디테일페이지
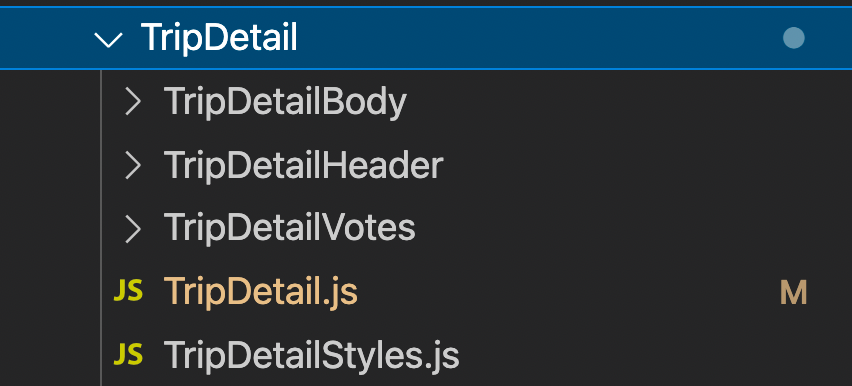
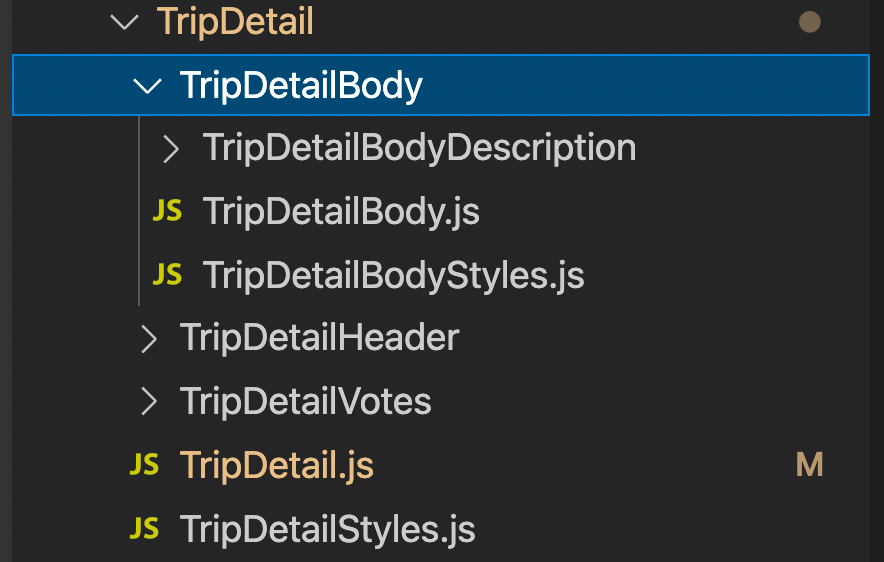
TripDetail

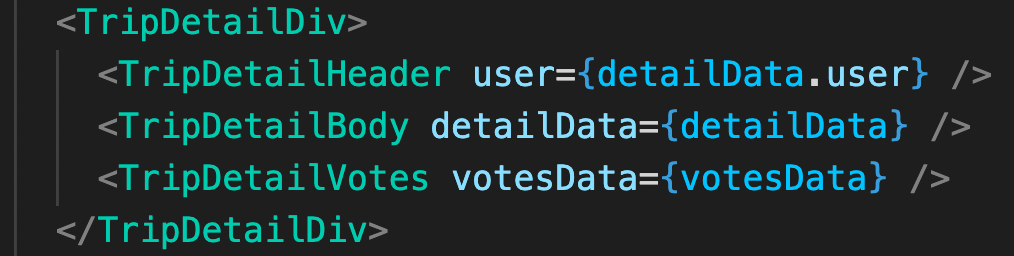
TripDetail.js : TripDetailHeader, TripDetailBody, TripDetailVotes로 나뉨. TripDetailHeader는 상단에 간단하게 피드유저정보와 버튼 표시. TripDetailBody는 피드정보가 표시되고 투표기능이 포함. TripDetailVotes는 열람중인 피드의 과거 투표기록 표시. TripDetailHeader와 TripDetailBody는 본인작업, TripDetailVotes는 동료작업으로 공동작업.

