
변화가 빠른 시장에서 언제라도 한사람의 몫을 할 수 있는 개발자가 되기를 바라며 취업을 목표로하는 요즘,,
집에만 갇혀 공부를 하다보면 무력해지기도 한다.
와중 재미없는 코드를 만지다보면 더 의욕을 잃기도 하기에,,
좀 더 재밌는 코드를 만지기위해 여러 사이트들을 뒤져보았다.
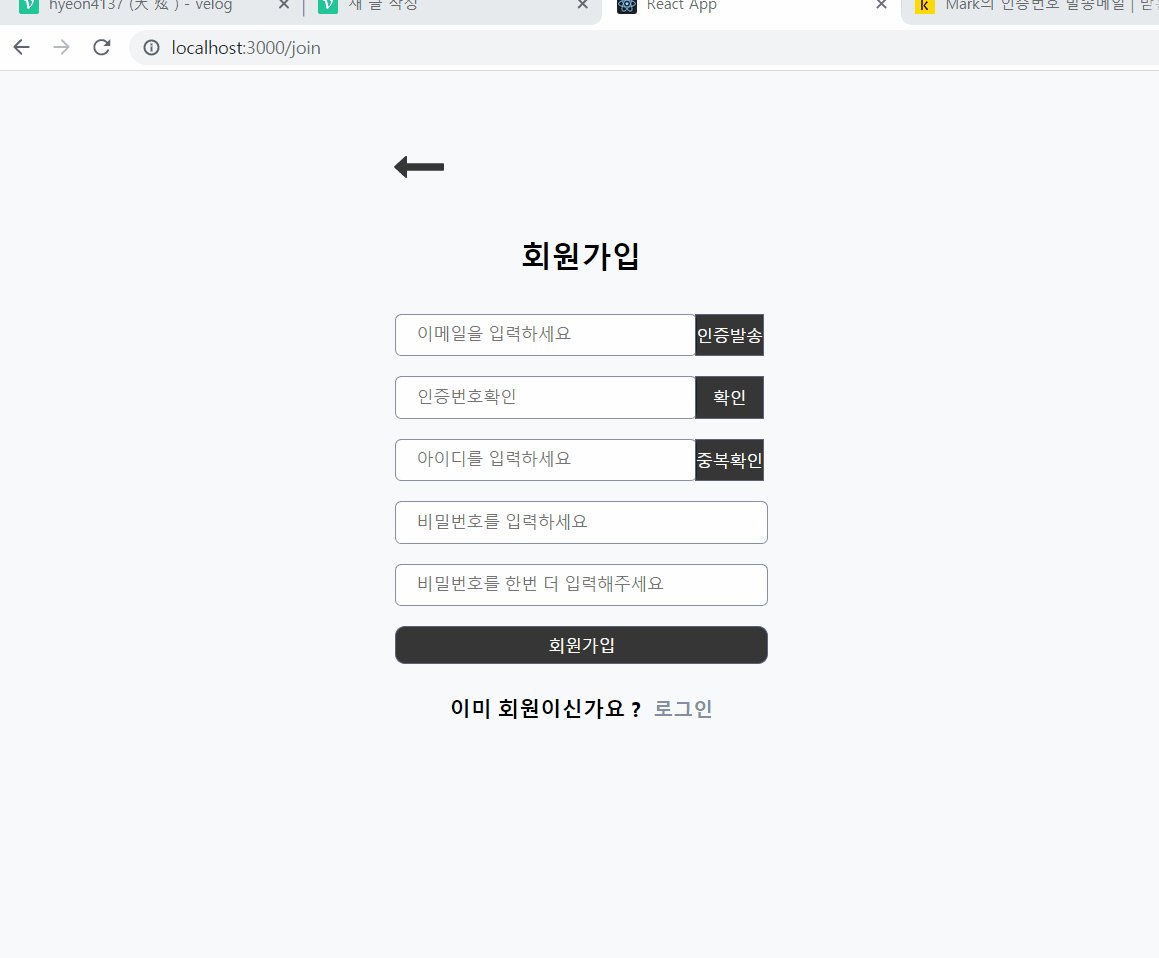
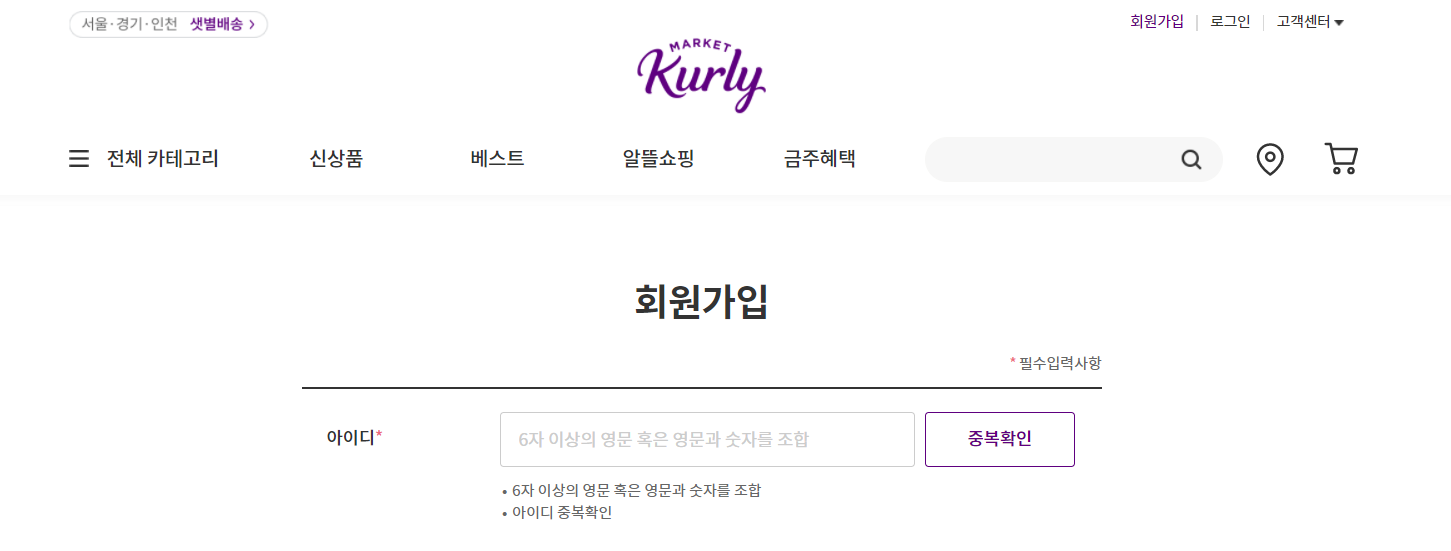
그리고 마켓컬리의 회원가입창에서 마우스를 onFocus했을 때

알맞은 정규표현식과 중복확인 등의 검사를 진행하는데


