1. 사전 정보 습득하기
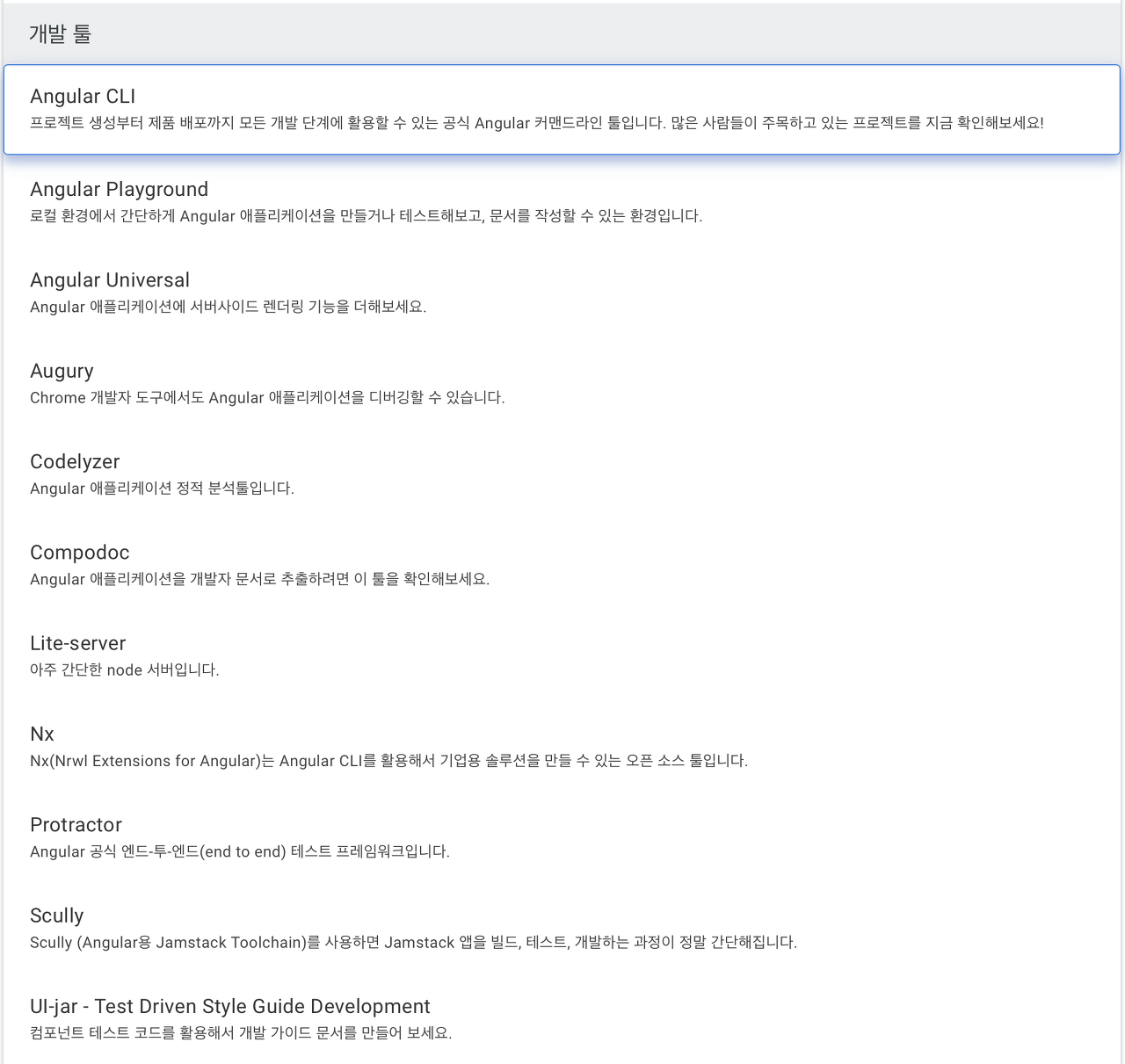
Angular 가이드
Angular IDE by Webclipse는 뭔지 잘 모르겠으나 일반적으로 많이 사용하는 IntelliJ, VS Code, WebStorm IDE를 잘 지원한다고 나온다.💁♀️
2. Node, TypeScript 설치하기
brew install node typescript3. angular-cli를 설치하자

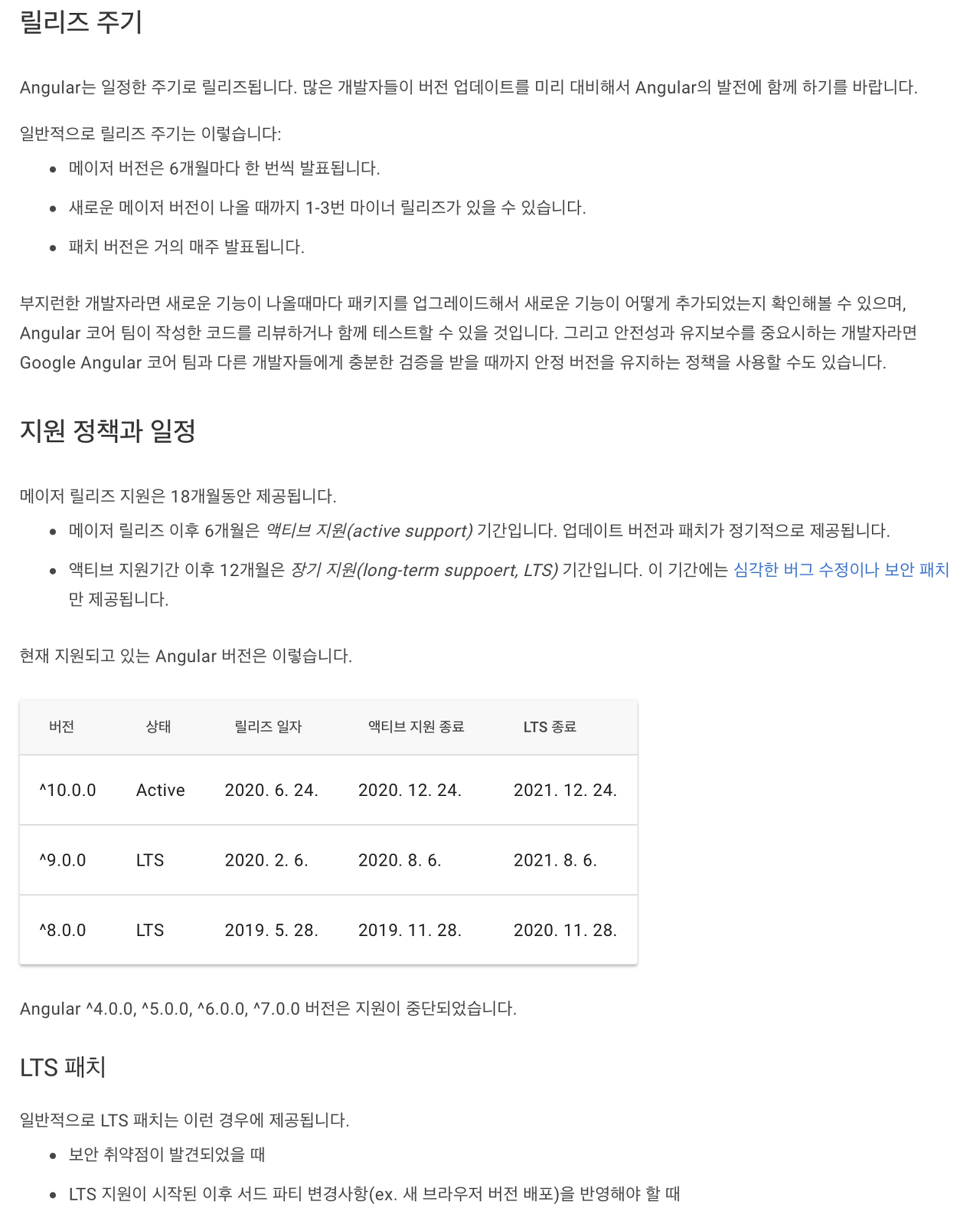
https://angular.kr/guide/releases : Angular 버전 정책

https://github.com/angular/angular-cli/releases : Angular-cli 버전 정보
