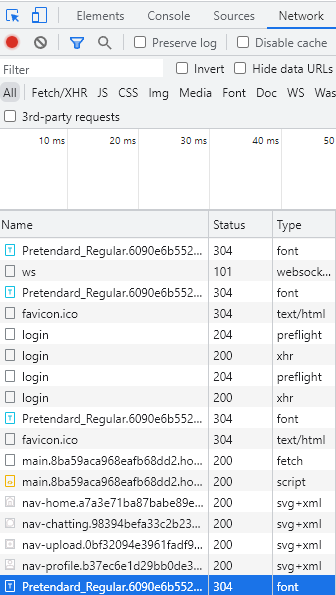
오늘의 목표

우리의 목표는 이 녀석이 적용되게 해야한다.

로컬 폰트를 적용한 이유?
네트워크 대역폭 사용을 늘릴 수 있기에 로컬 폰트를 적용할 예정이다.
woff2란?
woff2는 네트워크 대역폭 사용을 줄이기 위해 나왔다. woff보다 약 30% 작다. 대부분의 브라우저에서 woff형식을 지원하니 woff2를 선택했다.
적용하기
폰트 이것저것 고른다고 글꼴은 다르지만 무시하자
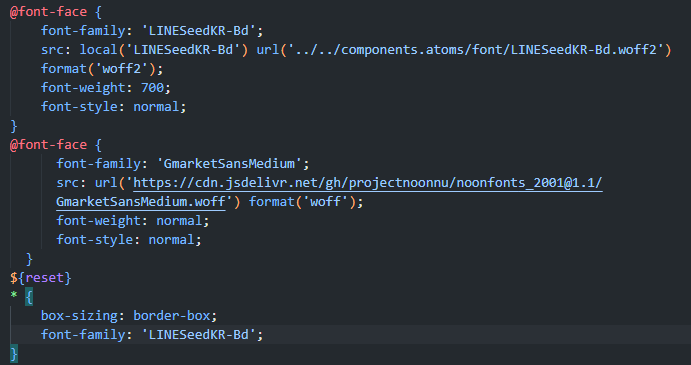
1차 시도
GlobalStyle.js

적용이 안됐다.
온라인에서 불러오는 경우는 적용이 된다..
사실 여기서 답을 바로 찾았다면 다른 블로그를 보면 된다.
- 폰트를 일단 import 해와야 한다.
- format을 woff2로 설정해줘야한다.
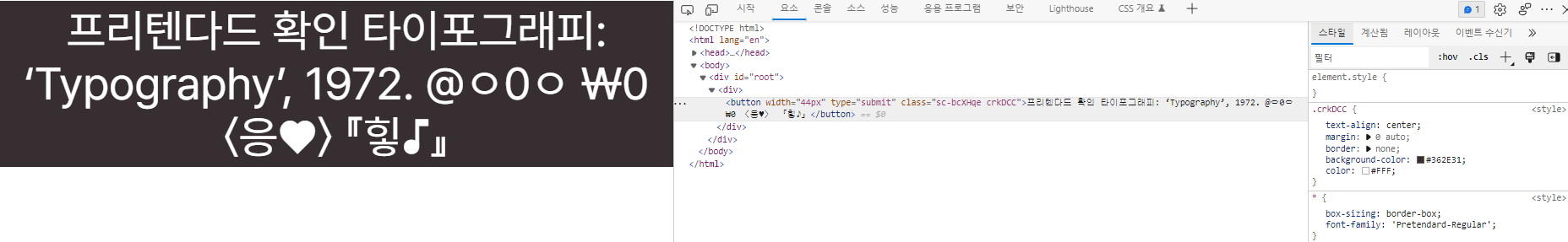
- 전체 선택자에(*{}) 적용했으나 reset 스타일의 명시도가 더 높기에 적용되지 않는 것
종합 문제 세트로 해결했다.

이쁘게 적용됐다
전체 코드
//GlobalStyle.js
import { createGlobalStyle } from 'styled-components';
import reset from 'styled-reset';
import pretendardRegular from '../../assets/font/Pretendard_Regular.woff2';
import pretendardMedium from '../../assets/font/Pretendard_Medium.woff2';
import pretendardBold from '../../assets/font/Pretendard_Bold.woff2';
import defaultTheme from './themes/default';
const GlobalStyle = createGlobalStyle`
@font-face {
font-family: 'Pretendard_Regular';
font-style: normal;
font-weight: 400;
src: local('Pretendard_Regular'), url(${pretendardRegular}) format('woff2');
}
@font-face {
font-family: 'Pretendard_Medium';
font-style: normal;
font-weight: 500;
src: local('Pretendard_Medium'), url(${pretendardMedium}) format('woff2');
}
@font-face {
font-family: 'Pretendard_Bold';
font-style: normal;
font-weight: 700;
src: local('Pretendard_Bold'), url(${pretendardBold}) format('woff2');
}
${reset}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Pretendard_Regular';
font-size: 14px;
font-weight: 400;
}
button {
font-family: 'Pretendard_Regular';
font-size: inherit;
border: none;
background-color: ${defaultTheme.palette.white};
}
input {
font-family: 'Pretendard_Regular';
font-size: inherit;
border: none;
&:focus {
outline: none;
}
}
li {
list-style: none;
}
`;
export default GlobalStyle;