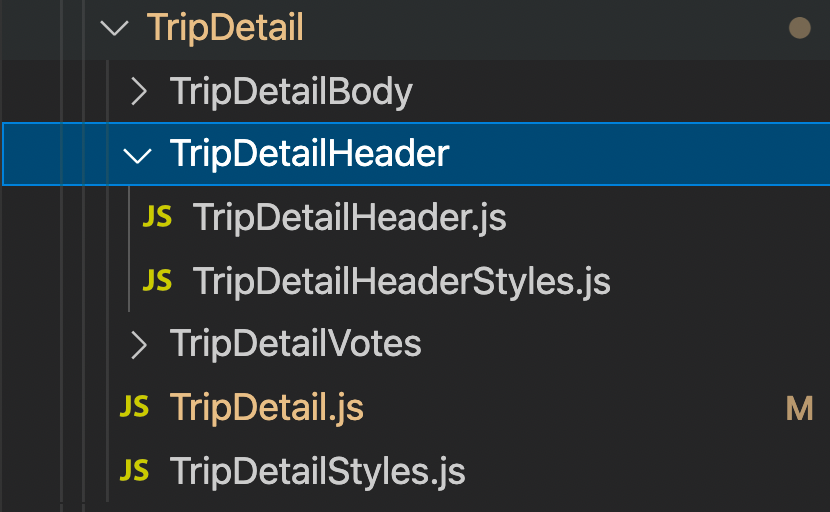
TripDetailHeader

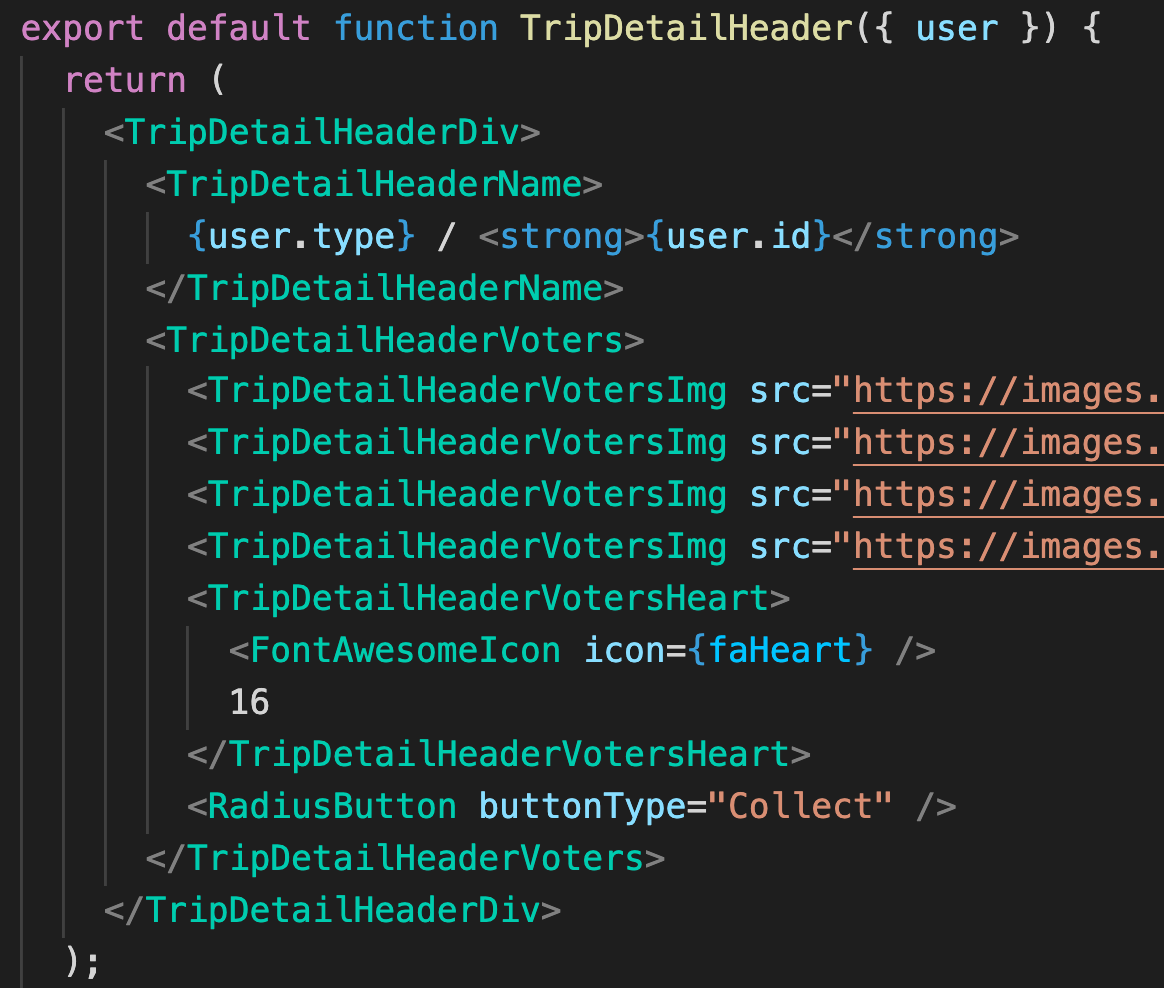
TripDetailHeader.js : 상단에 게시자에 대한 정보를 간단하게 표시하는 컴포넌트.