- 최신 버전으로 설치 및 유지를 원하는 경우
// 방법 1. Homebrew를 이용해 설치하기
brew install angular-cli
// 방법 2. npm을 이용해 설칲하기
sudo npm install -g @angular/cli- 특정 버전(LTS 같은...) 설치를 원하는 경우
sudo npm install -g @angular/cli@9뒤에 @를 이용해 @8, @9 등을 붙여주면 된다. 홈브루에서는 앵귤러 과거 버전을 지원하지 않는다.
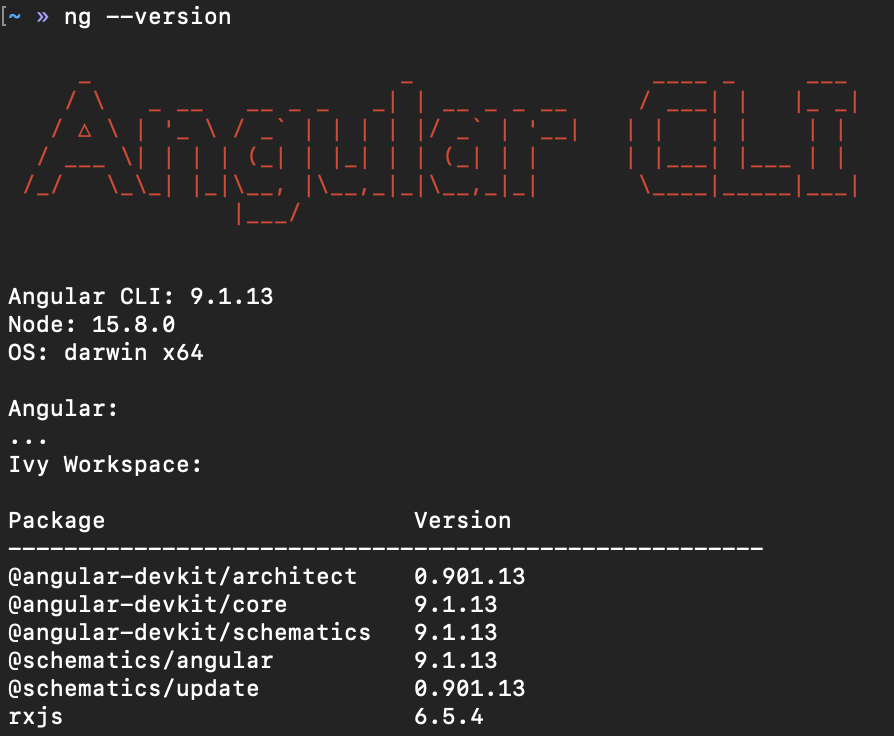
ng --version을 통해 설치를 확인한다.

4. 프로젝트 생성하기🙃
워크스페이스 생성하기, 앱 생성하기 등으로 부르기도 한다.
// 우선 원하는 프로젝트 디렉토리로 이동 및 생성한다.
