계산기 만들기
계산기 만들기를 진행햇다 advnaced까지는 생각보다 수월하게 끝냈던거같다. 사전에 독학한 내용들이 도움이 많이 된 덕분이다. nightmare까지 클리어 하긴했는데 마지막 한문제를 클리어하는데 6시간이 걸린거 같다. 하지만!! 엔터를 입력후 나오값에 추가 계산을하려고하니 버그가 발견되었다. 이부분은 주말에 다시 한번 체크해보고 레퍼런스 코드와도 비교해 봐야겠다.
끝내고보니 참 별거 아닌거같은데 컴퓨팅사고력을 어서 키워야겠다.
아래는 완성된 계산기고 1차로 css를 좀 건드려봤다.

2차 수정
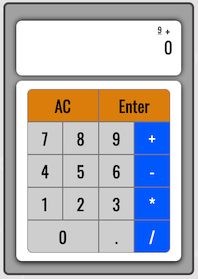
숫자가나오는 창 위에 이전 숫자와 눌린 연산자가 보이도록 수정하였고 css를 추가로 수정해보았다.
- border-radius 속성을 통해 특정방향 모서리만 라운드를형성했다.
- 선택자:hover 를 사용하여 마우스가 해당 엘리먼트 위에올라갔을때 스타일값이 변경되게 수정했다.

margin: top right bottom left;
margin: (top, bottom) (left, right);
margin: top (left, right) bottom;
margin: (top, right, bottom, left);
margin
// 순서대로 입력하면 4방향까지 margin 값을 각각 설정할수 있다.
padding:, border:, border-width:, border-style:, border-color:
//위의 속성들도 margin: 처럼 4방향의 값을 각각 지정할 수 있다.
// margin-top:, border-left-color: 같은 개별 값을 지정할 수 있는 속성도 있다.
border:는 일반적으로 내방향모두 동일한 모양을 사용하는데 순서는 속성은 아래순서대로 설정 할 수 있다.
border:스타일 두께 색상추가로 알게된 사실
✓ HTML파일로터 온 데이터는 모두 string 타입.
계산기 만들기 까지 열심이 달려왔다. 계산기 만들기를 하며 느낀것이지만 코드가 아주 길지도 않는데, 알고리즘을 구성하는일이 익숙하지않고 너무 어려웠던거같다.
만들기전에는 이렇게 하면되겠네 했는데, 엣지케이스가 상당히 많이 있어서 상당히 힘들었다.
그래도 잘 따라가고 있는거 같아 뿌듯하다.
