HTML의 기본 구조
HTML 문서에는 가장 기본이 되는 구조가 있습니다. 경우에 따라서 코드가 주가되거나 삭제되겠지만 기본적인 구조라고 보시면 됩니다.
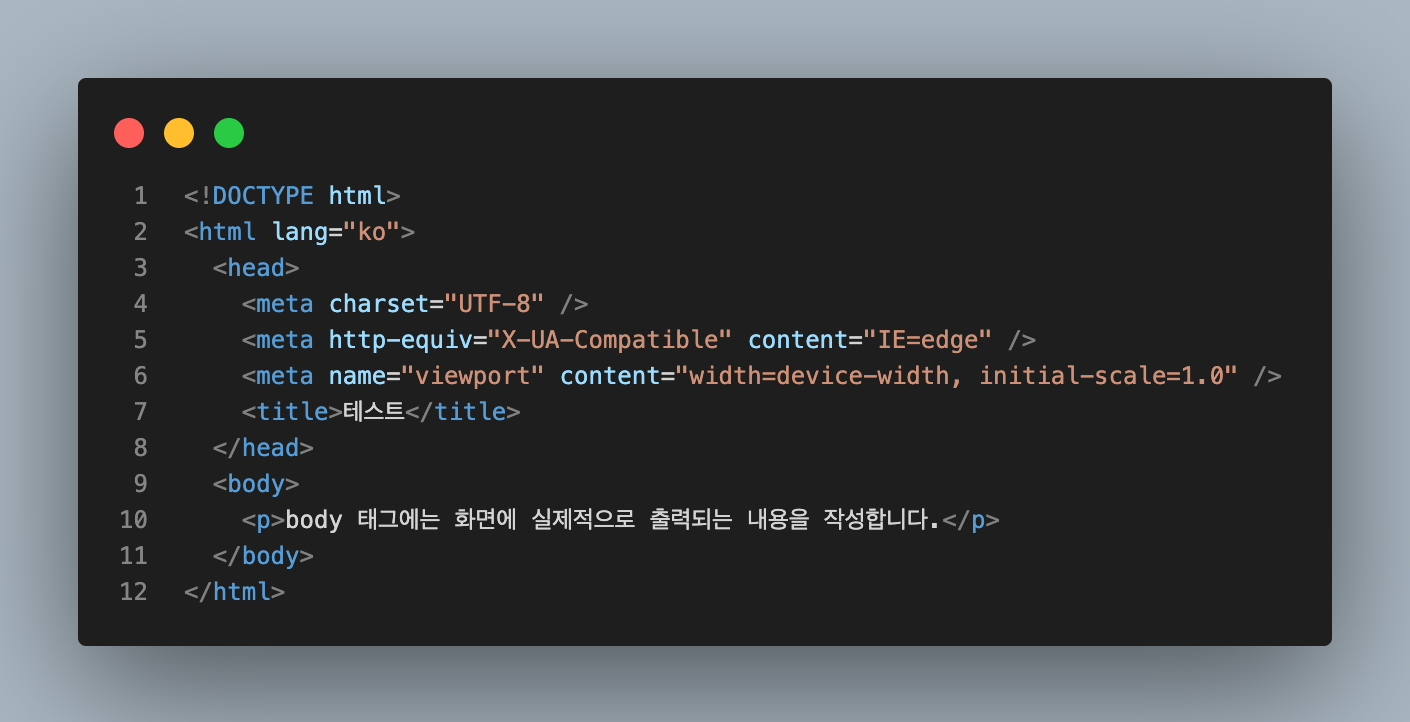
VS Code에서 html:5 다는 단축어를 사용하면 아래의 코드가 자동완성됩니다.<body> 태그 안의 <p> 태그만 따로 추가한 내용입니다. VS Code에서 자동으로 완성을 해주는만큼 기본이 되는 구조라고 봐도 되겠죠?

순서대로 살펴보겠습니다.
-
<!DOCTYPE html>
이 문서가 html 5버전으로 작성된 문서임을 명시하는 태그입니다. 브라우저가 이 태그를 통해 알 수 있습니다. 각 버전마다 명시 방법이 다르지만 html 5도 나온지 오래되었기 때문에 따로 살펴보지는 않겠습니다. -
<html> ~ </html>
html 문서의 영역을 나타내는 태그입니다. 즉, 이 부분에 html 내용을 작성하여야합니다. 바로 뒤에 나올<head>태그와<body>태그가 이 부분에 작성되어야합니다. -
<head>
브라우저 화면에 직접 출력되지는 않지만 브라우저가 필요로 하는 내용을 담는 부분입니다. 즉 웹문서에 대한 정보를 담는 부분입니다. -
<meta>
메타데이터를 담는 태그로, 브라우저나 검색 엔진 혹은 다른 웹 서비스에 제공되는 내용을 포함하는 태그입니다. 예시로 카톡을 통해 링크를 공유하면 자동으로 썸네일과 링크, 제목 등이 담기게 되는데 이 정보가 바로 메타데이터를 통해 전달됩니다. -
<body>
브라우저 화면에 직접 출력되는 부분으로 사용자가 보게 될 실질적인 내요을 담는 태그입니다.
