side effect
부작용!!
통신요청, Localstorage를 사용하거나 할 때 sideEffect가 발생한다
React에서만!
함수 외부의 것을 건드리는 것
use effect
props와 usesState가 바뀔 때마다 useEffect가 동작을 하는데, 대신 두 번째 배열에 그 값들이 들어와야 한다(배열로)
안들어오면 동작 안한다.
sideEffect를 방지하기 위해 useEffect를 사용한다.
randering 이후에 작동한다.
randering에 영향을 미치지 않는다.
use effect는 함수를 인자로 갖는다
sideEffect를 일으키는 코드가 들어간다
첫 번째 인자는 함수,
두 번째 인자는 대괄호이다.
대괄호 안에 들어오는 것의 값이 바뀔 때에만 use effect가 실행이 된다.


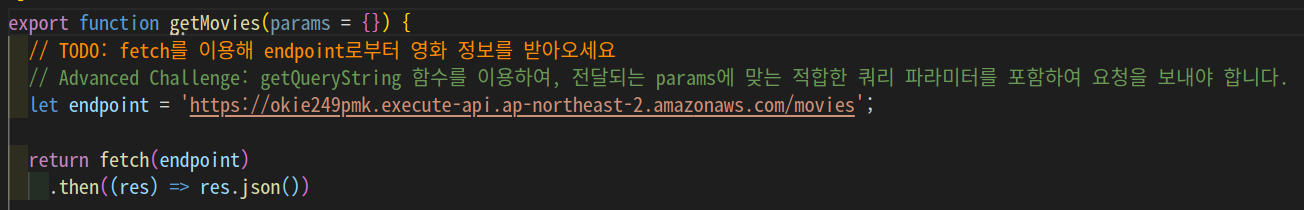
promise
promise가 무조건 then을 사용하는 것은 아니다.
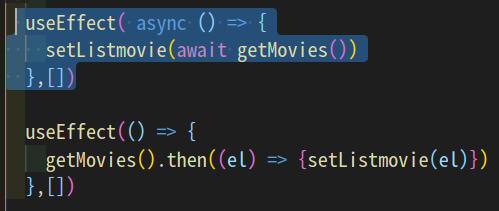
await
await 뒤에 있는 비동기 코드가 완료될 때까지 기다린다.
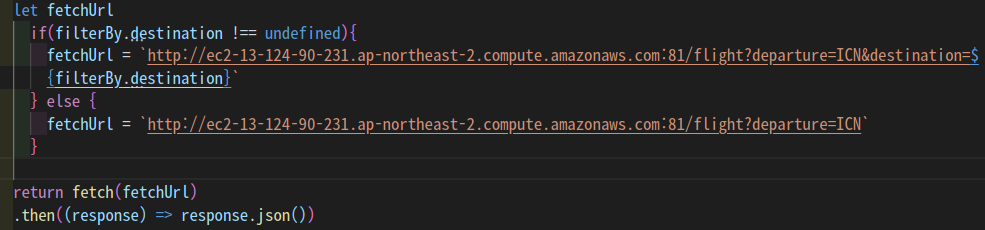
get
? 뒤에 파라미터를 넣으면 그 조건에 맞는 것만 리턴함

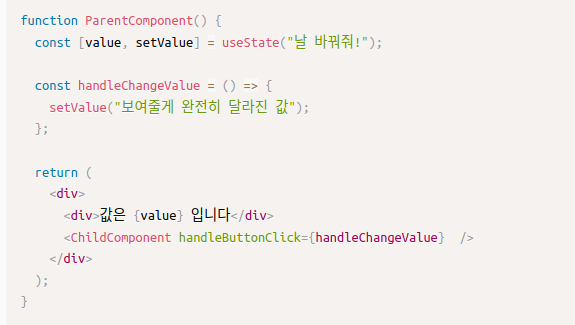
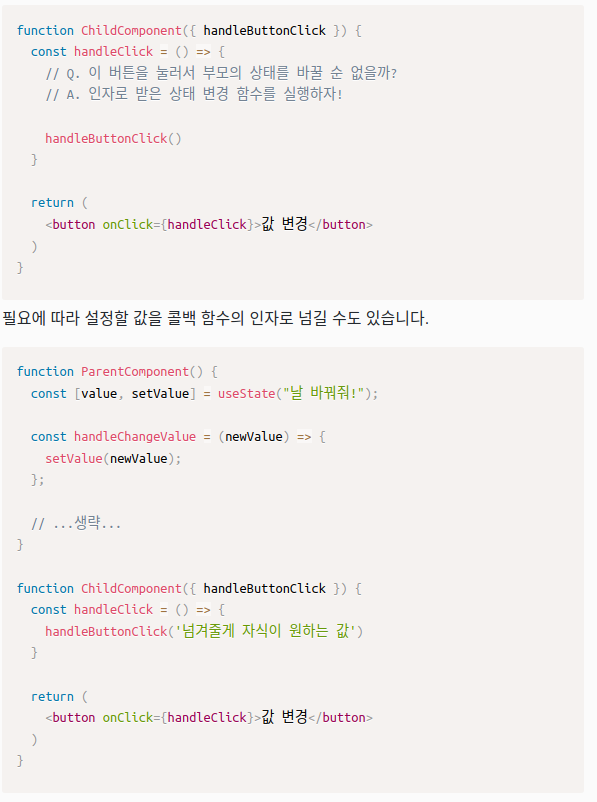
state 끌어올리기
상위 컴포턴트의 상태를 변경하는 함수 그 자체를 하위 컴포넌트로 전달하고 이 함수를 하위 컴포넌트가 실행한다.
상위 컴포넌트에서 상태를 변경하는 함수를 하위 컴포넌트를 불러와서 props로 전달한다.

하위 컴포넌트에서는 props로 전달받은 함수를 컴포넌트 내에서 실행할 수 있게 된다.

리액트 초기화
오늘 배운 것
react에서 javascript 문법만 사용할 때는 그냥 써도 되지만, jsx 문법에서 javascript 문법을 사용할 때는 {}
defaault parameter, 구조분해할당
map 다시 자세히.
생코 객체지향 14번
async/await 및 비동기 복습하기. 동영상 보면서 개념 다시 정리하기.
피보나치(재귀함수)