Dom
Dom이란?
자바스크립트에서 HTML을 조작하는 것을 말한다.
script Tag를 이용하여 HTML에 javascript를 적용한다
</script src='파일명'/>
script tag는 등장과 함께 실행을 하고 HTML의 작동이 멈춘다.
그래서 보통 body tag 가장 밑에 사용한다.
자바스크립트에서 Dom은 document 객체에 구현되어있다
작업을 할 때 javascript에서는 HTML에서 찾아야하기 때문에 항상 찾아서 변수에 할당하는 것을 제일 먼저 하고 중요하게 생각하자
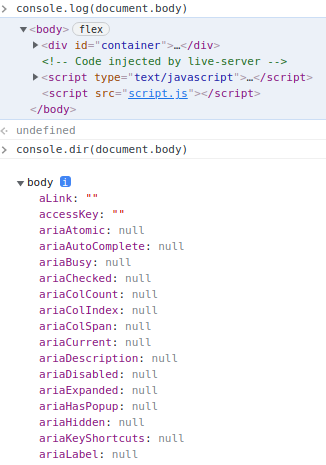
Dom 구조를 조회할 때는 console.dir이 유용하다.
console.dir은 console.log와 달리 DOM을 객체의 모습으로 출력한다.

document.body.children은 body tag안에 있는 바로 아래 자식 tag 를 조회한다.
자식 tag를 찾았다면 다시 변수에 할당한다.
let Orion= document.body.children[0]
그 자식 tag를 찾으려면 이 변수를 활용해야 한다.
Orion.children
부모 Tag를 찾는 것은
Orion.parentElement
createElement
새로운 객체를 만드는 것
document.createElement('div')
자바스크립트에서는 어떤 작업의 결과를 담으려면 변수를 선언하고 할당해야한다.
const tweetDiv = document.createElement('div')
실행을 하였을 때 화면에 변화가 없는 것이 당연하다.
tweetDiv는 아직 연결이 안 되고 그냥 만들어진 것일 뿐이므로 공중에 떠 있는 것과 같은 것
append
append란 변수를 넣고싶은 곳에 추가하는 것.

querySelector, querySelectorAll
DOM은 자바스크립트와는 다르게 변수의 값을 조회하기 위해서는 querySelector를 이용해야 한다.
query란 개발자들 사이에서 ~을 조회한다는 의미로 알고있어야 한다
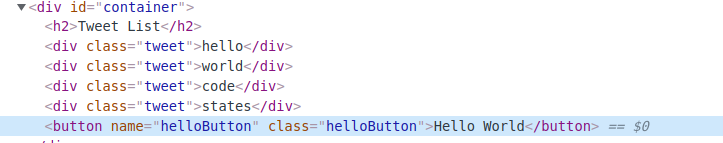
Selector로는 HTML 태그("div"), id("#tweetList"), class(.tweet) 세 가지가 가장 많이 사용된다.
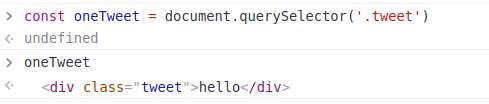
querySelector에 '.tweet'을 인자로 넣으면, 클래스 이름이 tweet인 HTML Element 중 첫 번째 Element를 조회할 수 있다

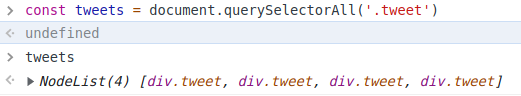
여러개의 Element를 한 번에 가져오기 위해서는 querySelectorAll을 사용한다.
이렇게 조회한 Element들은 배열처럼 for문을 사용할 수 있다.
하지만 배열은 아니다!!
유사 배열, 배열형 객체 등 다양한 이름으로 부르고 정식 명칭은 Array-like Object 다.

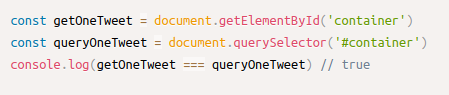
엣날 방식인 get도 있으니 알아두자.

이제 준비가 되었으니 container에 div를 넣을 수 있다.
container.append(tweetDiv)
이렇게 되면 body Tag 아래에 있던 div가 container 밑으로 옮겨진 것을 확인할 수 있다.
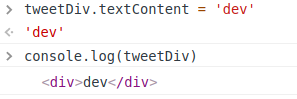
textContent
Element에 문자열을 넣는 method

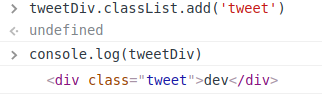
classList
classList란 element.classname을 통해 element의 클래스 목록에 접근한다.
element.class.add('string') - element를 'string
' class에 할당한다

delete
삭제하려고 하는 엘리먼트의 위치를 알고 있는 경우 remove를 사용한다
tweetDiv.remove()
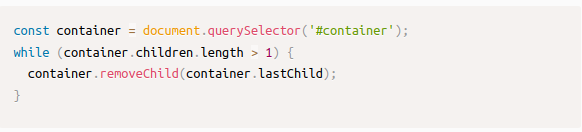
removeChild는 자식 Element를 지정해서 삭제하는 메소드인데, 모든 자식 삭제를 위해 반복문을 활용해서 삭제한다.
다음은 자식 Element가 남아있지 않을 때까지 첫 번째 자식 Element를 삭제하는 코드

하지만 위 방법으로 하면 제목까지 날아가게 되어서 맨 위만 남기고 밑에서부터 지우는 방식도 사용할 수 있다.

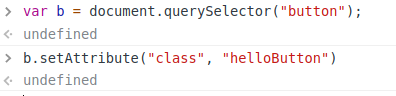
Element.setAttribute('name', 'value')
element에 새로운 속성('name')과 그 속성값('value')를 넣어준다.


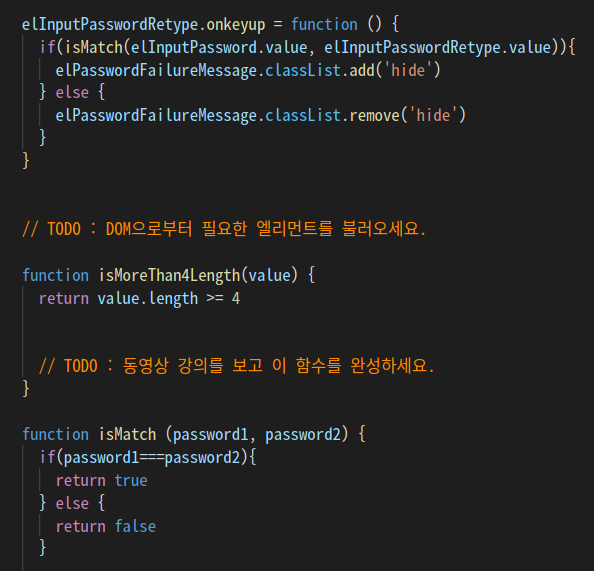
유효성 검사
text 또는 textarea같이 Element의 입력값을 설정 또는 얻어내기 위해서는 value를 사용한다

오늘 배운 것
event = ~할 때
onkeydown : 키를 눌렀을때 이벤트이다 (shift, alt, controll, capslock 등의 모든 키에 동작한다. 단 한영변환, 한자 등의 특수키는 인식 못한다).
onkeyup : 키를 눌렀다가 땠을 때 이벤트이다 (onkeydown 에서 인식하는 키들을 인식 한다).
onkeypress : 실제로 글자가 써질때 이벤트이다 (shift, tap, enter 등의 특수키는 인식 못한다).
onkeyup 등 event가 발생하면 뒤에 들어오는 함수는 eventhandler라고 한다.