cd [path]
// 프로젝트 생성하기(워크스페이스 생성하기, 앱 생성하기)
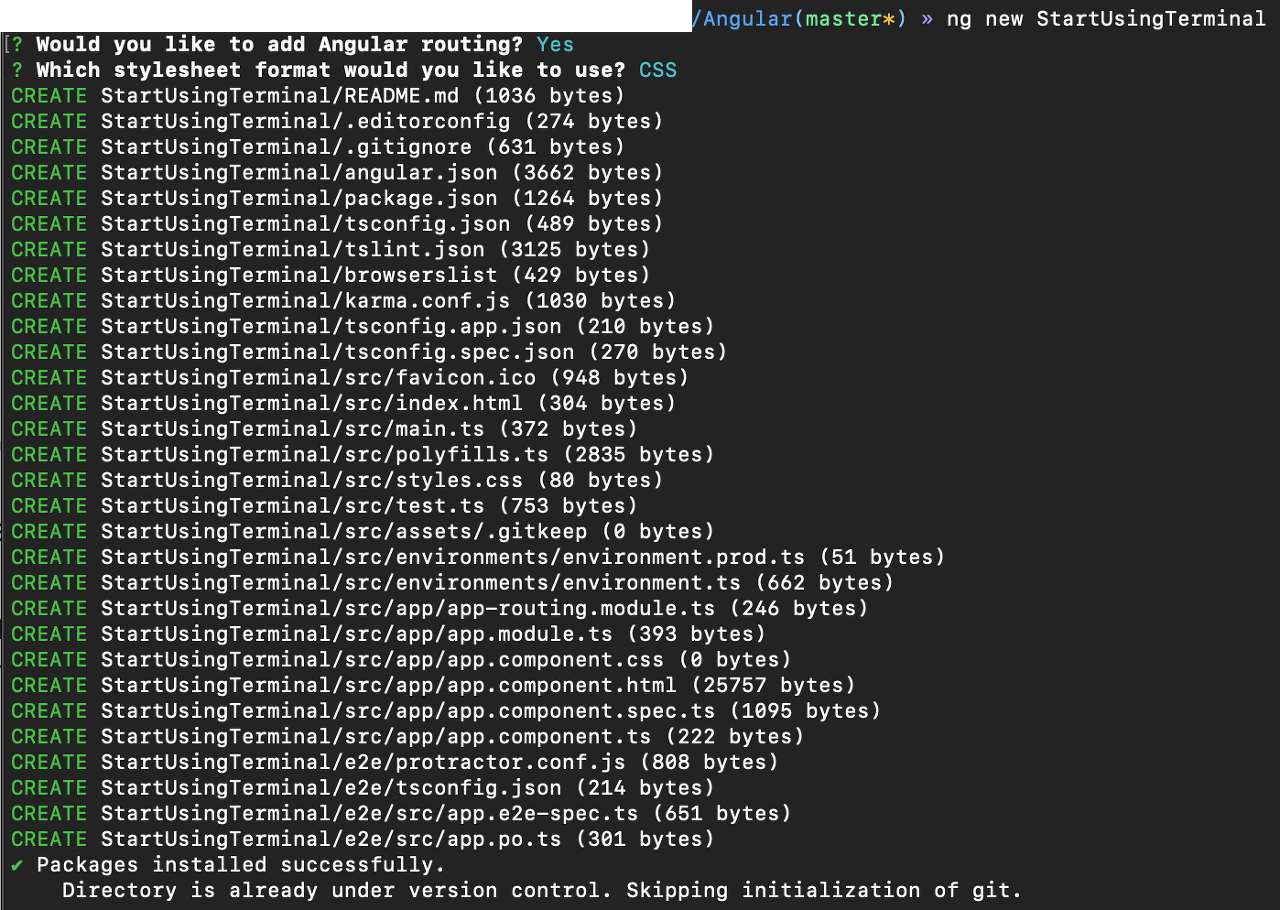
ng new StartUsingTerminalng new StartUsingTerminal을 실행하고 나면 앱 생성을 위해 몇 가지 정보를 추가로 요구하는데 그냥 return을 입력하면 기본값으로 생성한다.

5. 앱 실행하기
// 프로젝트 워크스페이스 생성 확인하기
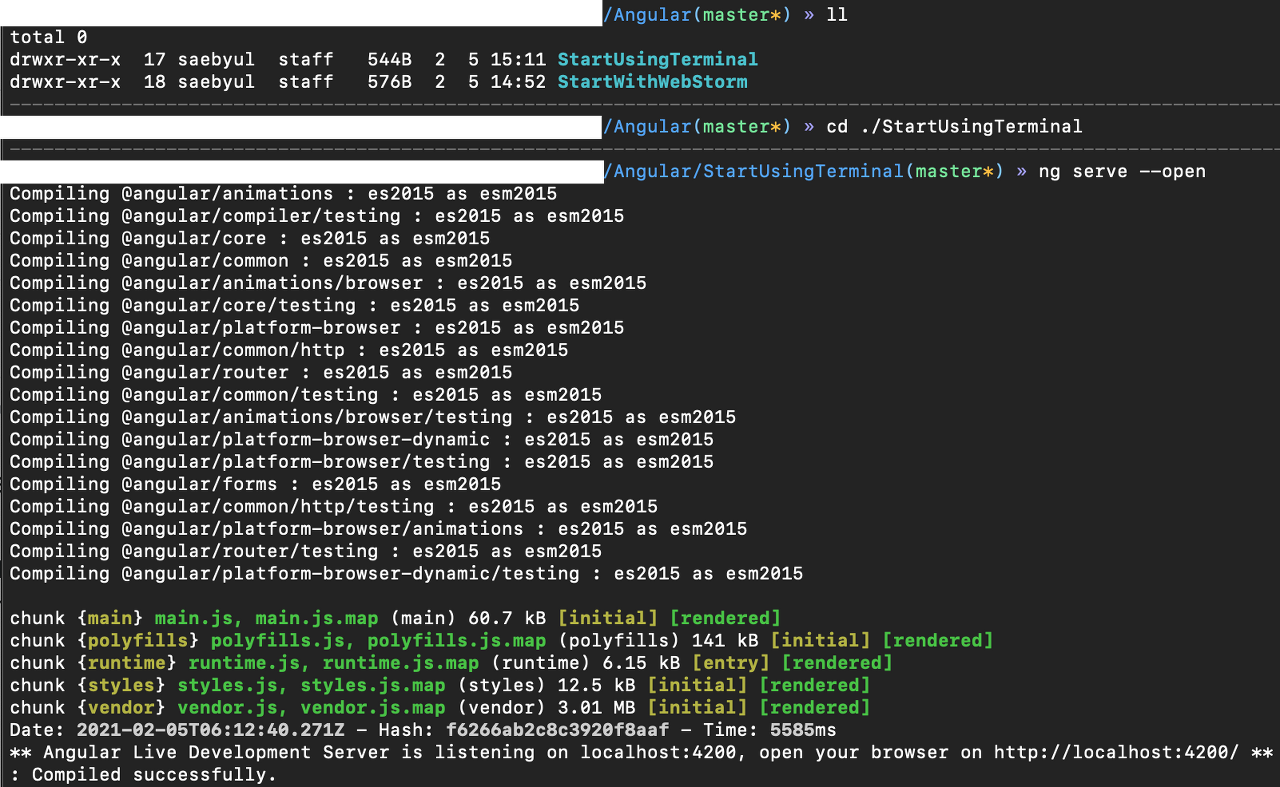
ll
// 프로젝트 워크스페이스 안으로 들어가기
cd ./StartUsingTerminal
// 앱 서버 실행하기
ng serve --open
참고 : ll을 해보면 알겠지만 StartUsingTerminal은 디렉토리다. 이 디렉토리가 앵귤러 앱의 워크스페이스고, 이 안으로 들어가서 서버를 실행해야한다.
