Box Sizing
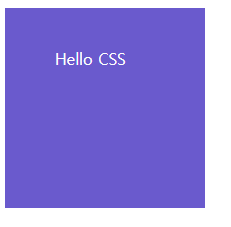
<div class="box">
Hello CSS
</div>
<!-- 선택자를 사용하기 위해서는 태그에 class="클래스이름"
속성을 쓴 후 CSS파일에 .클래스이름 { 클래스속성 } 작성 -->* {
box-sizing: border-box;
}
.box {
width: 200px;
height: 200px;
background-color: slateblue;
color: #fff;
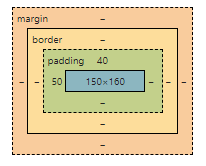
padding: 40px 0 0 50px;
}

- .box-sizing : box의 사이즈를 잡음
① content-box : 기본값, contentbox만의 width, height가 적용된다.
② border-box : width, height를 포함한 박스의 크기(padding, border 까지 더한 전체 영역)