이와같이 조건에 불일치와 일치하는 경우가 눈에 들어 React를 사용해서
따라해보았다.
Backend로는 Spring boot, DB는 Mysql을 사용했지만
Frontend의 React의 코드 핵심만 조금 다루려고한다,
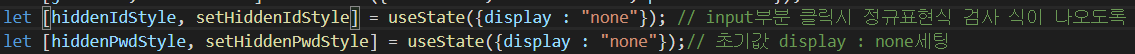
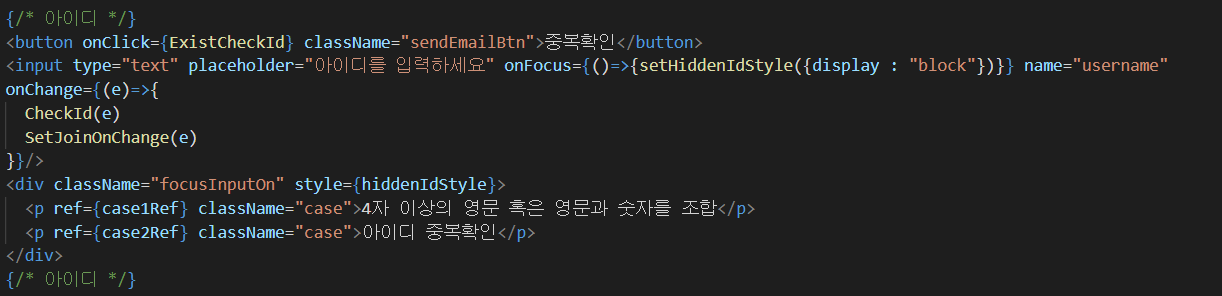
우선 크게 onChange, onFocus, useRef를 사용했는데


이와같이 평소에는 display가 none인 state값을 onFocus이벤트가 실행되면 display를 block으로 바꾼다.