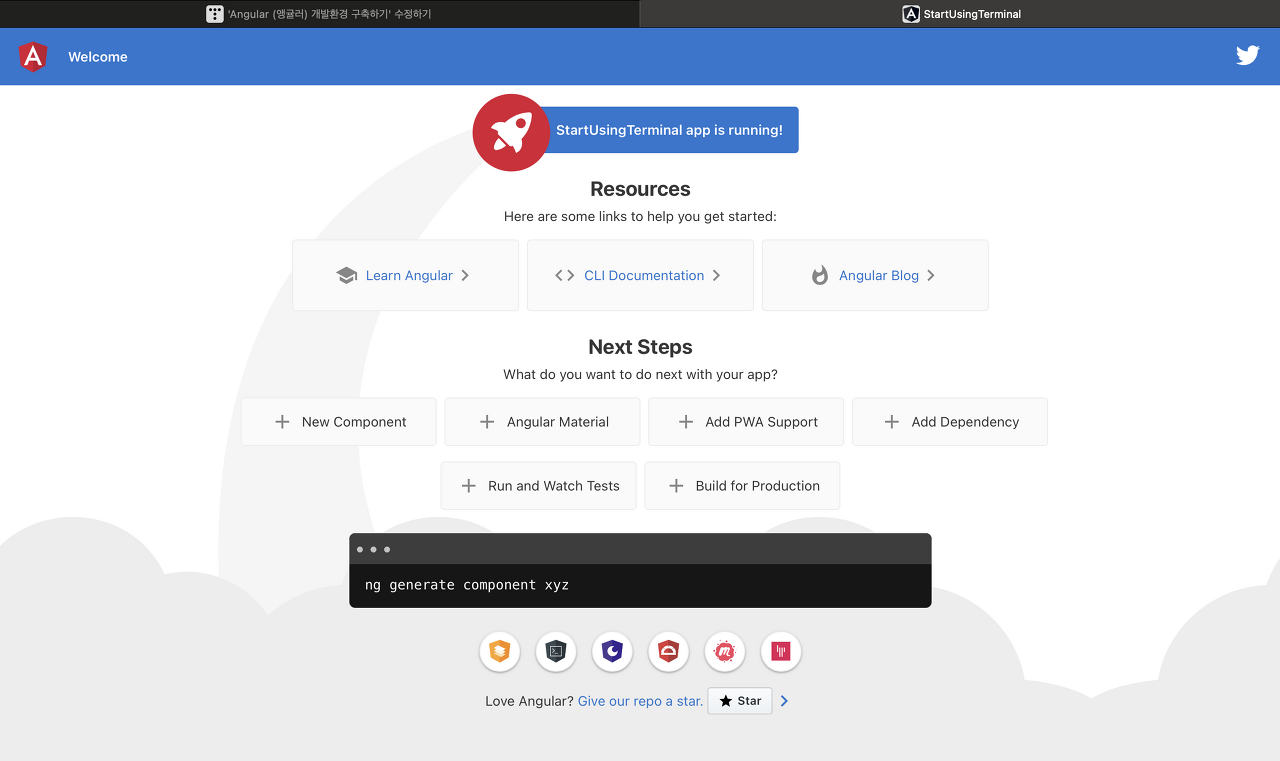
메시지로 http://localhost:4200/으로 접속한다고 알려주며 웹 브라우저가 자동으로 실행된다.

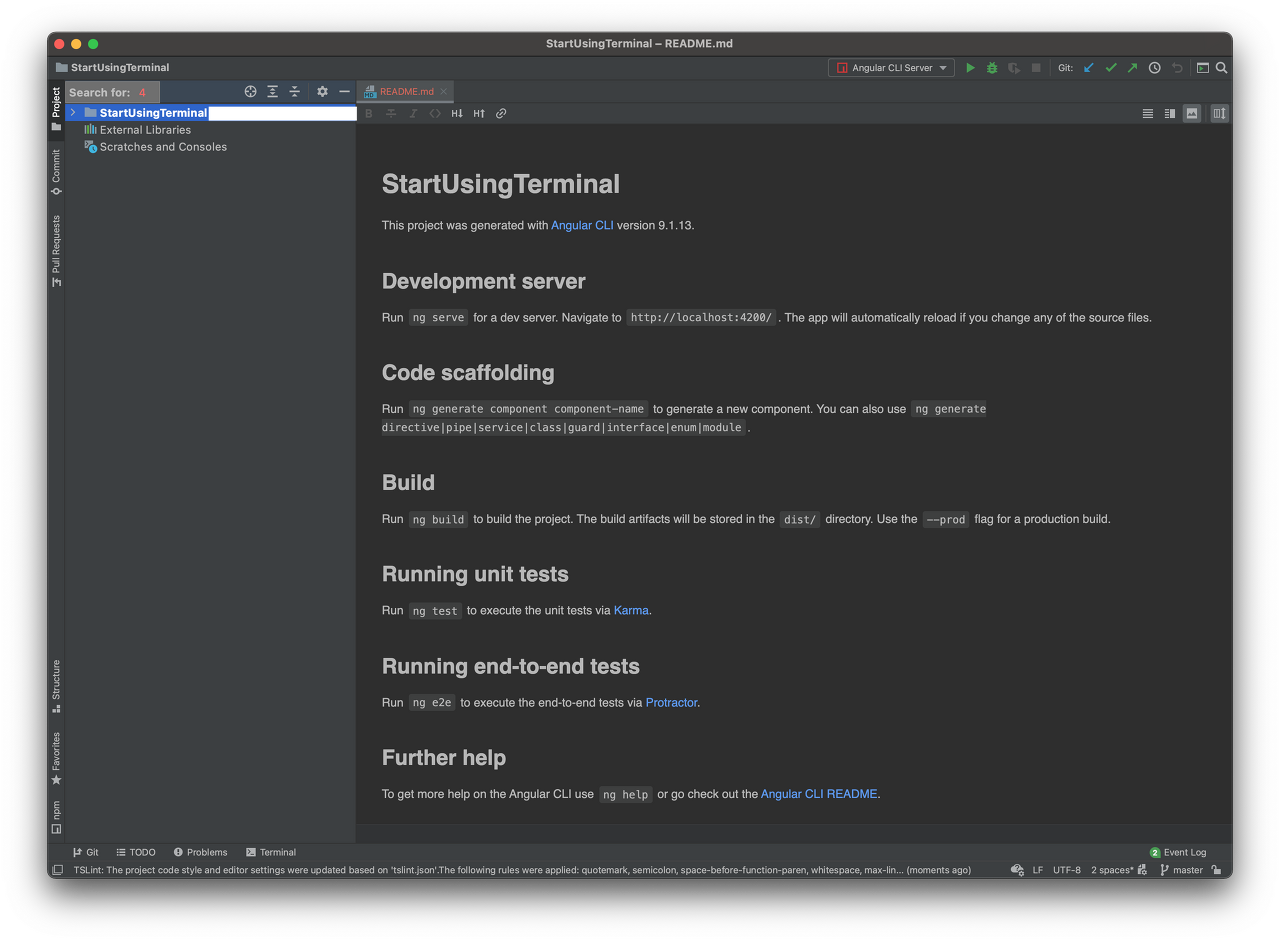
이후 해당 프로젝트를 WebStorm에서 불러와도 잘 인식한다.

