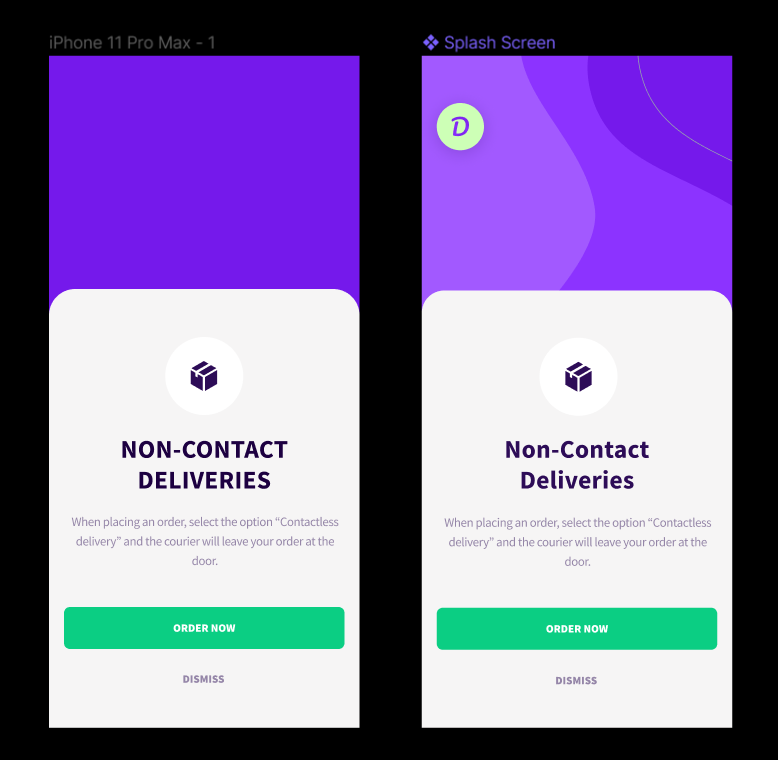
Figma template 불러오기
- find template to pratice
Figma Resources에서 template 골라서copy to figma클릭 - Duplicate to your Draft
copy template to your own figma project
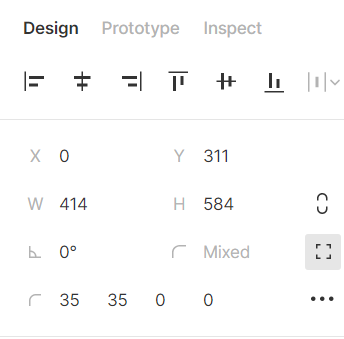
set corner radius
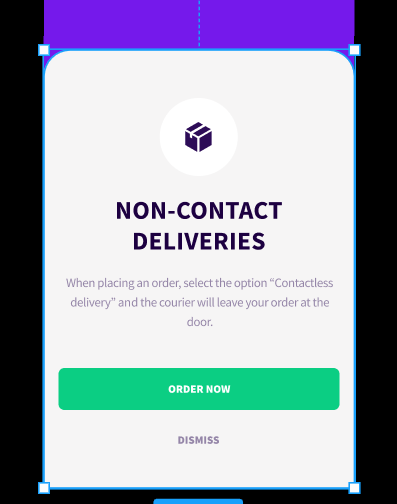
- selet shape
- enter value for corner radius
2-1. set valuemixed
: get corner radius to each vertex respectively by click beside icon!!
| setting | result |
|---|---|
 |  |
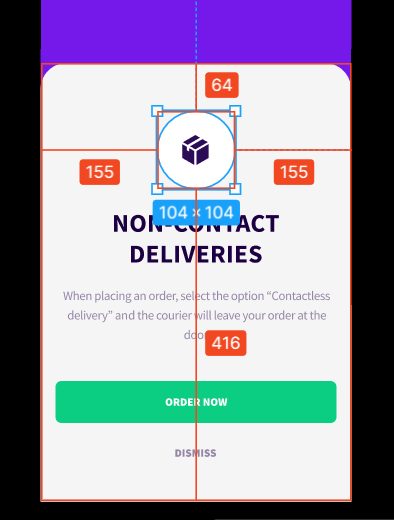
get interval value
- select shape that you want to know interval value around
- press
alt - hover mouse to component's position that you want to know how far from shape
- press up/down/right/left to key to move shape

resize
- with pressing
shift, able to scale maintaining original shape's ratio - with pressing
shift+alt, able to scale maintaing original shpae's ratio and keep conter position
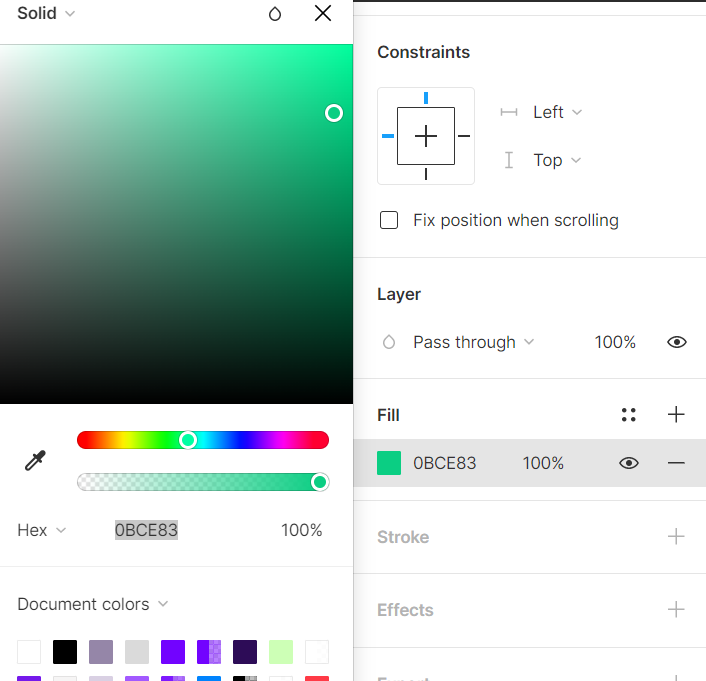
Fill color
- click Fill color
- click
pipetteto import color from others

Practice