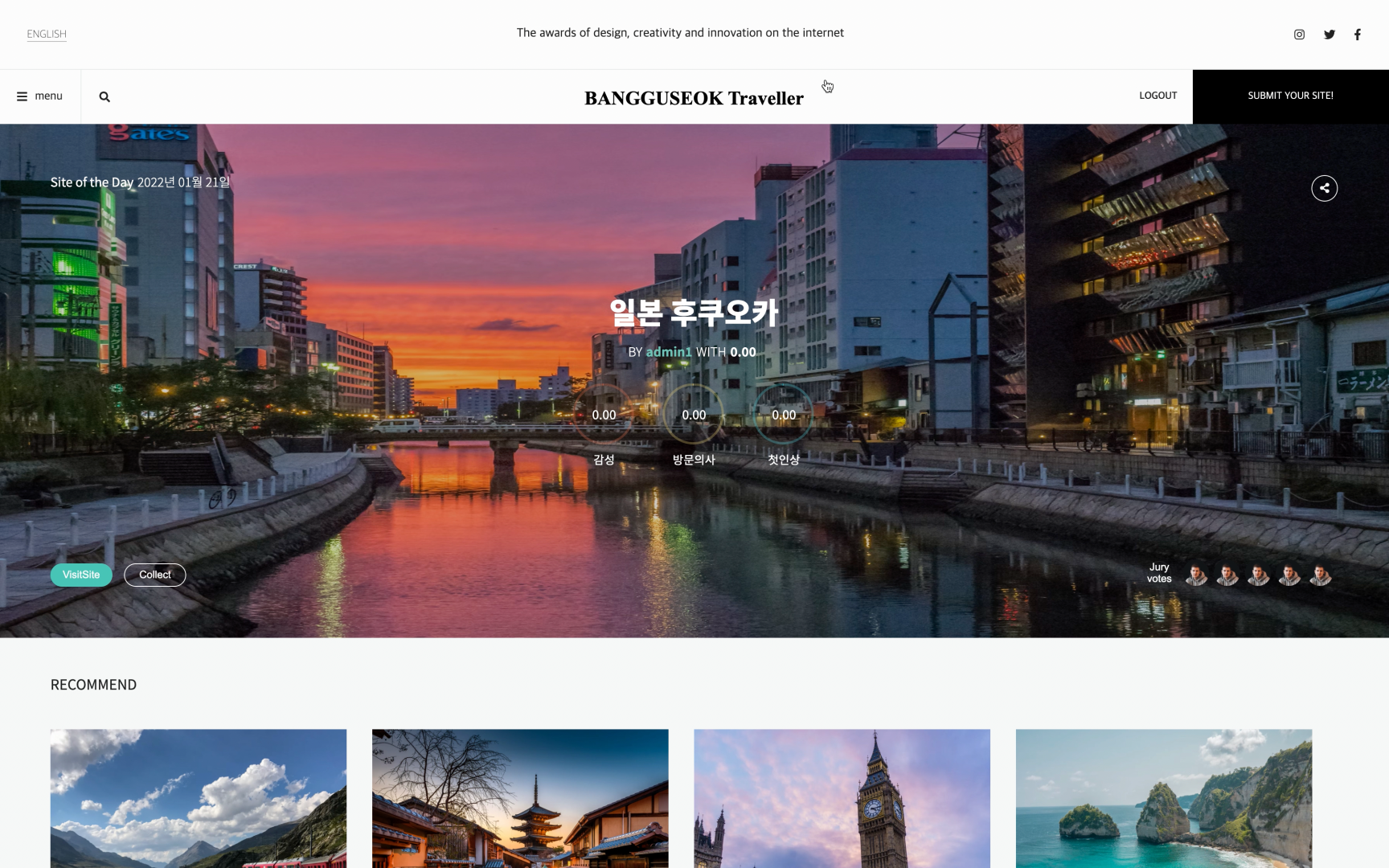
메인페이지
Main
Main.js : MainVisual컴포넌트와 ListDisplay컴포넌트로 나뉨. MainVisual은 랜덤한 투표결과를 표시. ListDisplay는 2개인데, 위의 것은 평점순, 인기순 등 특정한 리스트를 백엔드로부터 받아 n개 랜더링하고, 아래의 것은 모든 결과를 나타내는 리스트 하나를 랜더링함.