번외. WebStorm 시작하기
https://www.jetbrains.com/help/webstorm/angular.html#ws_angular_syntax_highlighting : Angular - Help | WebStorm
https://blog.jetbrains.com/webstorm/2020/02/using-angular-9-in-webstorm/ : Using Angular 9 in WebStorm
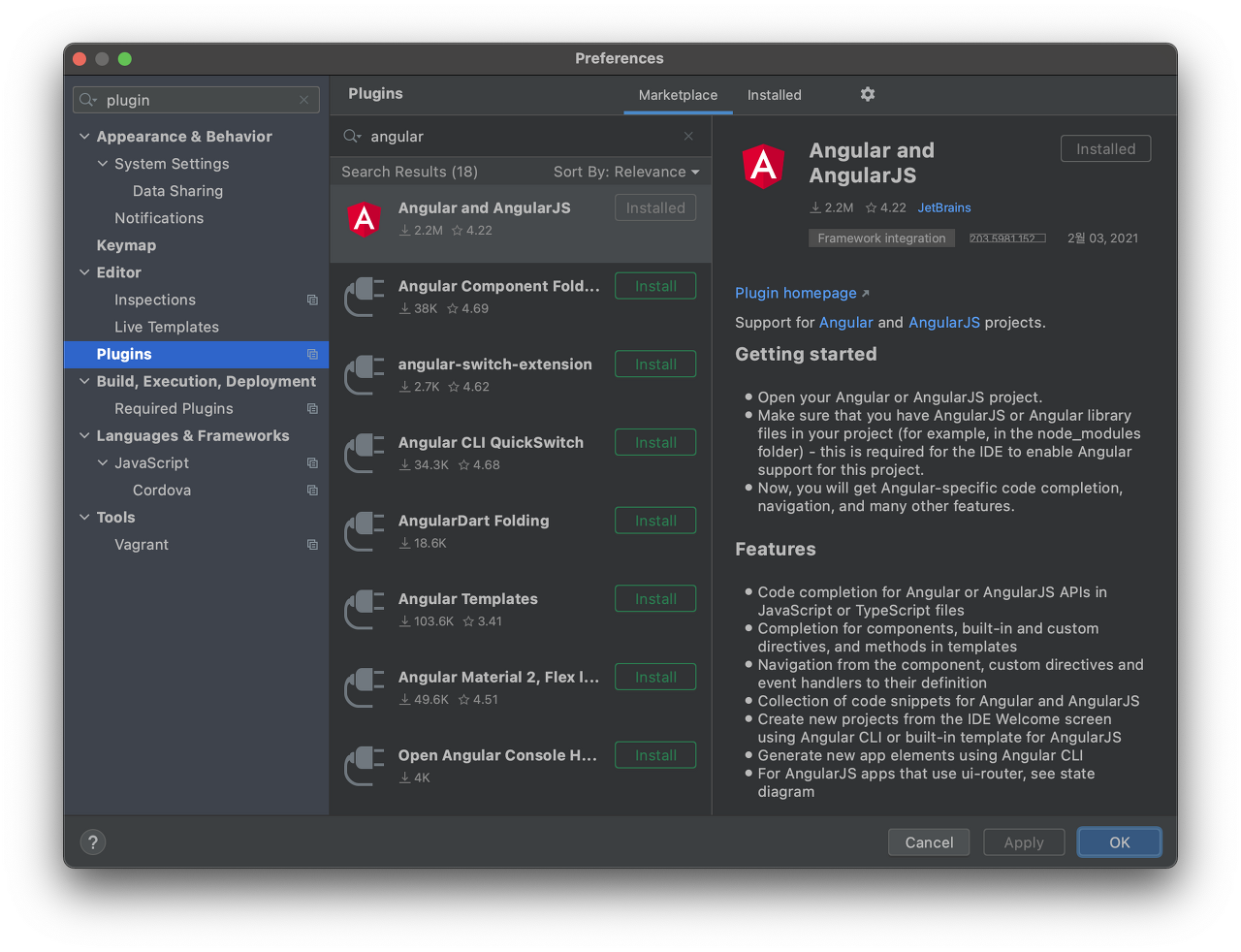
1. 플러그인부터 설치하자

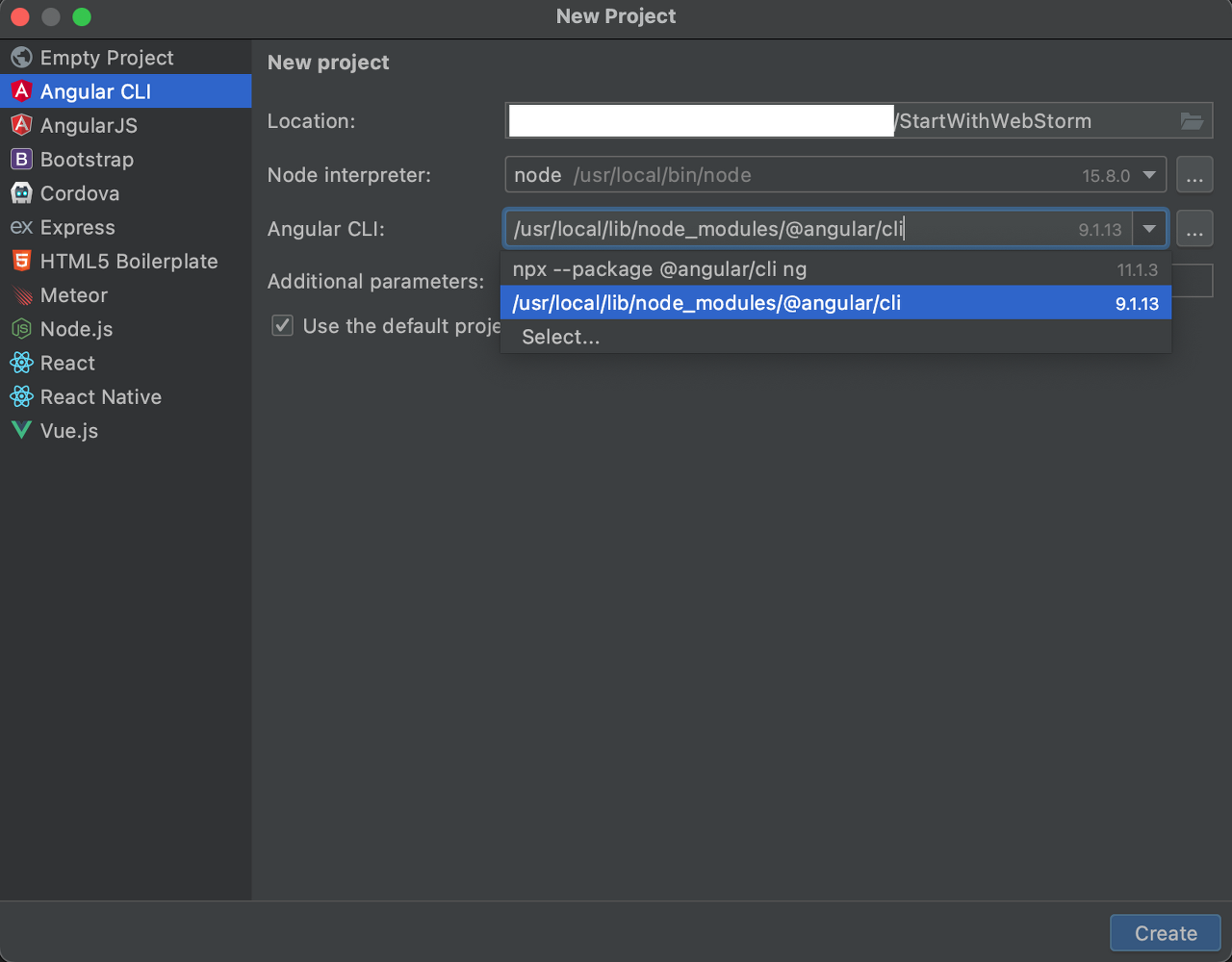
2. Angular CLI 프로젝트 생성하기
WebStorm을 이용하면 손쉽게 프로젝트 생성을 누르고 들어가서 버전을 설정할 수 있다. Angular 버전 역시 내장된 버전과 npm을 통해 별도 설치한 버전 중에서 선택할 수 있다.

