
목차
1. 프로젝트 소개
2. 와이어프레임
3. API 설계
4. Github
1. 프로젝트 소개
- 프로젝트명
픽플(PICK, PLAYLIST)
부제: 유저 맞춤형 플레이리스트 PICK!
- 프로젝트 소개
장르별로 음악을 구분하여 보여주고, 유저가 고른 음악을 플레이리스트로 구성
2. 와이어프레임
-
'Figma'를 활용하여 와이어프레임(골격) 구성
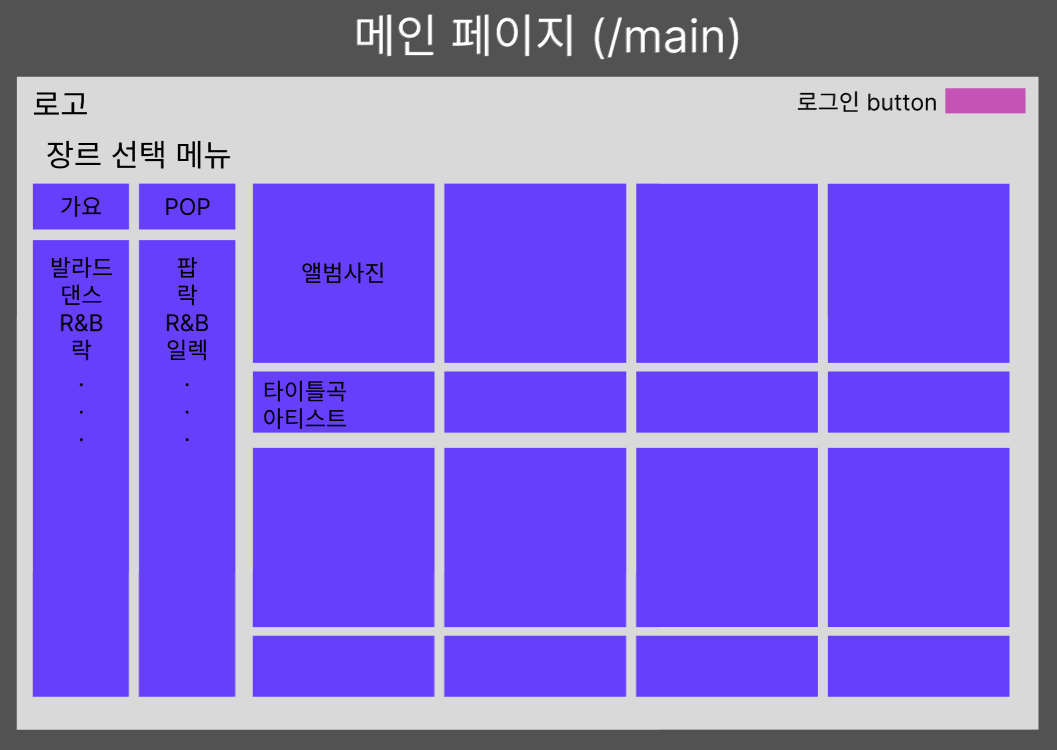
A. 메인페이지(/main)
상단: 로고와 로그인 버튼 배치
좌측: 장르 선택 바
메인: 앨범사진 & 앨범설명

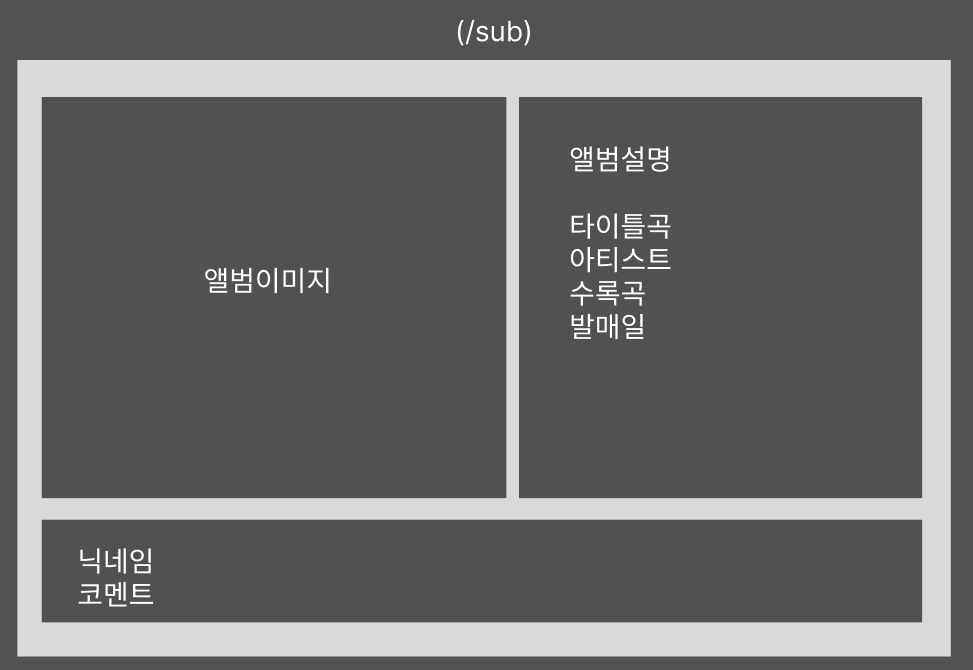
B. 상세페이지(/sub)
: 메인 페이지의 각 앨범 클릭 시, 상세페이지 연결(페이지 전환 or 팝업)