TripDetailBody

TripDetailBody.js : 선택한 피드의 정보를 표시하고, 투표를 할 수 있는 창 표시. TripCard 공통컴포넌트 재활용을 통해 피드정보 표시, TripDetailBodyDescription 컴포넌트에서 투표기능 구현.
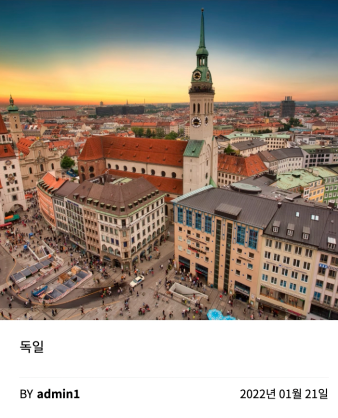
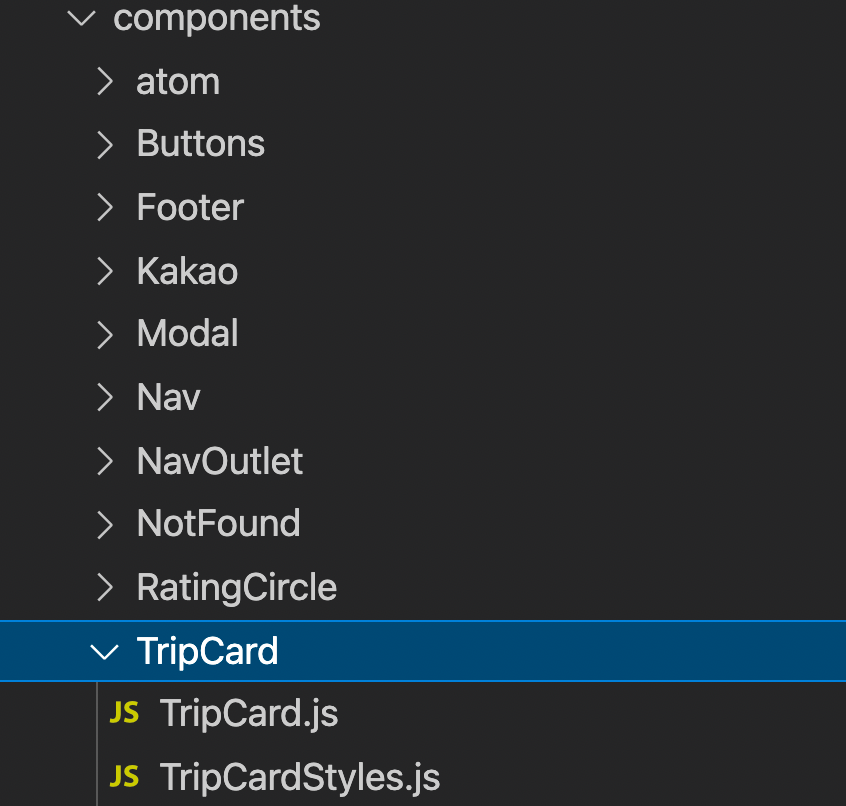
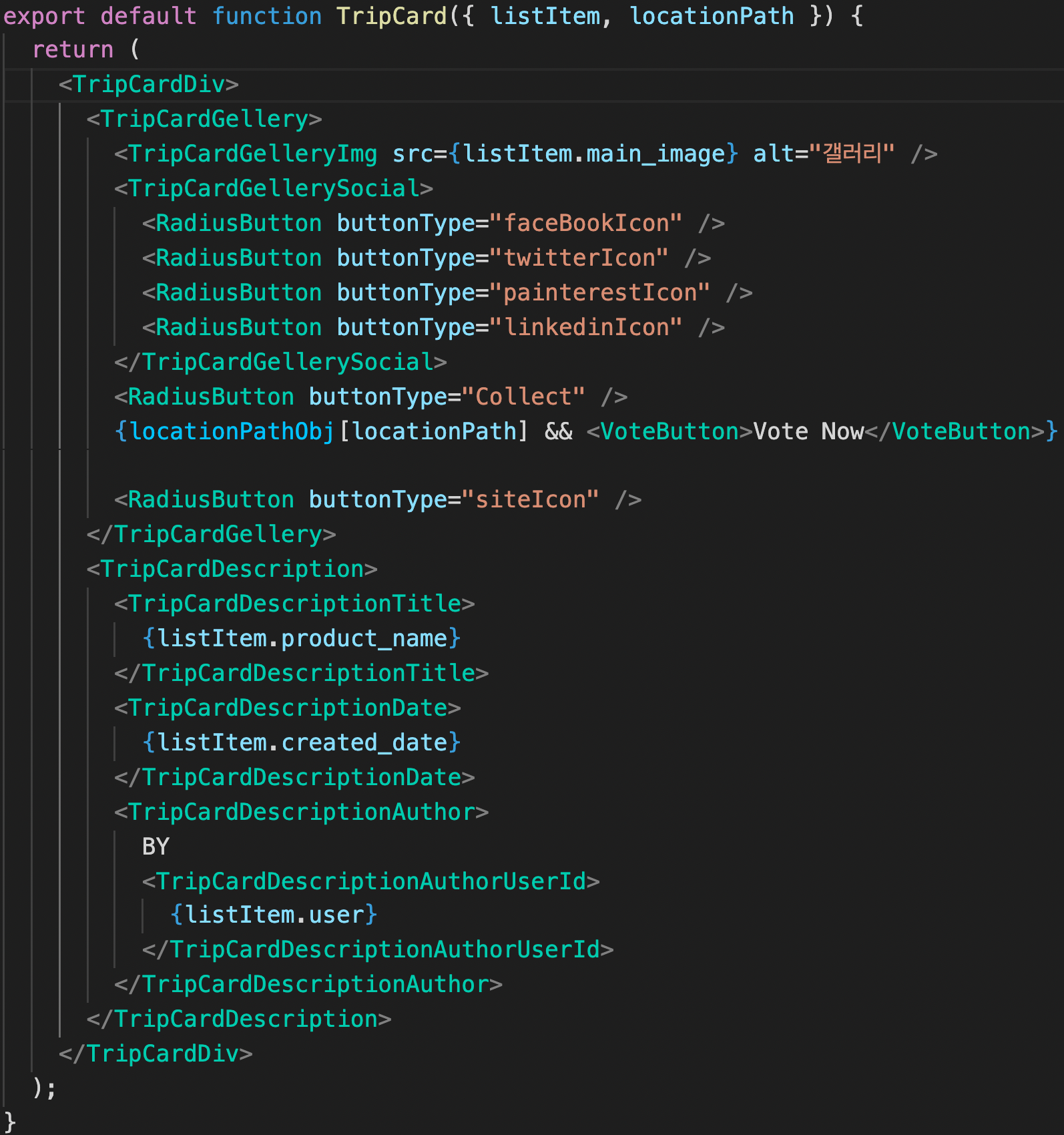
TripCard


