
마지막 주차 정리 이전에.....
이번 주차는 많이 정리하지 못 했다.
왜냐하면 강의를 듣는 중간에 원하는 부트캠프를 합격하기 위해서 여러가지 준비했었고 드디어 합격했을 때 약각의 긴장감이 늦춰졌기 때문이다.
따라서, 이번 주차는 기록용 및 내가 언제든지 무엇을 공부해야할 지 찾아보기 위해서 정리하려고 한다.
8주차 종료를 통한 전체 과정 평가
저의 "기회비용"이 소비가 되었기에 혹시라도 누구라도 본 블로그를 보실 경우 아래 단락을 보고 선택해주시면 됩니다.
개인적인 느낌이니 참고만 부탁드립니다.
초반 HTML CSS JS까지는 탄탄하게 가르쳐주시고 복습을 통하여 손에 감각을 익히실 수 있으십니다.
다만, 후반부 React와 Redux에서는 저는 개인적으로 실망을 많이 했습니다. 왜냐하면 강의에서 내용 설명이 많이 생략이 되어있고 때로는 수강생들이 이미 아는 것으로 말씀을 하고 있기 떄문입니다.
따라서, 나는 매우 초보자이고 강의에서 상세한 내용이나 이유를 원하시는 분은 본 강의를 추천 드리지 않습니다. 그러나, 나는 초보자가 어느정도 선행이 되어있고 강의와 내가 스스로 찾은 자료를 살펴볼 수 있을 정도의 능력이 있으면 들으셔도 될 것 같습니다.
간단한 정리 및 나중에 추가적으로 살펴볼 것
CSS
React에서는 아래와 같이 inline code로 작성이 가능하나 권장을 안함.
그래서 다른 방법으로 적용이 필요함
SCSS & SASS
SASS: Syntactically Awesome Style Sheets
SCSS: Sassy CSS
현 단계(초보자)에서는 아직 모르지만 SCSS가 뒤에 나왔고 SCSS의 호환성 및 범용성으로 더 권장된다고 한다.
간단한 차이점은 아래와 같다
해로피님 블로그 - Sass(SCSS) 완전 정복!
SASS:
.list
width: 100px
float: left
li
color: red
background: url("./image.jpg")
&:last-child
margin-right: -10pxSCSS:
.list {
width: 100px;
float: left;
li {
color: red;
background: url("./image.jpg");
&:last-child {
margin-right: -10px;
}
}
}Styled-component
위 방법과는 또 다른 방법의 CSS 스타일
따로 검색해본 결과 팀에 CSS팀이 없으면 해당 방법이 편하기에 styled component로 진행을 많이한다고 한다.
(실제로도 나의 커리어전환을 위한 멘토(창업하신 분)에게 물어봤을 때도 styled component로 진행을 많이 한다고 한다.
여러방면을 찍먹을 해보고 팀에서 무엇을 사용하는지 보고 선택하는 것이 좋을 듯 하다.
특징으로는:
- 스타일을 주기 위해 따로 CSS 파일이나 SCSS파일 필요 없음
- 리액트 컴포넌트를 작성과 동시에 스타일을 적용 가능
쿠라하마님의 블로그 - 리액트 CSS 사용하기 (React CSS)
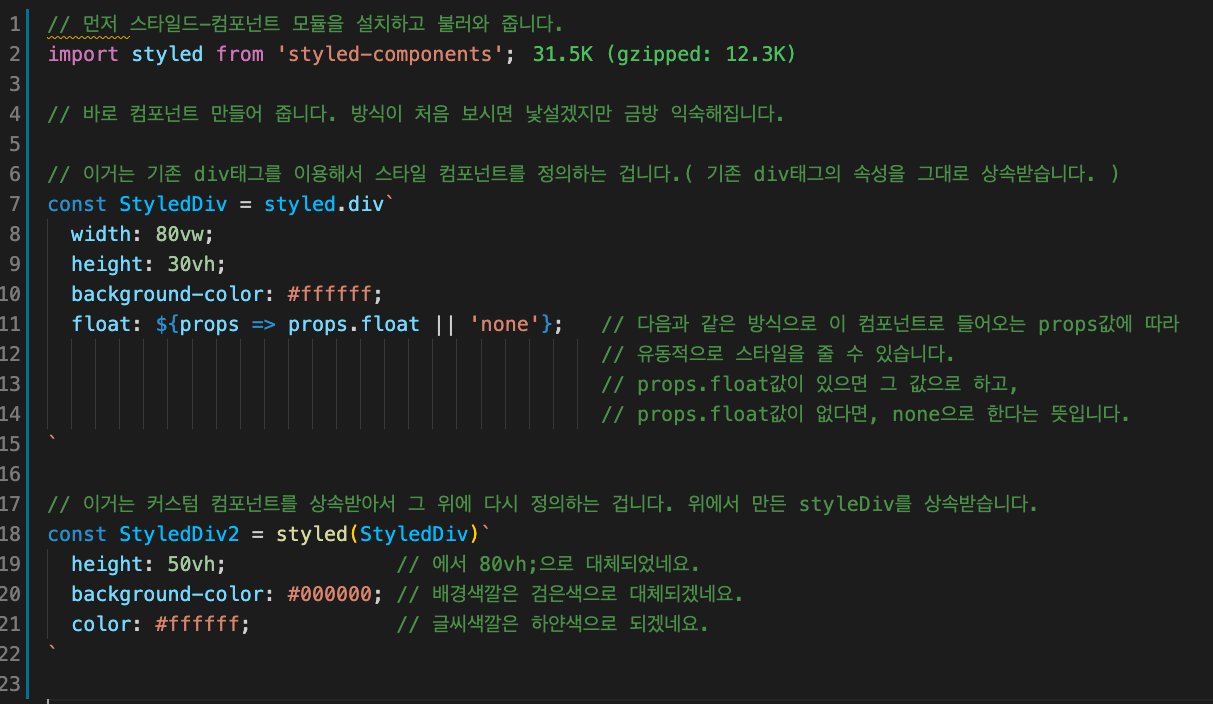
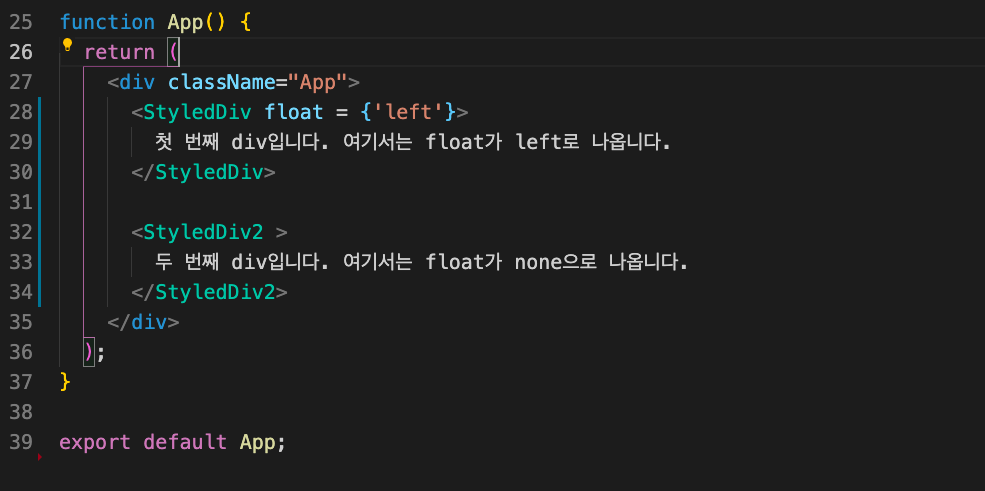
<App.js 파일 상단에 아래와 같이 적용>

