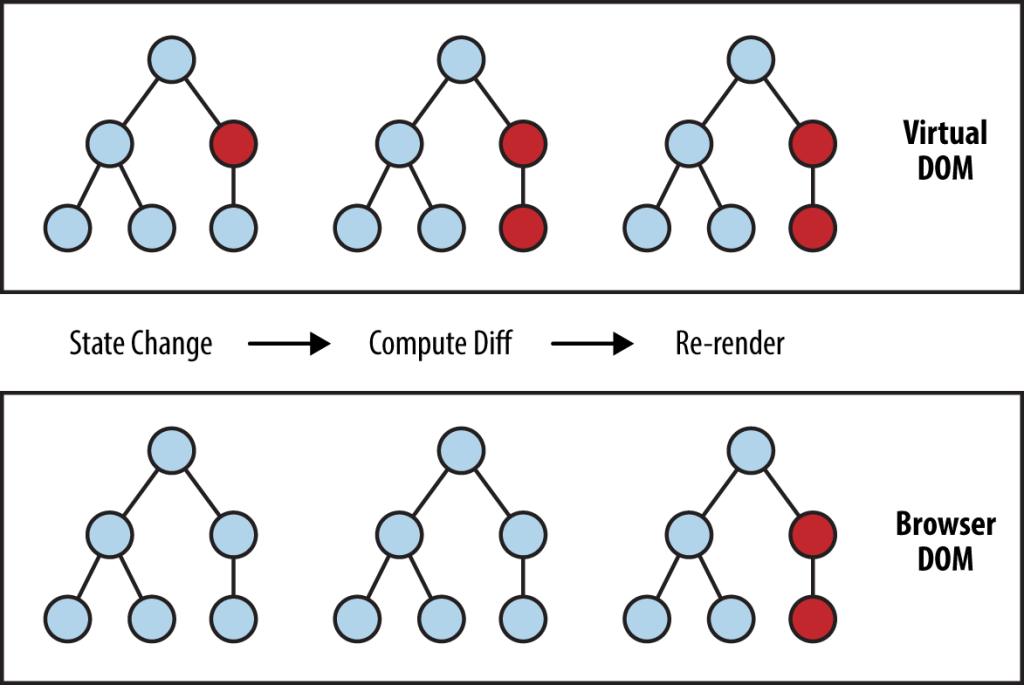
Virtual Dom
실제 DOM에 접근하여 조작하는 대신,
이를 추상화한 자바스크립트 객체를 구성하여 사용
Virtual Dom이 나온이유
- JavaScript를 이용해 DOM을 직접 조작하면, 변경 사항이 있을 때마다 리렌더링을 함
- 매번 새롭게 구성하기 때문에, 렌더할 양이 많으면 속도가 느려지게 됨 (비용이 크다)
- 실제 DOM은 조작이 일어나면 이는 바로 브라우저를 통해 위에서 여러가지 랜더링 단계를 거치게 됨
- 그러나, 가상 돔은 변경이 일어나도 이것이 브라우저 렌더링과는 직접적으로 연결되어 있지 않음
- 그래서 리액트가 가상 돔의 변화를 실제 DOM에 적용하지 않는 한
아무리 많은 조작이 가상 돔에 일어나도 이는 브라우저의 렌더링을 일으키지 않음

※ batching : 변경 사항들을 한 번에 묶어서 실제 DOM에 반영을 함

오 알찬 정리 좋습니다👍👍👍