공부방법
git 을 이용하는 방법
- git 을 이용하면 변경된 code 내용을 빠르게 파악할 수 있다.
변경된 부부만 보고 결과적으로 프로그램이 어떻게 작동할지를 예상할 수 있다면 이미 나는 해당 코드를 알고 있는것이다.
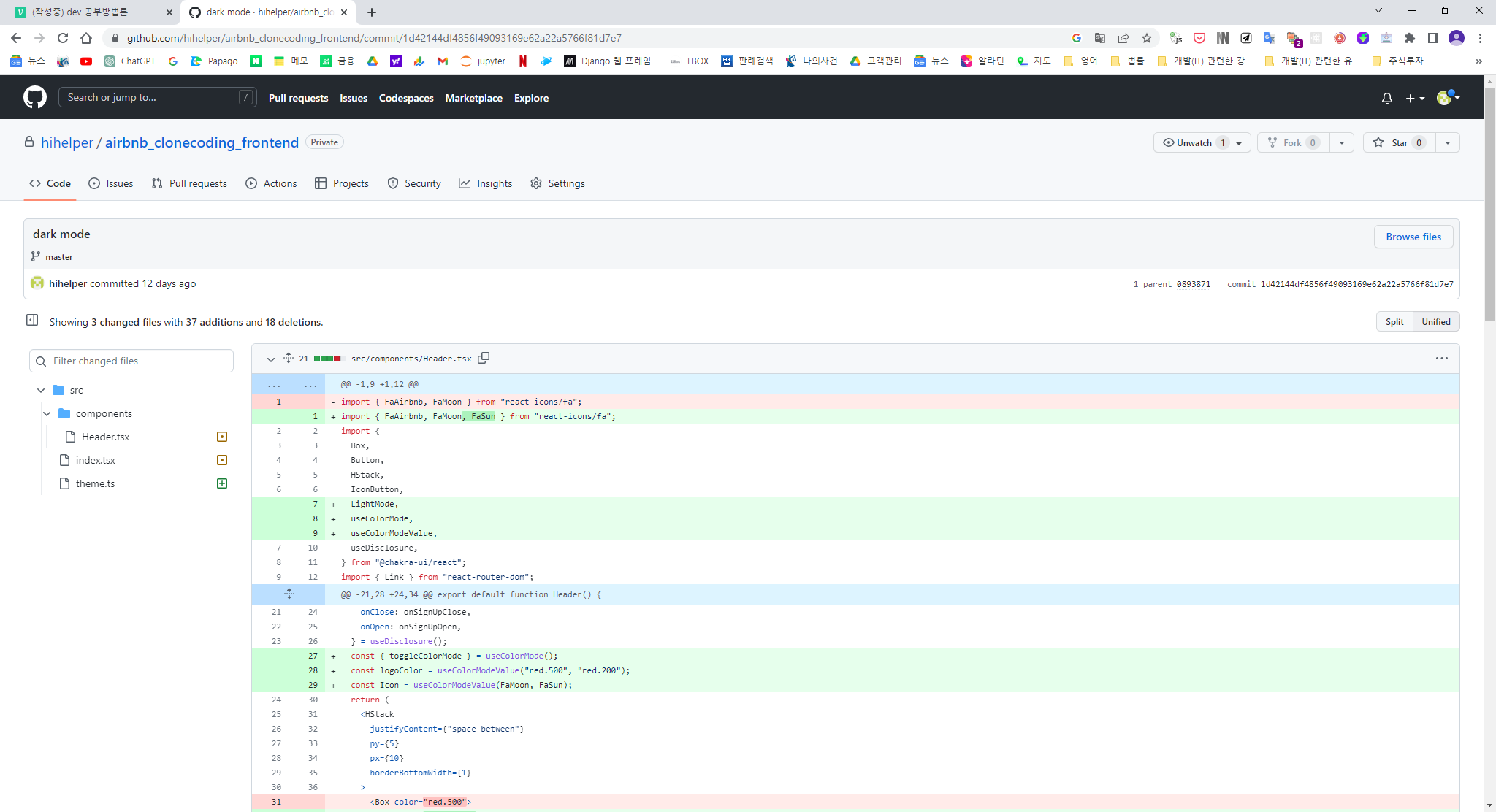
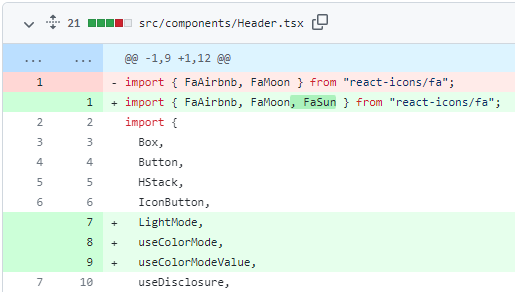
예시 - git 을 이용하는 방법

-
위 코드를 보면 FaSun 를 추가했다. 보자마자 태양모양 아이콘이 떠올랐다면 너는 이미 알고 있는 것이다.

-
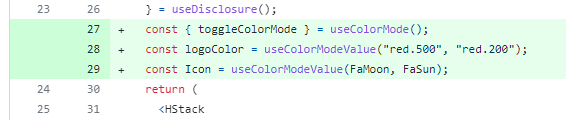
useColorMode 를 사용하면 간편하게 light mode 일때와 dark mode 일때의 상황을 대처할 수 있다. const Icon = useColorModeValue(FaMoon, FaSun); 는 light mode 일때 FaMoon 아이콘을 보여주고 dark mode 일때 FaSun 아이콘을 보여주는 코드다.
이렇게 변경된 코드를 보고 결과적으로 프로그램이 어떻게 작동할지를 예상할 수 있다면 실제로 해당 코드에 해당하는 온라인강의 등을 다시 시청하면서 시간을 낭비할 필요없다.
&
이렇게 한 번 빠르게 변경된 코드만 보는 것 만으로도 매우 빠르게 '복습'을 한 번 하는 매우 큰 효과를 준다!!! 💖😍
keyword 를 이용하는 방법
- 명령어, 함수 등 프로그램에는 주요 keyword가 있다.
이러한 주요 keyword 만 보고도 프로그램이 어떤 동작을 할지를 예상할 수 있다면 이미 나는 해당 코드를 알고 있는것이다.
예시 - keyword 를 이용하는 방법
- keyword 를 이용하는 방법 도 git 을 이용하는 방법과 사실 유사하다. 예를 들어보자.
import { FaAirbnb, FaMoon, FaSun } from "react-icons/fa";
import {
Box,
Button,
HStack,
IconButton,
LightMode,
useColorMode,
useColorModeValue,
useDisclosure,
} from "@chakra-ui/react";
...
const { toggleColorMode } = useColorMode();
const logoColor = useColorModeValue("red.500", "red.200");
const Icon = useColorModeValue(FaMoon, FaSun);위와 같은 코드에는 수많은 keyword가 존재한다. 사실 단어 하나하나가 전부 keyword 이다.
몇 개만 예시로 keyword를 살펴보면
- HStack
- useColorMode
HStack 은 수평정렬 해주는 기능
useColorMode 는 colormode 인식을 쉽게 도와주는 기능
등등 머릿속으로 기능이 떠오르며 어떤 경우에 해당 기능을 사용하면 좋을지 인식할 수 있다면 우리는 해당 keyword를 사용할 수 있을 것이다.