TripCard : 공통컴포넌트로 component디렉토리에서 import. 메인페이지와는 다르게 조건부 랜더링을 통해 VoteNow버튼이 표시되지 않고, 호버했을때 애니메이션도 메인페이지


TripDetailBodyDescription

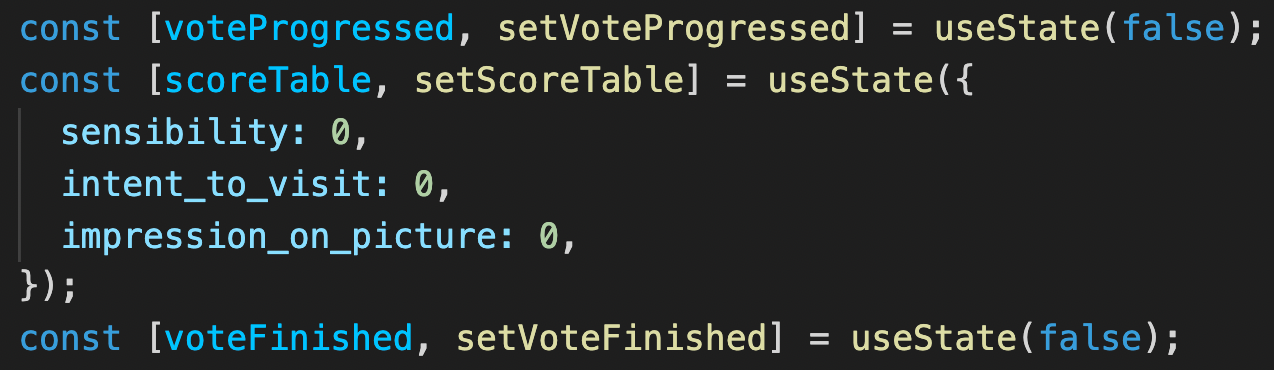
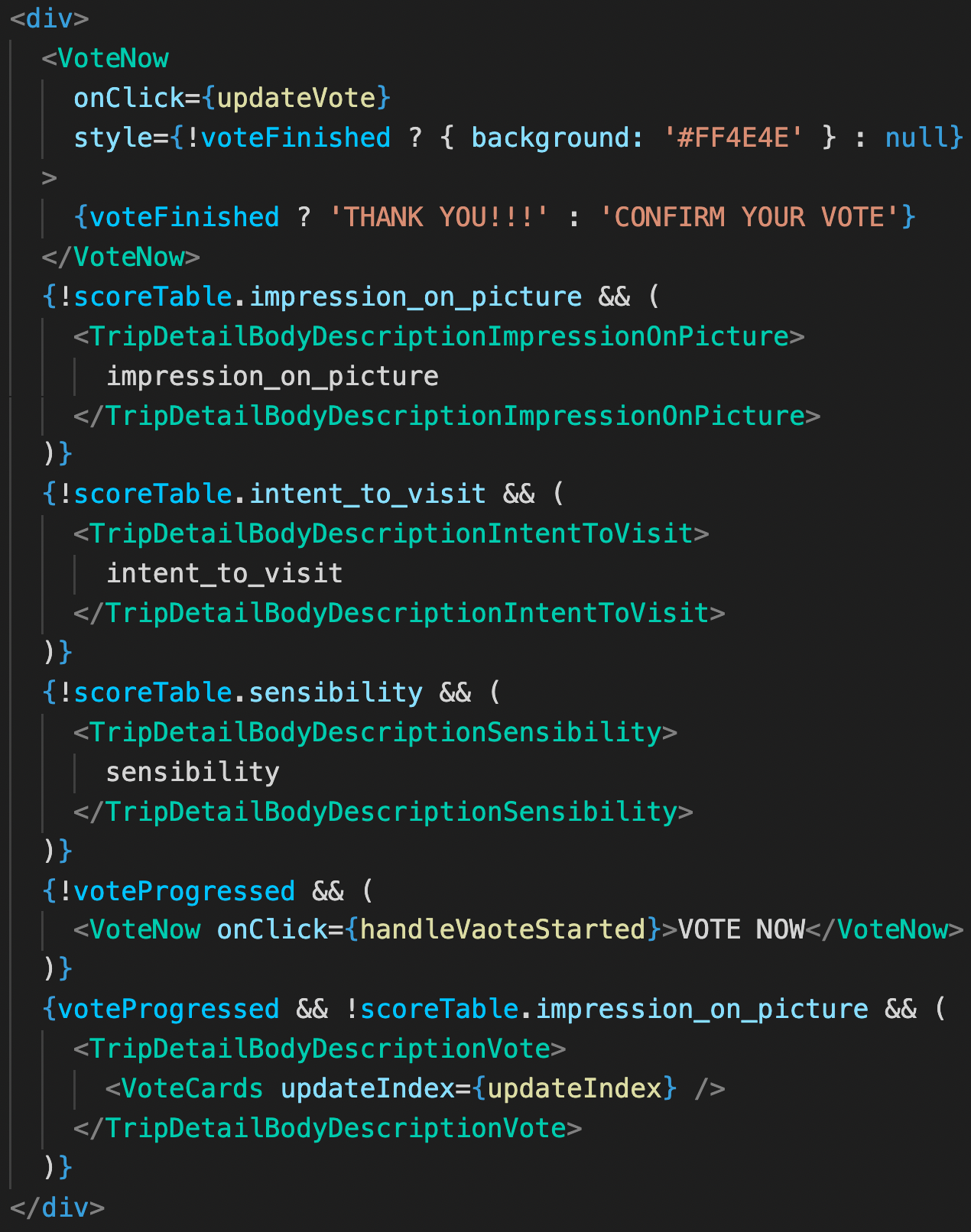
TripDetailBodyDescription.js : 피드의 상세정보와 태그정보를 표시하고, 투표가 일어나는 컴포넌트. 버튼 여러개가 겹쳐져있고, 투표 진행에 맞는 버튼이 하나씩 사라짐. 투표기록은 객체형태의 State에 저장되며, Confirm버튼을 클릭하면 백엔드에게 POST요청을 보냄. 리스폰스를 통해 이미투표한 피드라면 경고창 발생.