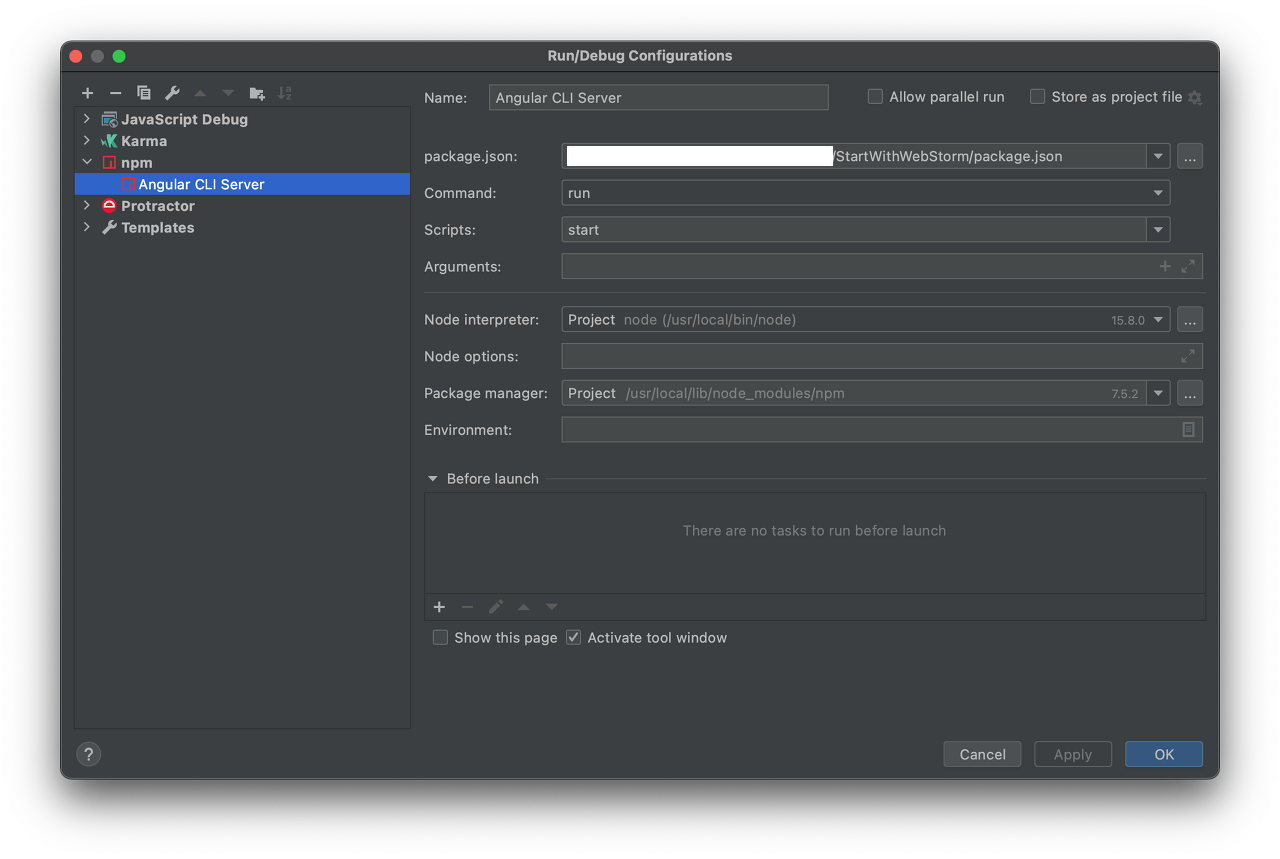
Configuration도 확인하자

3. Dependencies 다운로드

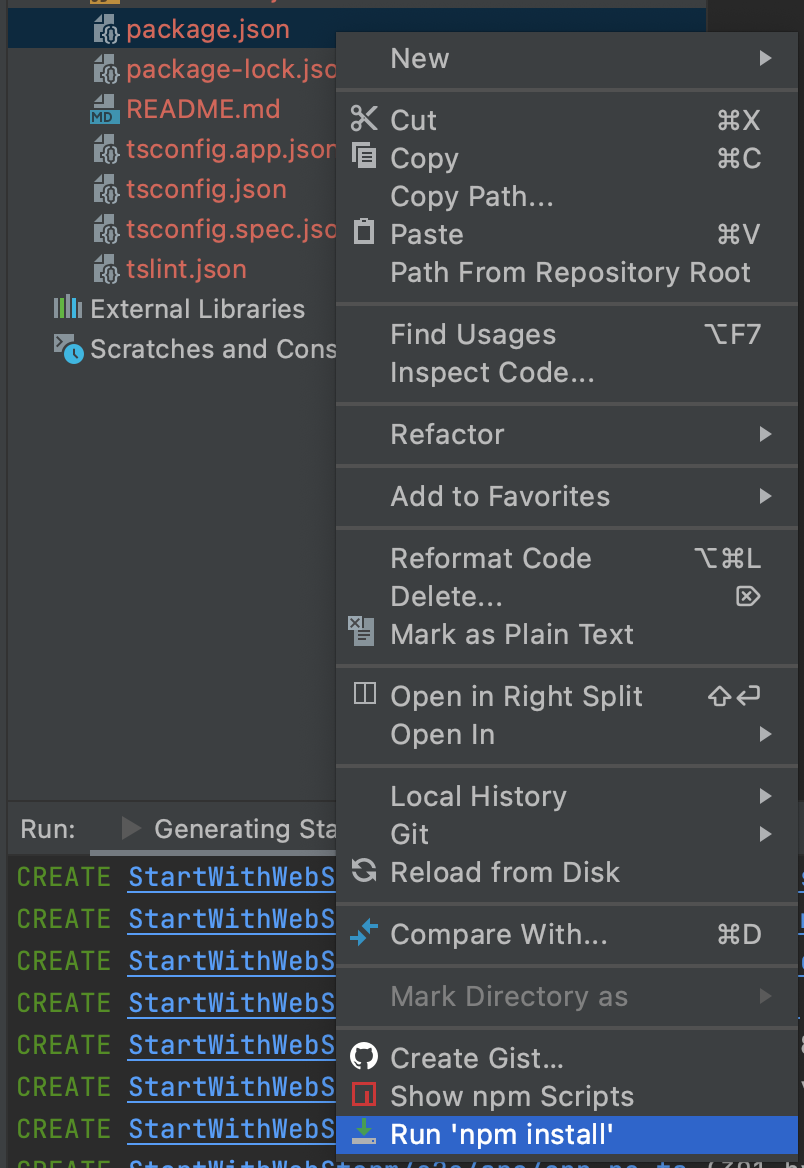
터미널에 package.json 파일이 있는 디렉토리에서 npm install을 입력하는 것과 같다.