(백엔드와의 fetch에 맞게)
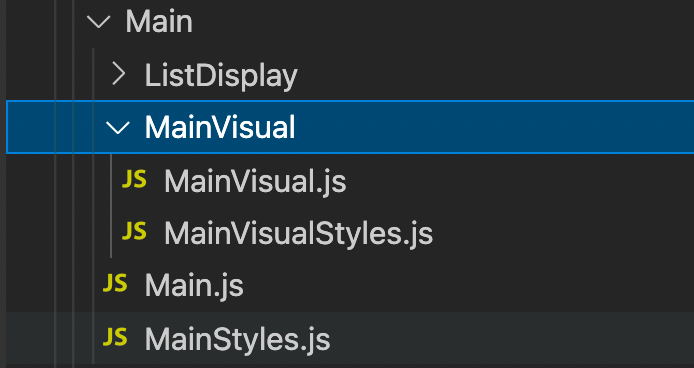
Main>MainVisual

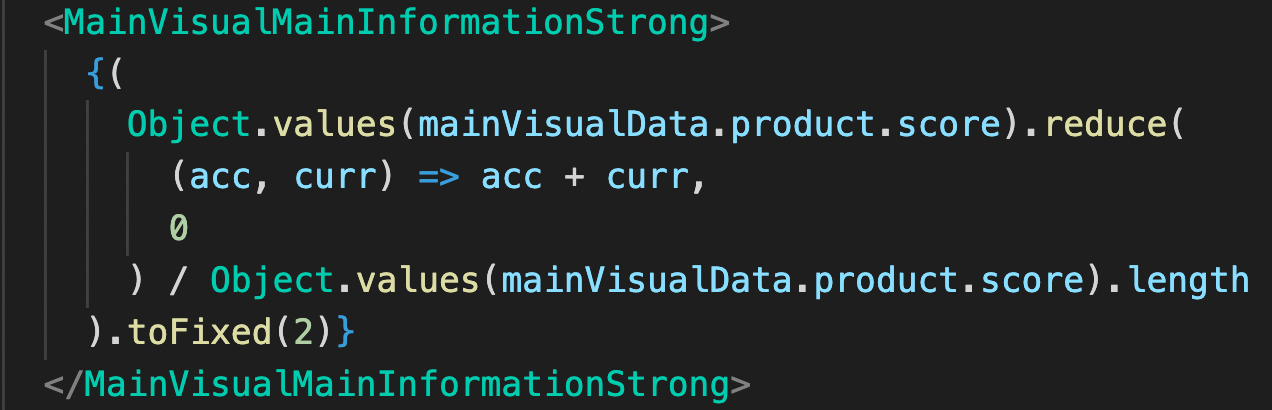
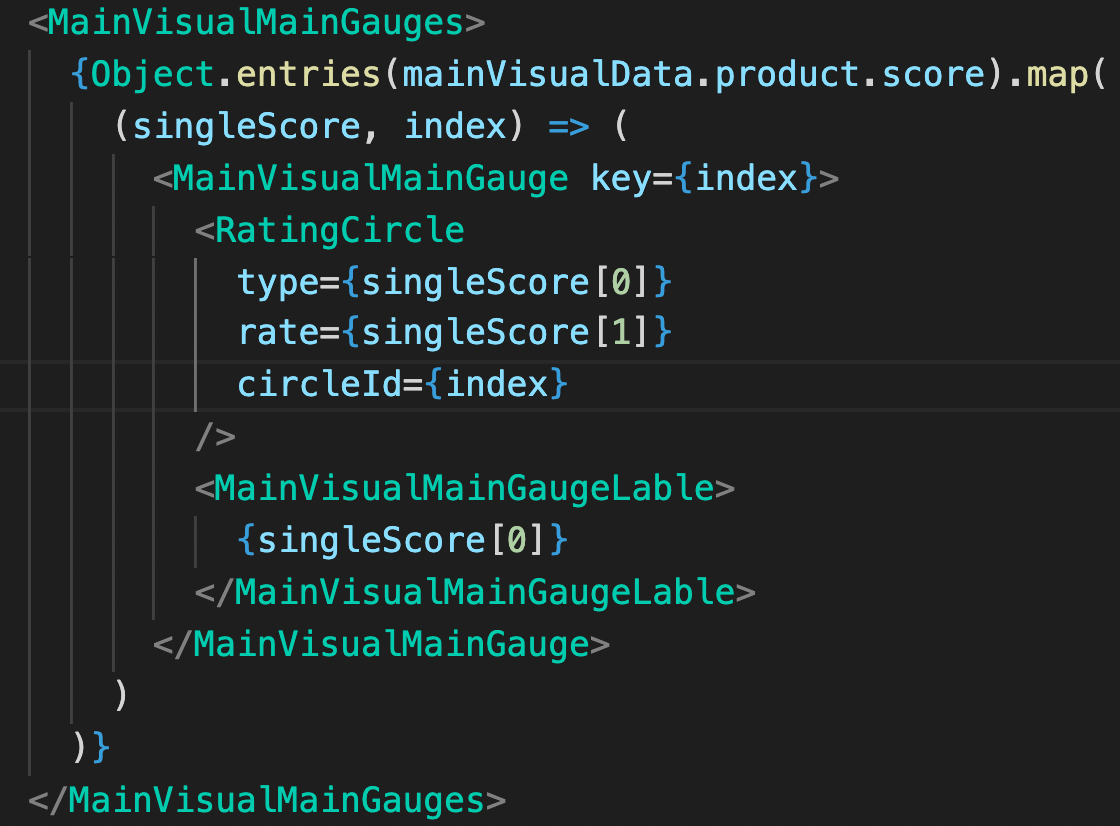