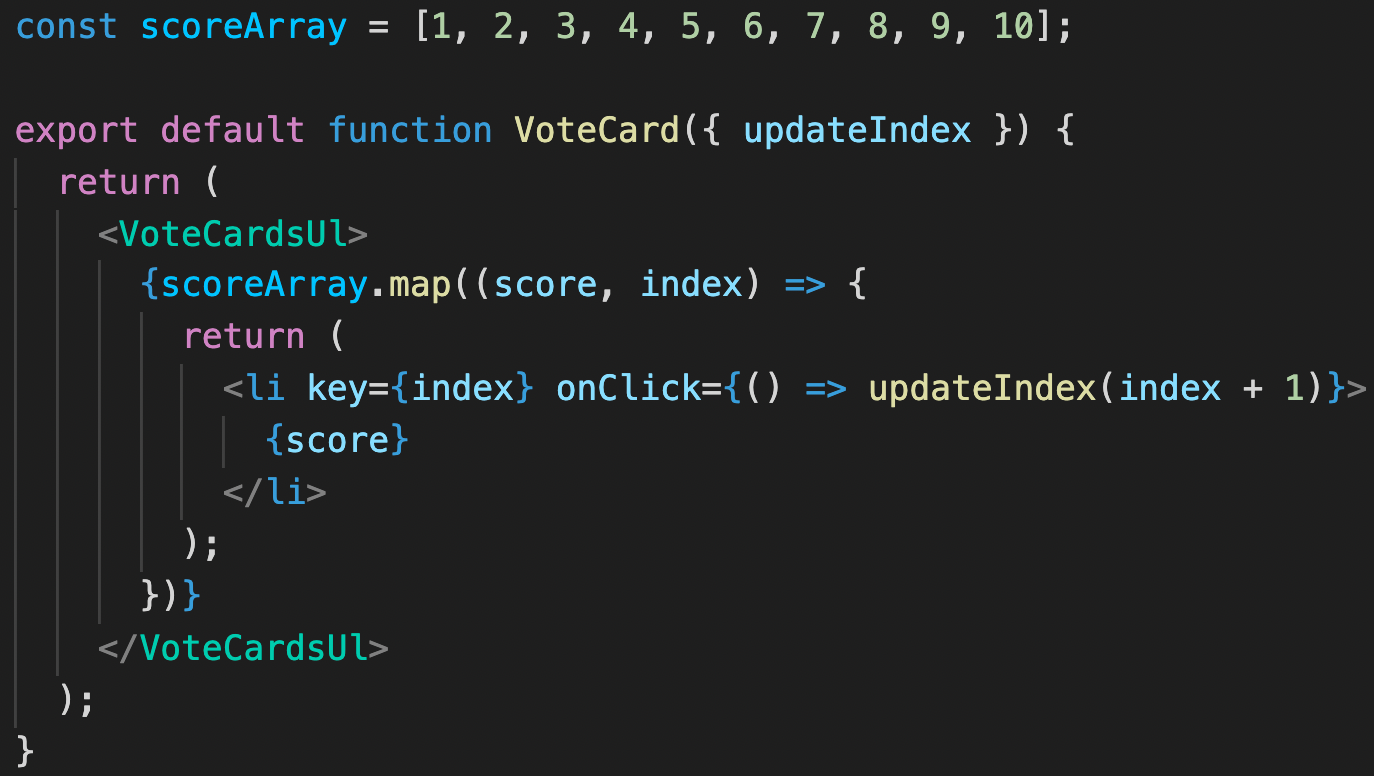
VoteCards

VoteCartd.js : State끌어올리기 통해 부모컴포넌트에 점수 전달.

.gif)
