금일도 프로젝트 기획으로 하루를 보냈다.
1. 회의 안건
- 프로젝트 주제 선정
- 프로젝트 기능 구상
- ERD 및 User Flow 작성
- 와이어프레임 구상
- 디자인 초안잡기
2. 회의 내용
- 프로젝트 주제는 퀴즈사이트와 런드리고 중에서 결정하기
→ 유저 피드백을 받아야하기 때문에 퀴즈사이트를 선택하기로 함
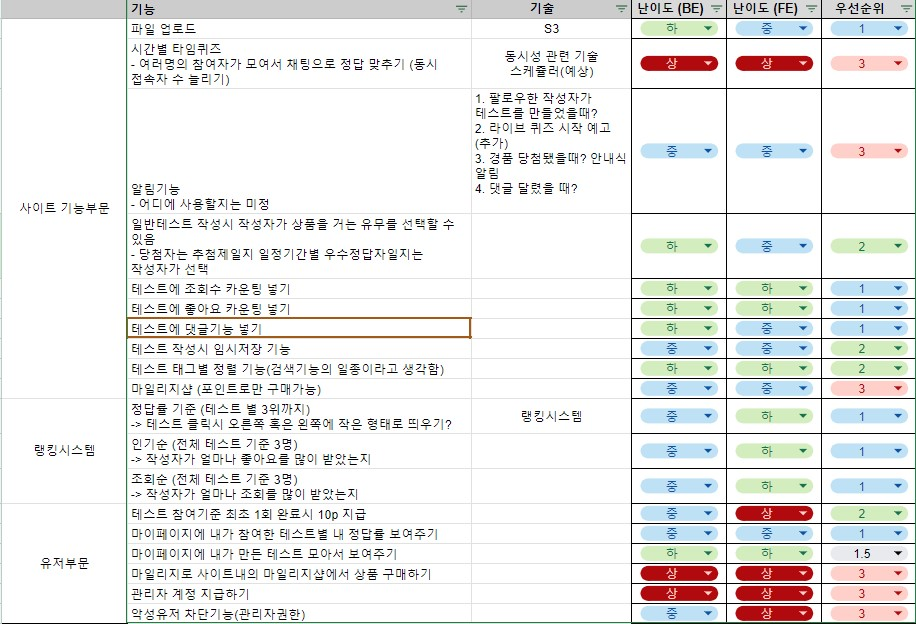
- 기능구상은 아래와 같이 만들었다.
① 사용자들이 등록된 퀴즈를 풀거나, 원하는 퀴즈를 직접 생성할 수 있다.
② 퀴즈의 조회수와 좋아요 수를 누적하여 인기 있는 퀴즈를 확인할 수 있다.
③ 회원 전용 서비스로는 퀴즈를 풀면 가상 머니(마일리지)를 최초 1회 10p로 지급한다.
④ 마일리지는 마일리지샵에서 기프티콘으로 교환할 수 있다.
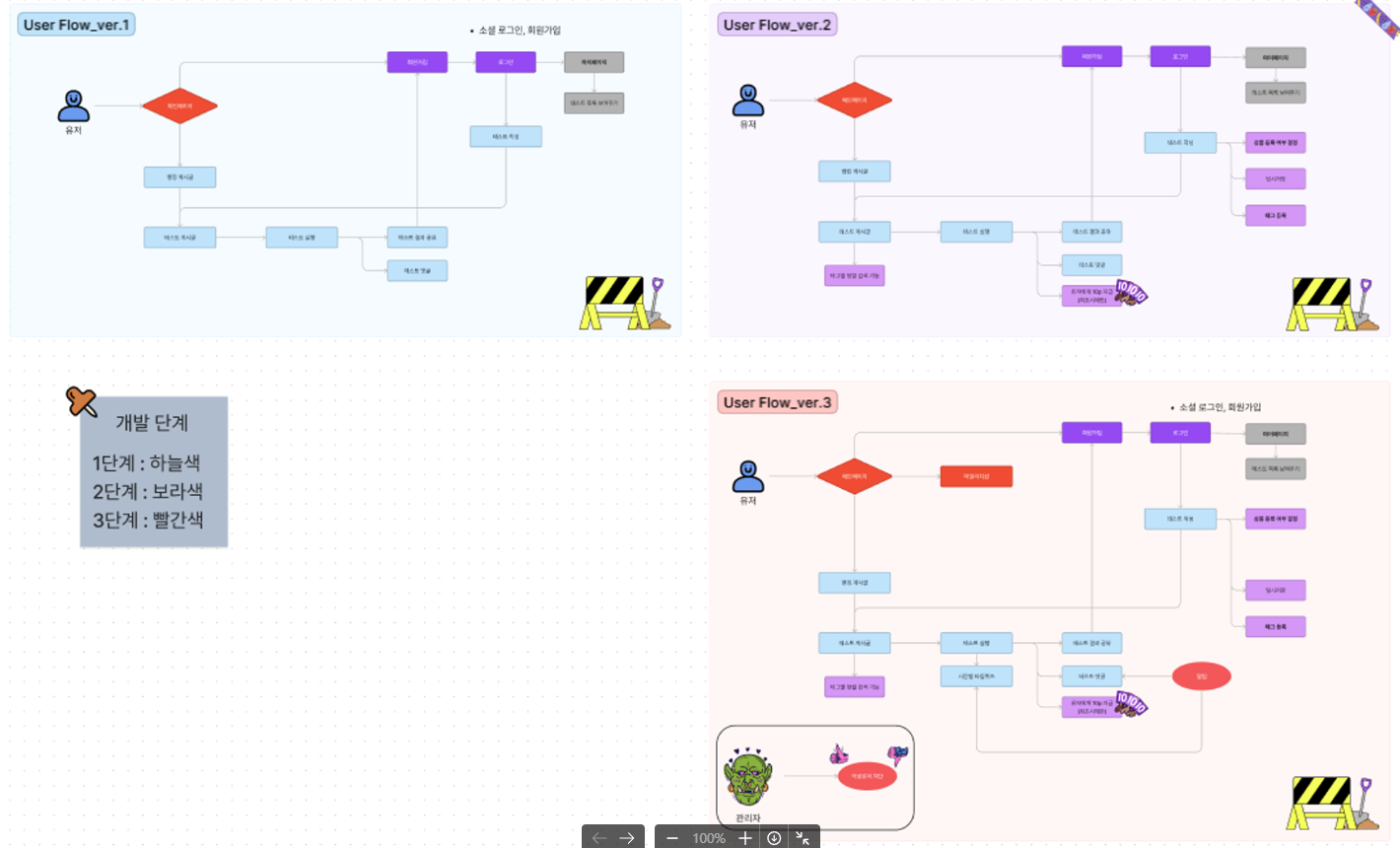
- User Flow는 피그마를 사용하여 모든 조원들이 함께 작성함
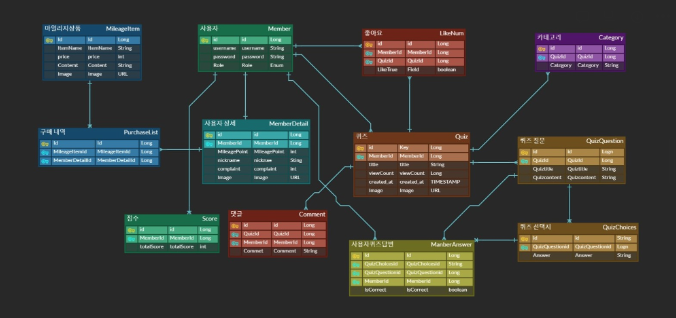
- ERD는 유저, 퀴즈, 댓글, 좋아요, 태그, 사용자답변, 점수, 사용자 디테일로 구분하고
여기서 사용자 디테일이란 마일리지나 누적경고 등 변경이 되는 정보들을 모아두기로 한다.
*누적경고 3회시 악성유저로 판단하여 계정을 차단한다