MainVisual.js : 새로고침 할때마다 랜덤한 피드를 상단에 표시하는 컴포넌트. 평균점수 표시 기능과 공통컴포넌트 활용한 데이터 시각화기능 포함.



Main>ListDisplay

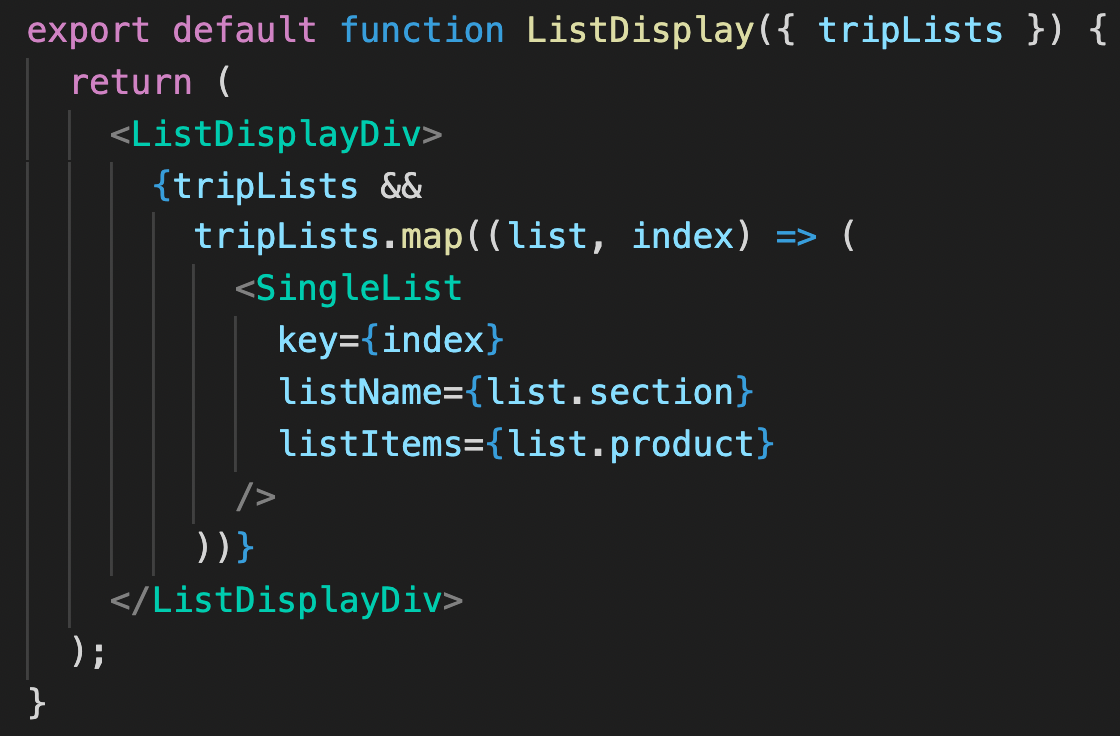
ListDisplay.js : 피드리스트 여러개를 랜더링하는 컴포넌트.

SingleList

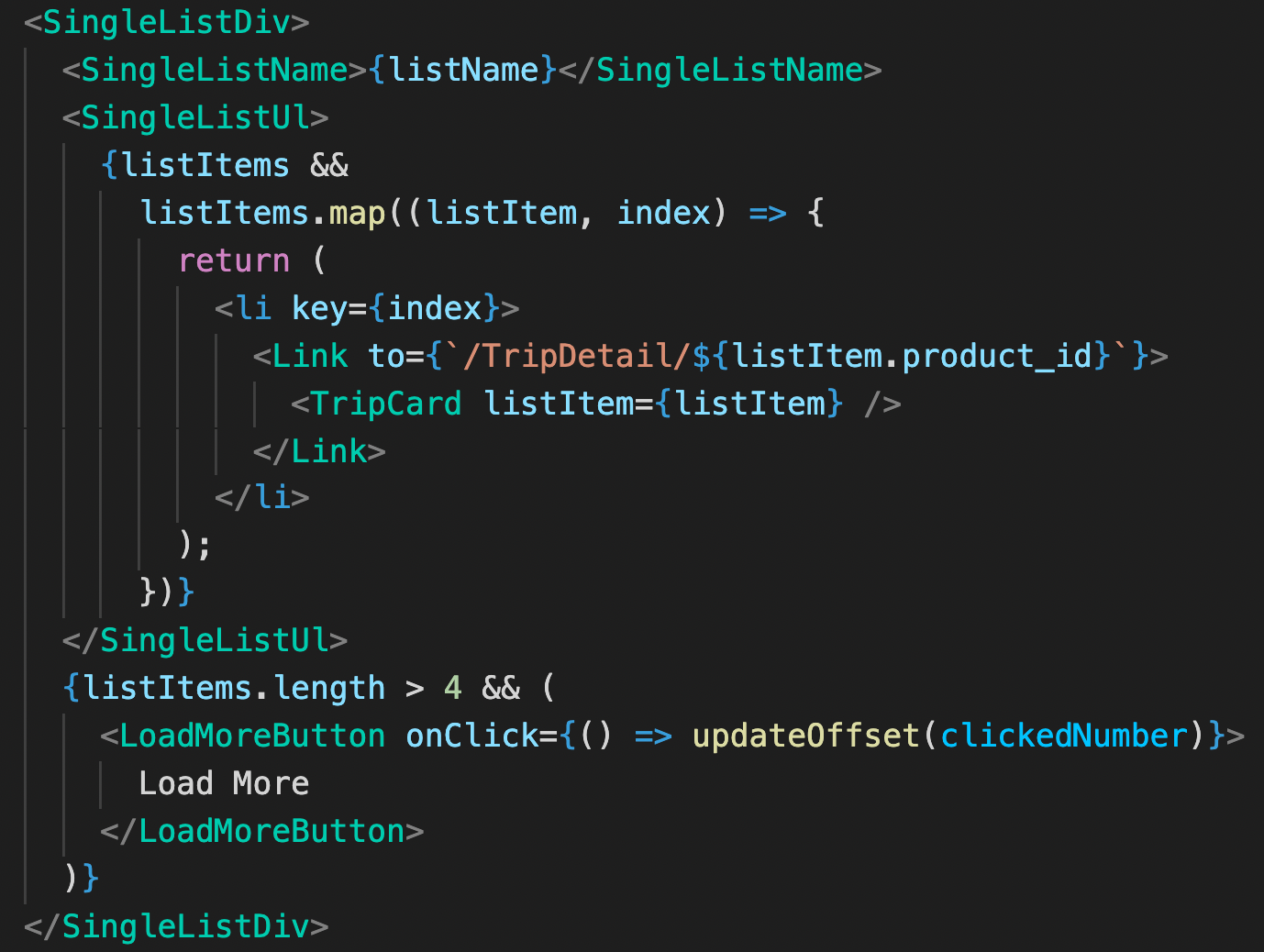
