react-router-dom 설치
- 해당 폴더에서 react-router-dom을 설치한다.
npm install react-router-dom
사용 예시 (App.js)
- App.js 또는 App.tsx 에서 다음과 같이 코드를 추가한다.
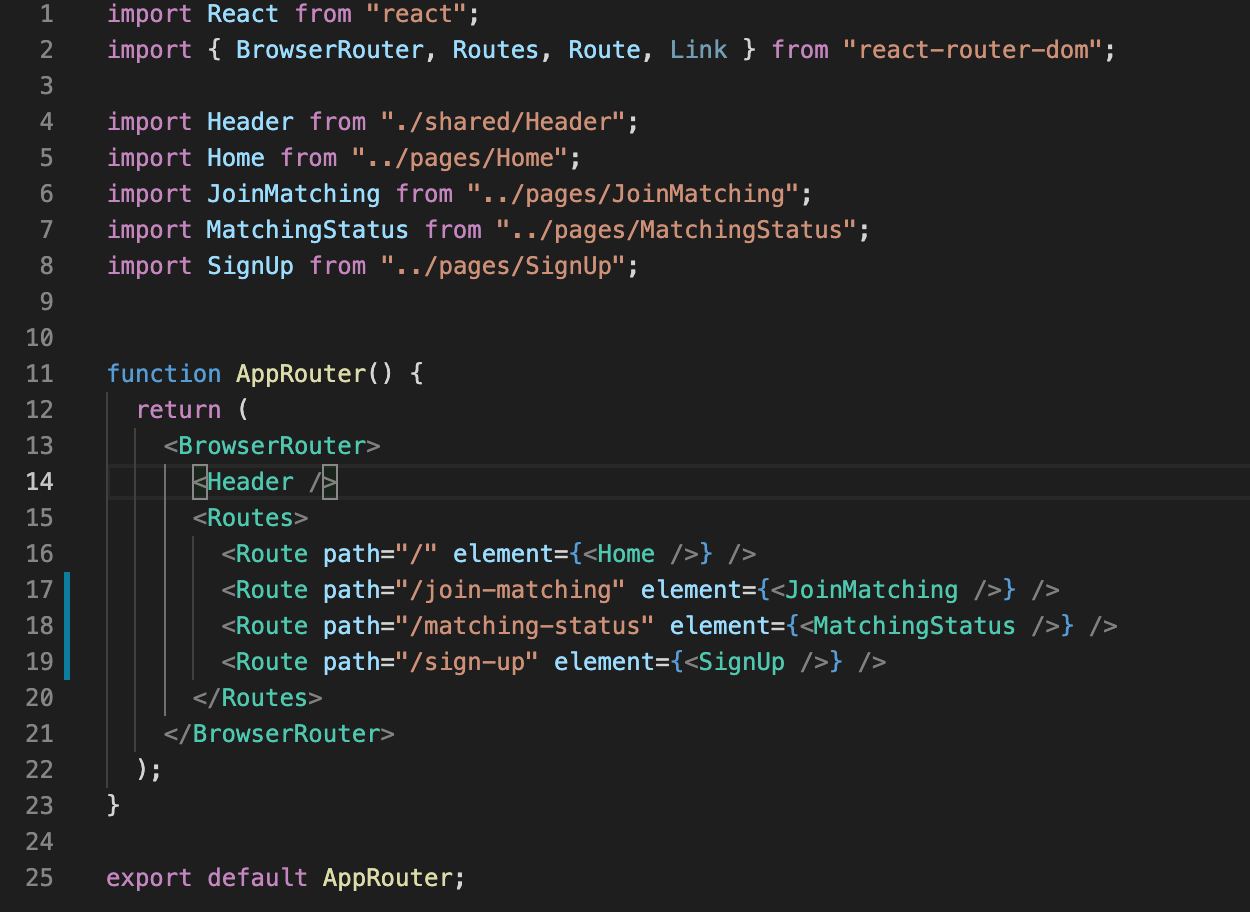
- BrowserRouter, Routes, Route import 해준다.
import { BrowserRouter, Routes, Route } from "react-router-dom"; - BrowserRouter 태그로 컴포넌트를 감싸준다.
- Routes 와 Route 사용하기
- Routes : 여러 Route를 감싸서 그 중 규칙이 일치하는 라우트 하나만을 렌더링 시켜주는 역할을 한다.
- Route : path 속성에는 경로, element 속성에는 컴포넌트 이름을 넣어준다.
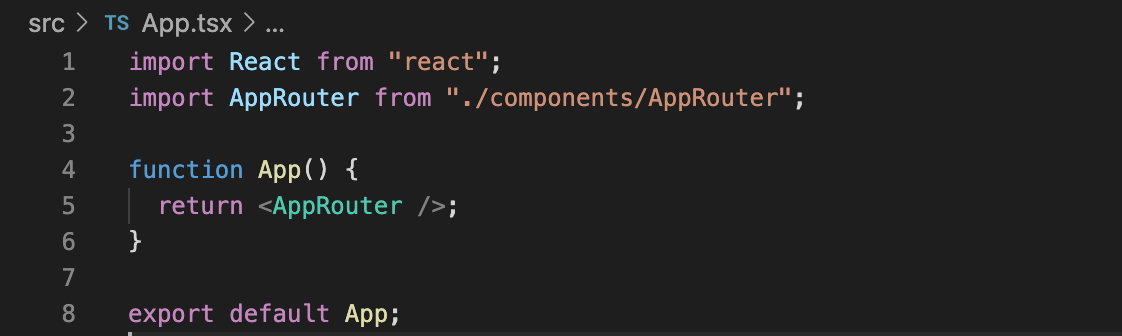
⭐️ 참고로, 나는 AppRouter 컴포넌트를 생성해 라우터를 작성하고, App.tsx 에서 AppRouter 컴포넌트를 import 했다.
-
AppRouter.tsx

-
App.tsx