<App.js 파일 하단 선언 시>

Redux
상태관리를 도와주는 JS 라이브러리이다.
이 또한 멘토에게 물어봤을 때 프로젝트가 크고 복잡해지면 사용을 하게 된다고 한다.
해당 부분은 역시 검색하고 강의를 들어면서 봤을 때 아래 블로그가 가장 상세하게 설명을 해주고 있기에 링크로 남긴다.
HANAMON님의 블로그 - 상태 관리 도구(State Management Tools)의 필요성
HANAMON님의 블로그 - Redux(리덕스)란? (상태 관리 라이브러리)
차후 계획 및 다짐
원하던 코드스테이츠에 합격을 하여 본격적으로 커리어 전환을 위한 길에 들어갔다.
여기서 앞선 패캠에서 배웠던 내용을 한 번 더 복습하고 기본기를 획득하자.

이번주가 마지막 8주차에 접어든 사람인데요, 너무 공감합니다...ㅎㅎ
강의준비도 안되어있고 즉석에서 코드 만드는 느낌, 그리고 강의중에 턱괴고 공식문서 쭉쭉 읽어나가는 모습은 정말 충격이었어요;ㅠㅠㅠㅠㅠ html+CSS+JS강의가 정말 완벽해서 더 비교되는 것일수도 있지만.. 계속 들으면서 이건아니다 이건 진짜 아니다.. 했네요 ㅠㅠ퓨 어쨌든 저도 끝. 고생하셨습니다:)