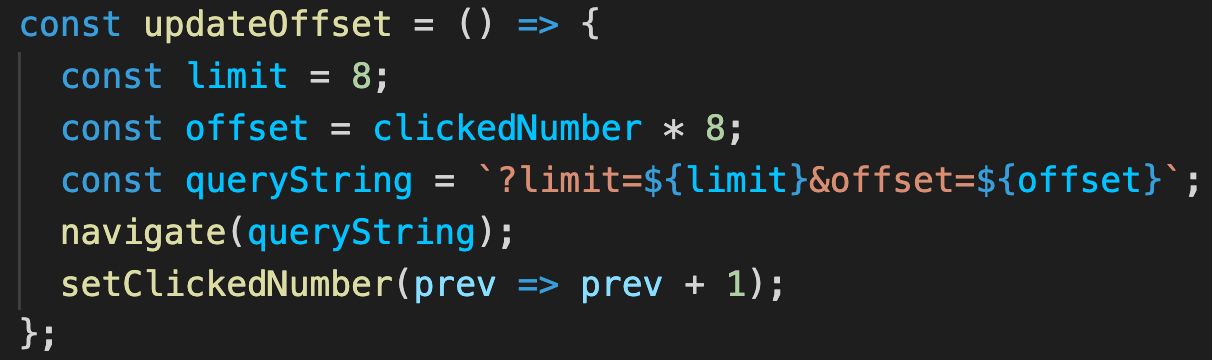
SingleList.js : ListDisplay로부터 map으로 하나의 데이터를 받아 리스트 하나를 랜더링하는 컴포넌트. 리스트 안에 피드가 4개보다 많으면 Load More버튼을 랜더링함. Load More버튼 클릭 시 페이지네이션. 쿼리스트링과 useNavigate를 통해 url을 변경하고, 변경된 쿼리스트링을 (fetch가 발생하는)Main컴포넌트가 useLocation을 통해 인지하고 다시 fetch. 이 부분을 State끌어올리기로 시도하려 했으나 useLocation이 있기때문에 필요없음. 그러나 이벤트 함수에서 다른 로직을 실행하면서도 마지막에 State끌어올리기 코드를 추가할 수 있다는 것을 깨달음.


