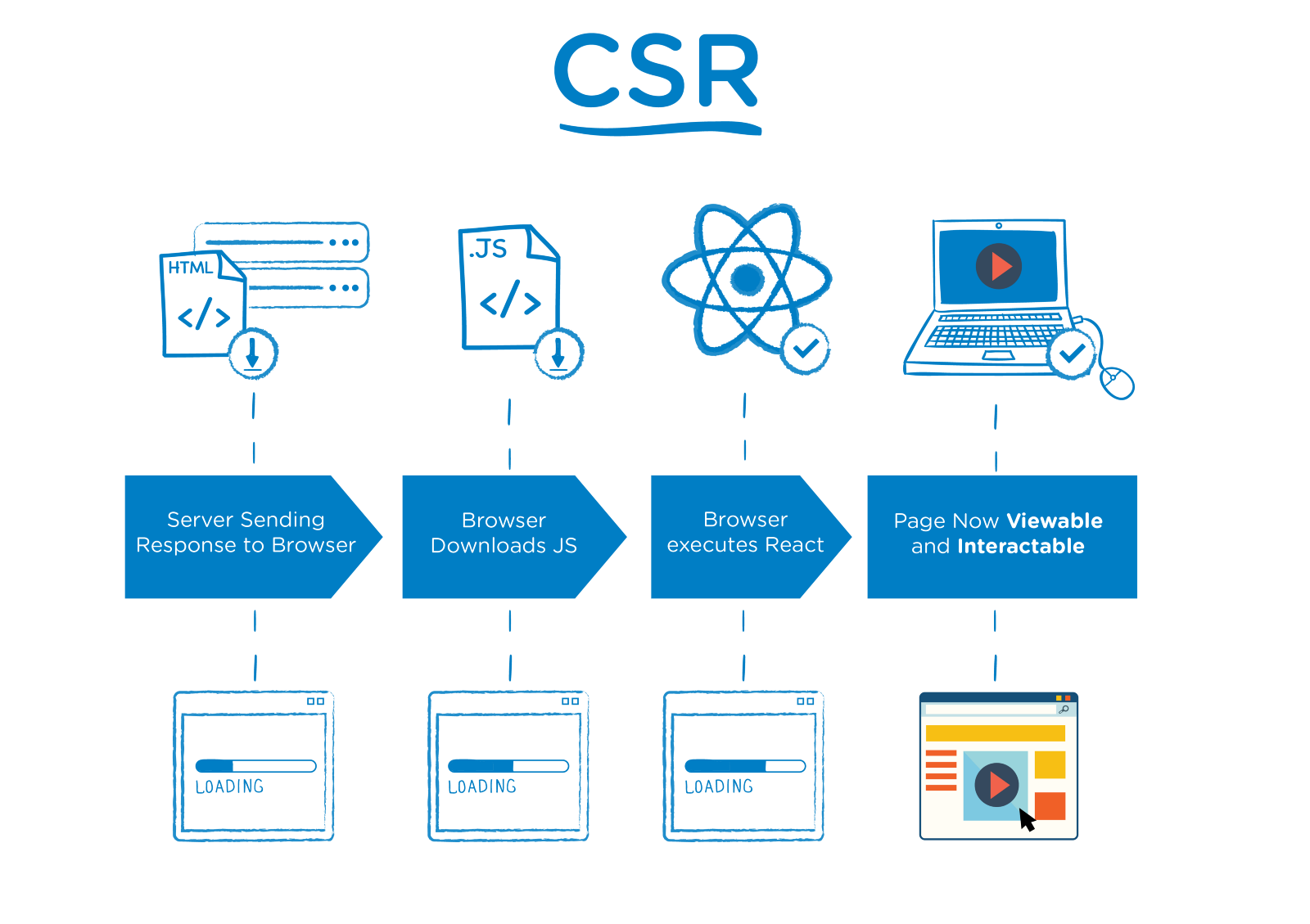
CSR

CSR(Client Side Rendering)은 웹 브라우저에 주소 입력시 데이터가 없는 빈 HTMl만 받아오고, 데이터는 여러 static 파일들이 로드된 후에 서버에 요청해서 받아오는 방식으로 렌더링이 진행된다.