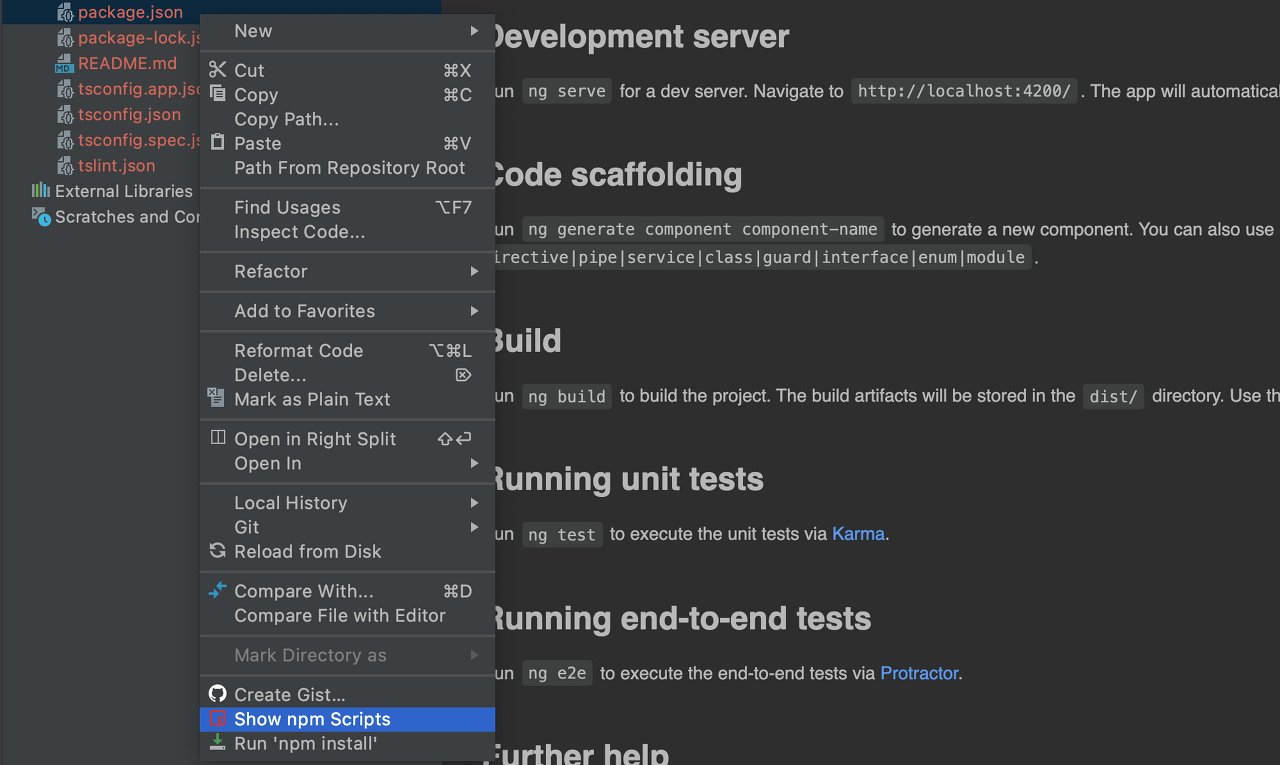
package.json을 우클릭 하고, Run 'npm install'을 클릭한다.
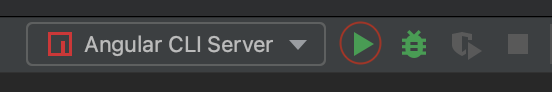
4. 앱 서버 실행하기

또 다른 방법...