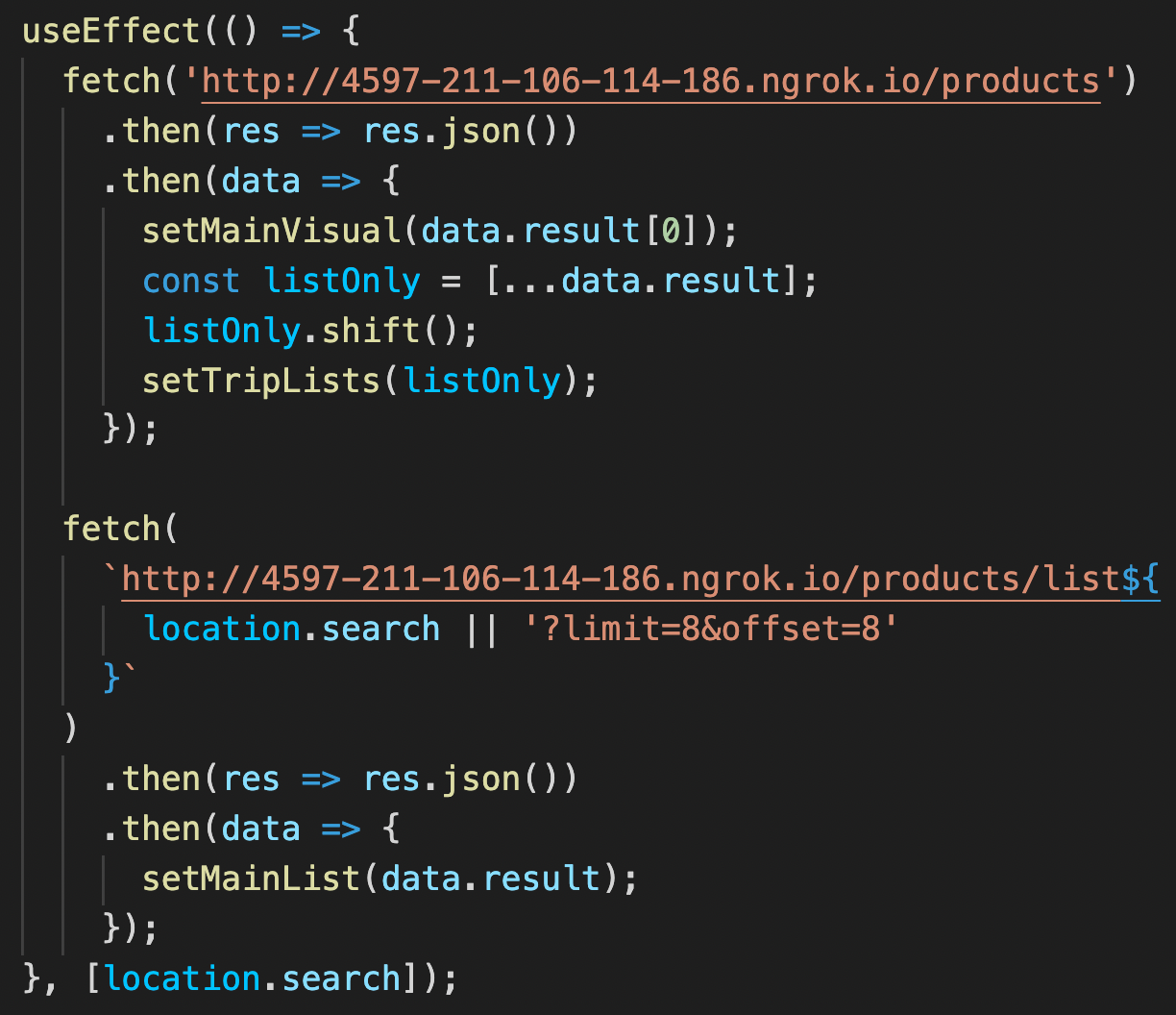
아래는 Main에서 const location = useLocation();을 통해 데이터 불러오는 과정. 리팩토링 필요한 부분은 데이터 전체를 불러오지 말고, 추가된 데이터만 스프레드 연산자를 통해 덧붙이는 식으로 랜더링 하는 것.