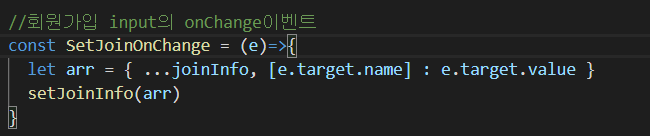
그렇게 input은 사용자에의해 onChange가 일어날때
value값을 바꿔주는 함수와,
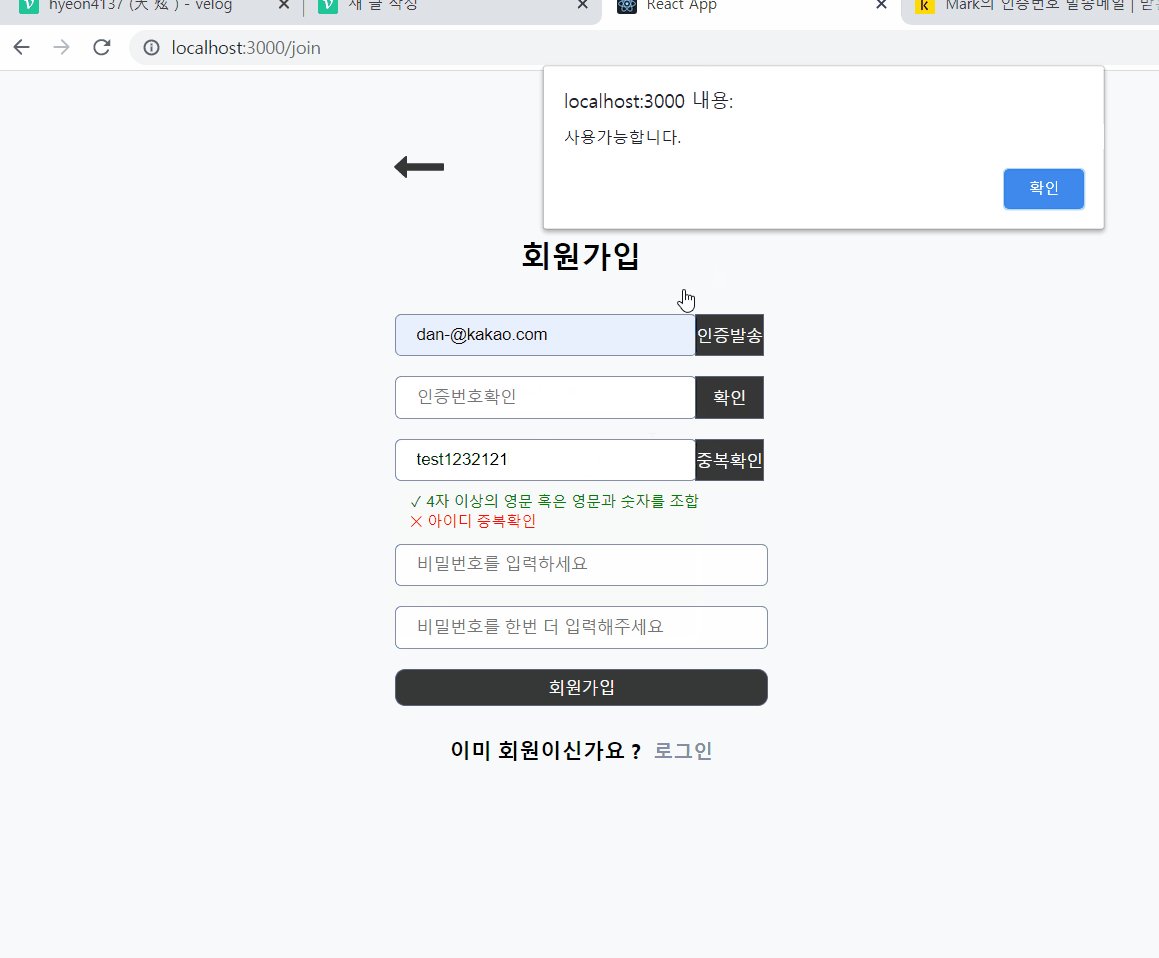
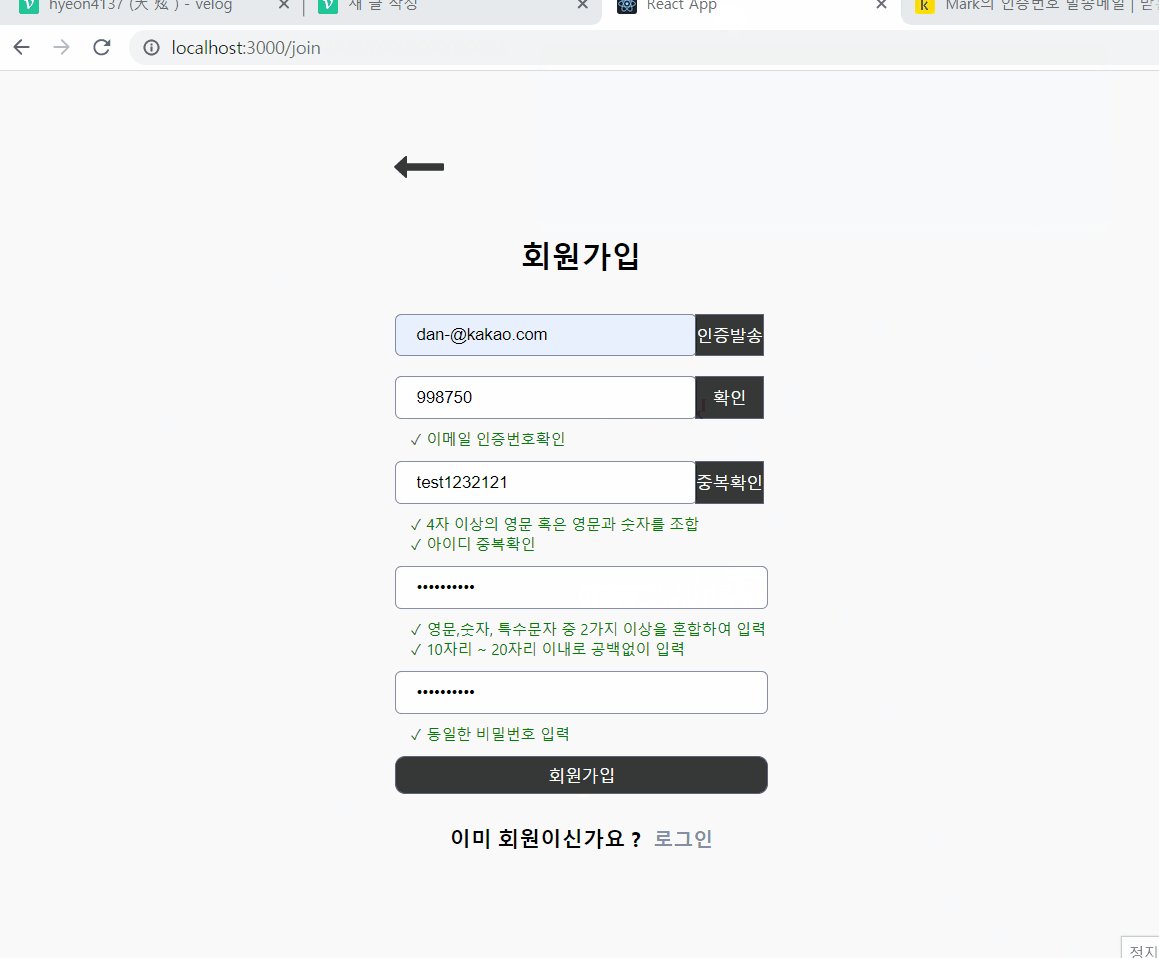
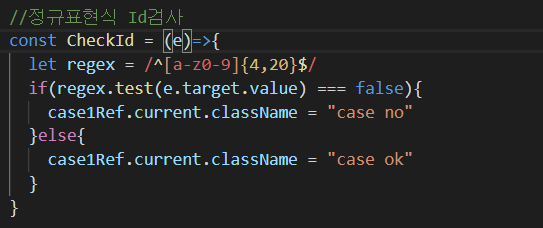
현재 value값이 내가 설정한 정규표현식에 일치하는지 확인하고
일치한다면 case1의 className에 ok를 추가
불일치한다면 case1의 className에 no를 추가함으로써
각각의 className에 일치하는 css를 보여지게 된다.


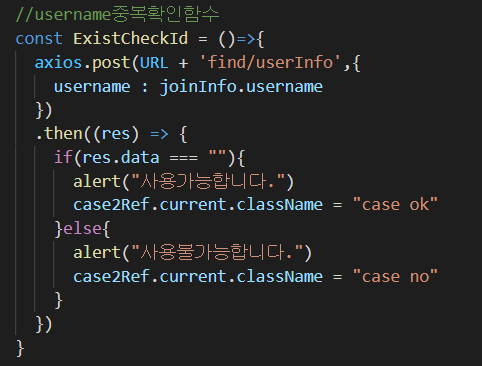
그리고 마지막으로 onClick의 중복검사를 마치게되면

중복확인여부에 따라
case2의 className값 또한 달라지게 하여
나름 세련된 UI를 구현해보았다.