좌측: 앨범이미지
우측: 앨범설명(상세)
하단: 닉네임 및 코멘트

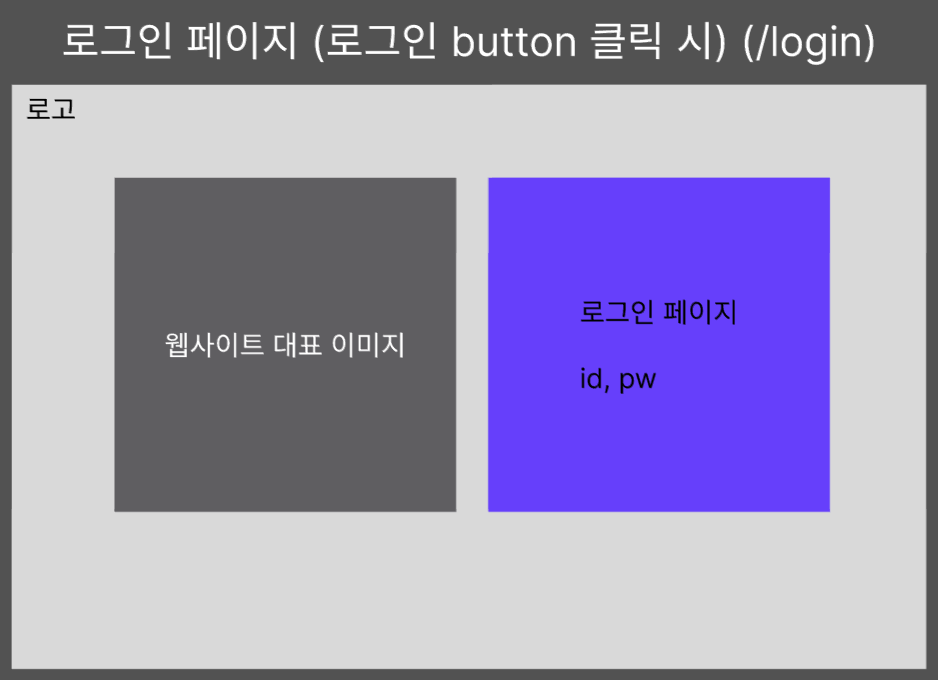
C. 로그인페이지(/login)
상단: 로고
좌측: 대표이미지
우측: 로그인창 ID, PW 입력

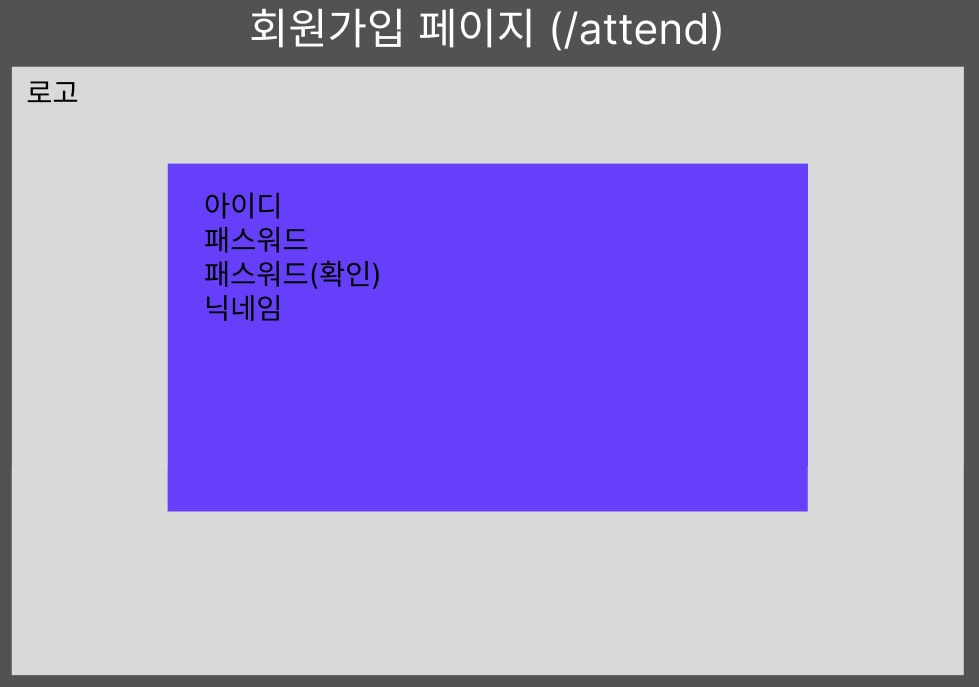
D. 회원가입페이지(/attend)
상단: 로고
메인: 아이디, 패스워드, 패스워드(확인), 닉네임 입력창

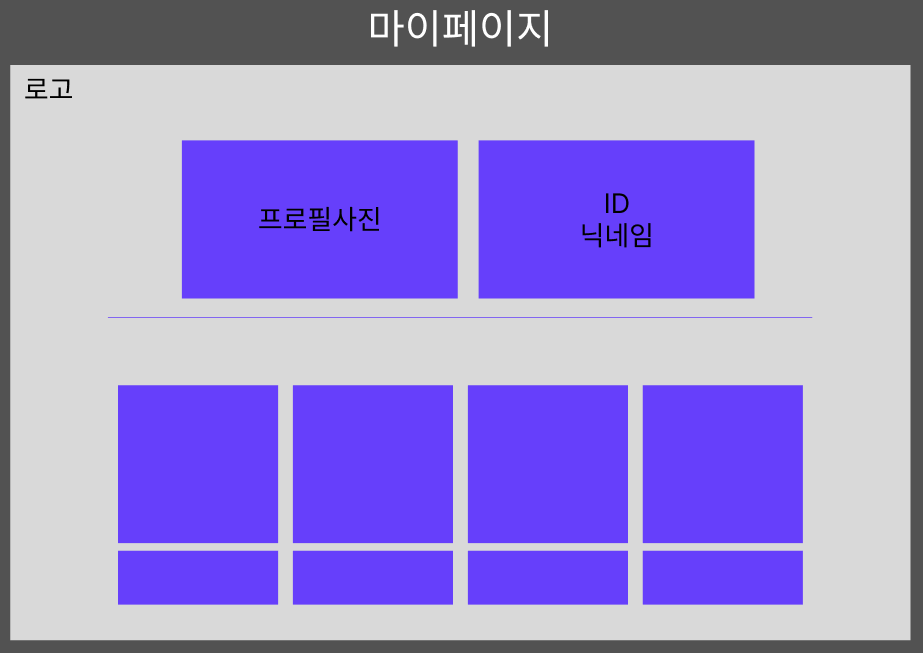
E. 마이페이지(/mine)
: 메인페이지에서 마이페이지 버튼 클릭 시 이동(로그인 한 상태에서만 가능)
상단: 로고
메인 상단: 프로필사진, 회원정보
메인 하단: LIKE 표시한 앨범 표시