- 디자인초안 :
1) 웹사이트 전체 컬러테마 논의 (색상 4개 지정했음)
2) 필요한 페이지의 와이어프레임을 간단하게라도 전부 구현해보기
→ 이게 있으면 디자이너님이 디자인 볼륨 및 구상시간을 대략적으로 잡을 수 있음
3. 결정 사항
- 프로젝트 주제는 퀴즈사이트로 진행 퀴즈사이트 선정 이유: 실제 서비스 런칭이 가능하고, 유저의 참여도가 높을 것으로 예상되어 유저 피드백을 많이 받을 수 있을 것으로 예상, 대다수 이커머스 플랫폼들과의 차별성
- 프로젝트 기능은 레벨별로 나누어 개발 진행

- User Flow 피그마 선정 이유: 여러 사용자가 동시에 같은 파일에서 작업할 수 있어 팀원 간의 협업이 용이 User Flow를 3단계로 나누어 작성한 이유: 기능 구현을 3단계로 나누어 진행해 그에 맞춰 3단계로 진행

- ERD

- 와이어프레임
디자이너님 의견 반영하여 수정 진행
- 디자인초안
디자이너님이 내일(10/06)까지 웹사이트 테마는 카톡으로 샘플조건 보내주시고 그 중에서 고르기로 함
4. 추가 논의 사항
- 필요한 전체 페이지의 와이어프레임 작성하기
- API 설계 논의 (View Page를 바탕으로 추가 API 여부 확인)
- 웹 테마컬러 선택하기
- 와이어프레임을 기반으로 전체적인 디자인 초안 잡기