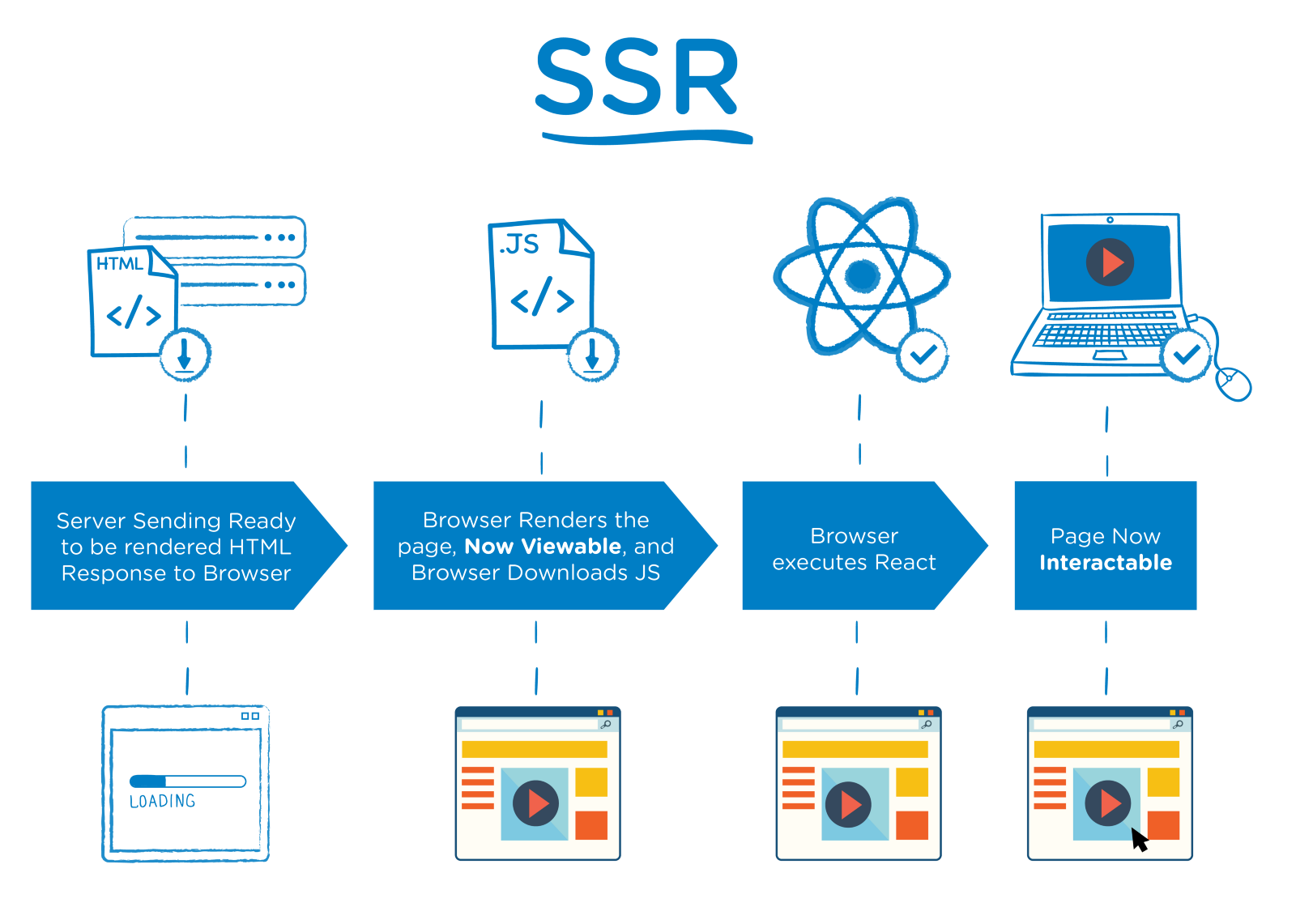
SSR

SSR(Sever Side Rendering)은 데이터까지 모두 삽입된 상태의 완성된 HTMl을 서버로부터 받아오게 된다.
SPA
SPA(Single Page Application)는 서버로부터 첫 페이지만 받아오고 이후에는 동적으로 페이지를 구성하는 웹 어플리케이션을 뜻한다. 데이터를 수정, 조회할 때 동적으로 페이지를 구성하여 페이지가 새로고침 되지 않고 다른 페이지로 넘어가지 않는다.
MPA
MPA(Multi Page Application)는 서버로부터 완전한 페이지를 받아오고 이후에 데이터를 수정, 조회할 때 다른 완전한 페이지로 이동한다. 이때, URl이 바뀔 수도 있다.
여기서, SPA와 CSR은 같을까?
결론은 "NO"
SPA, MPA는 페이지를 하나만 쓰는지, 여러개 쓰는지의 차이이고 CSR, SSR은 렌더링을 어디서 하냐의 차이로 비교 대상이 아니다.
SPA에서는 첫 페이지만 받아오고 이후에 데이터의 수정,조회를 하고 싶기 때문에 CSR이란 방식을 채택한 것이다.
반대로 MPA는 동적이지 않은 페이지를 상황에 맞게 클라이언트에 뿌려주기 때문에 SSR이란 방식을 채택한 것이다.
SPA에서 SSR, MPA에서 CSR
- SSR만으로는 SPA의 구현이 불가하다.
- CSR만으로는 MPA의 구현이 불가하다.
다만, SPA에서 첫 페이지만 SSR을 하고 그 이후는 CSR을 하면 SPA가 유지된다.
SPA에서 SSR을 할 경우, SEO(검색엔진최적화)에 더 좋다는 장점이 있다.
결론
- CSR과 SPA는 동일한 것이 아니다.
- 어떤 프로젝트를 하느냐에 따라 그 특성을 파악해서 SSR과 CSR을 적절히 활용하자.