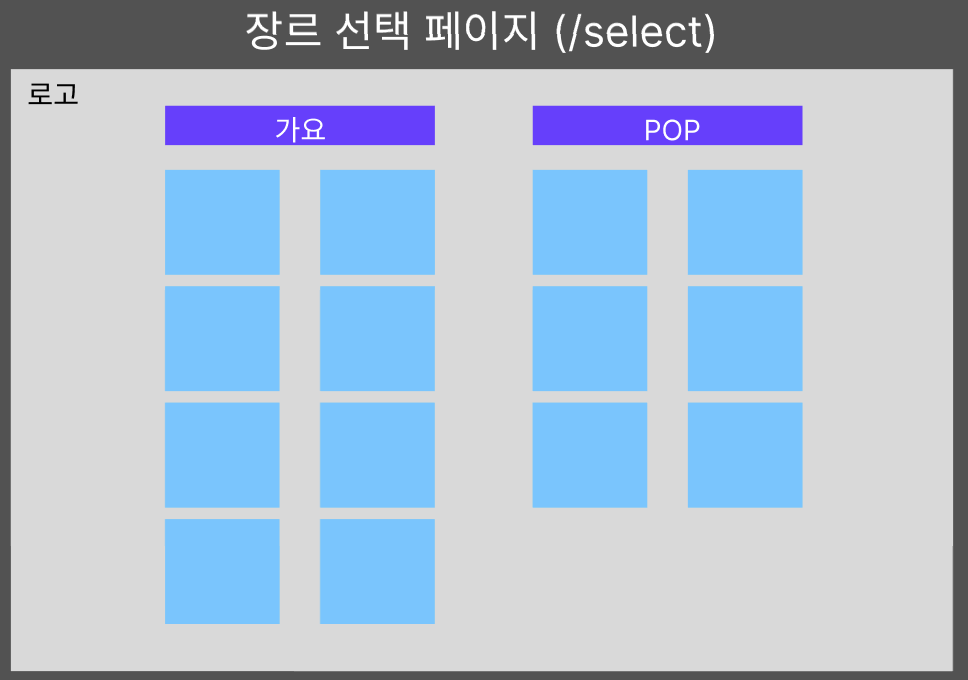
F. 장르선택페이지(/select)
: 로그인 후 원하는 음악 장르를 선택할 수 있는 페이지
상단: 로고
메인: 가요/POP(대구분) > 장르 세분화(소구분)

3. API 설계
| 기능 | method | URL | request | response |
|---|---|---|---|---|
| 메인페이지 | GET | /main | {'like':like, 'search':search} | 앨범이미지, 대표곡, 아티스트, 수록곡 수 |
| 앨범 상세페이지 | GET, POST | /sub | {'nickname':nickname, 'comment':comment} | 이미지, 타이틀, 수록곡, 앨범소개 |
| 로그인페이지 | POST | /login | {'id':id, 'pw':pw} | 메인 이미지, 회원가입 |
| 회원가입페이지 | POST | /attend | {'id':id, 'pw':pw, 'pw2':pw2, 'nickname':nickname} | 메인 이미지, 가입하기 |
| 마이페이지 | GET, POST | /mine | {'profileImage':profileimage } | 프로필이미지, 아이디, 닉네임, '좋아요' 앨범 표시 |
| 장르선택페이지 | POST | /select | {'songTotal':songTotal, 'popTotal':popTotal, 'songGenre1':songGenre1, 'songGenre2':songGenre2} | 메인 이미지 |