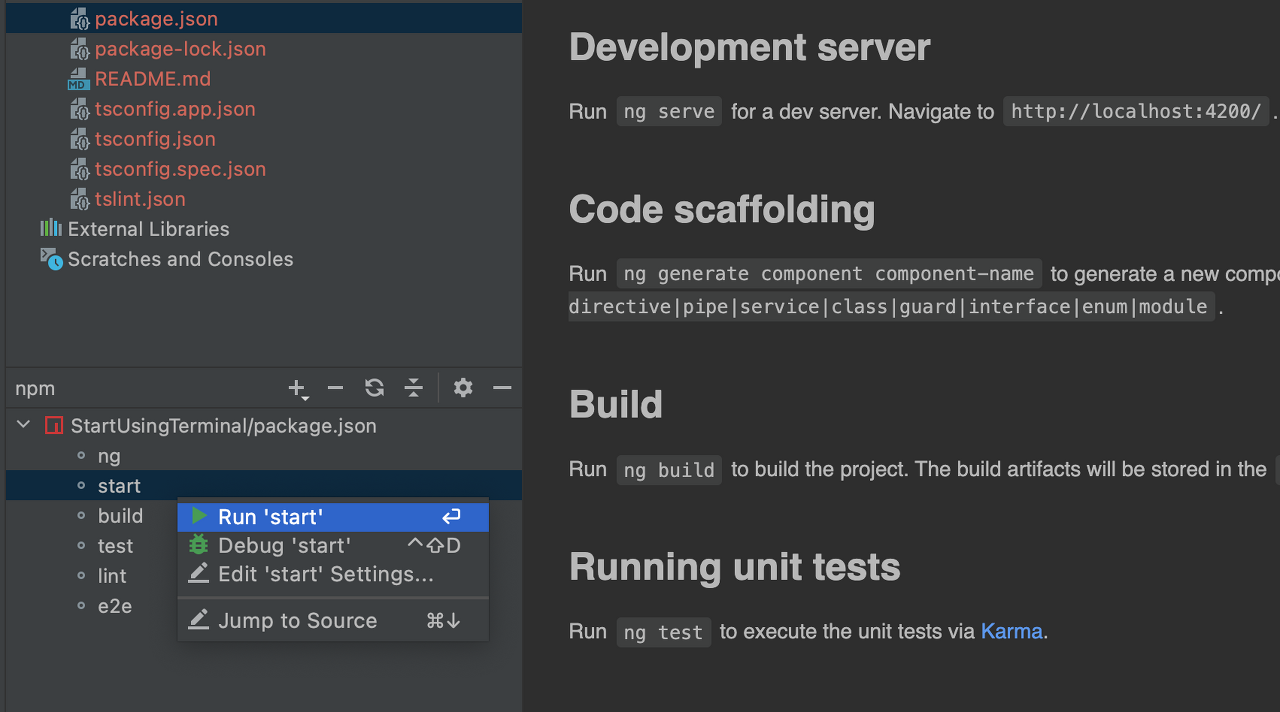
package.json을 우클릭 하고, Show npm Scripts를 누른다. 그러면 아래와 같이 npm 창이 하나 더 생긴다.

이 npm 창에서 'start'명령을 찾아서 우클릭 하고 Run을 선택하면 된다.
위 방법들 역시 터미널에 ng serve --open하는 것과 같다.
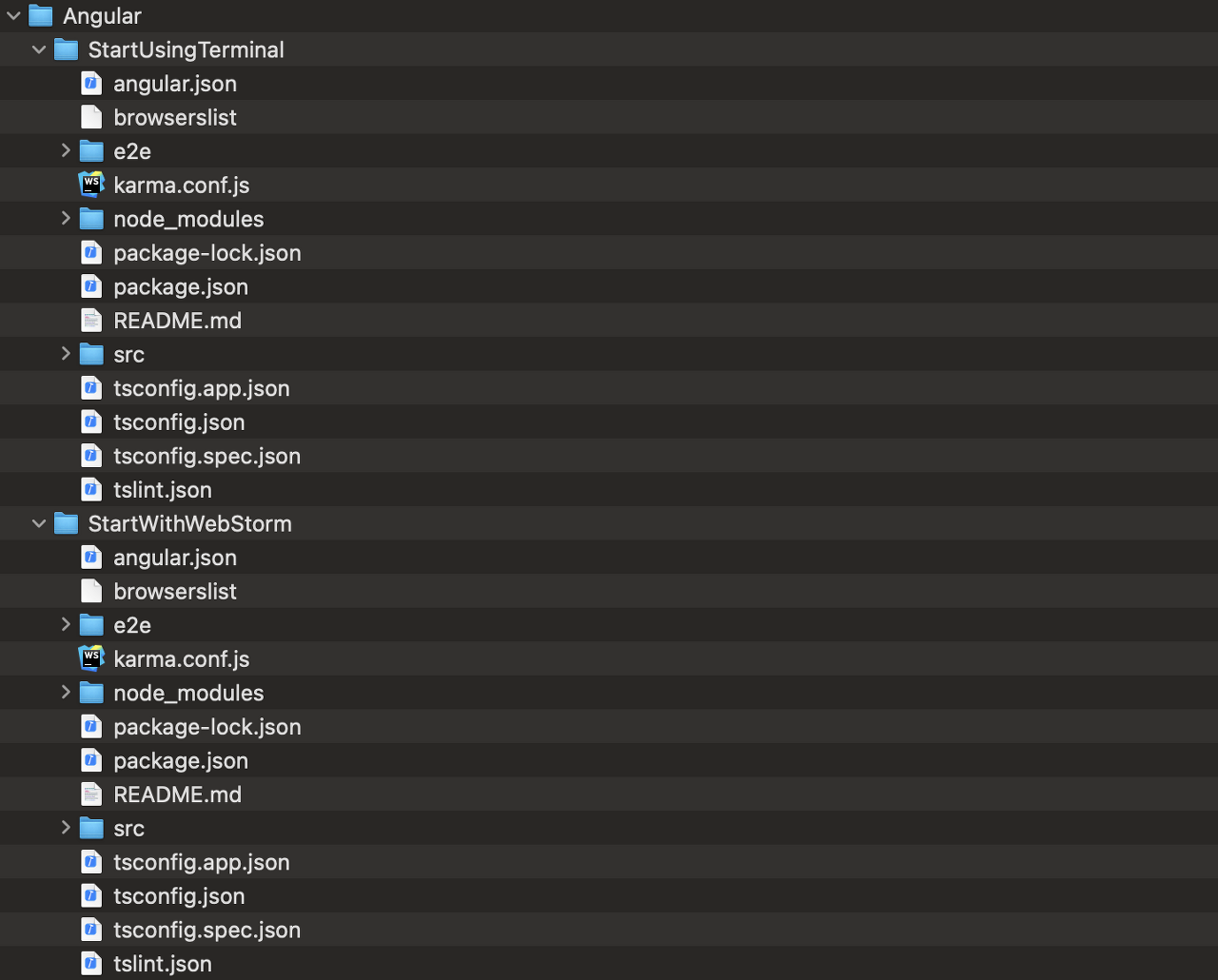
- 프로젝트를 터미널로 생성하든, WebStorm으로 생성하든 파일과 구조 모두 동일한 것을 확인할 수 있다.

Reference
1. "Angular 가이드", Angular, last modified --latest, accessed Feb 16. 2021, https://angular.kr/resources?category=개발
