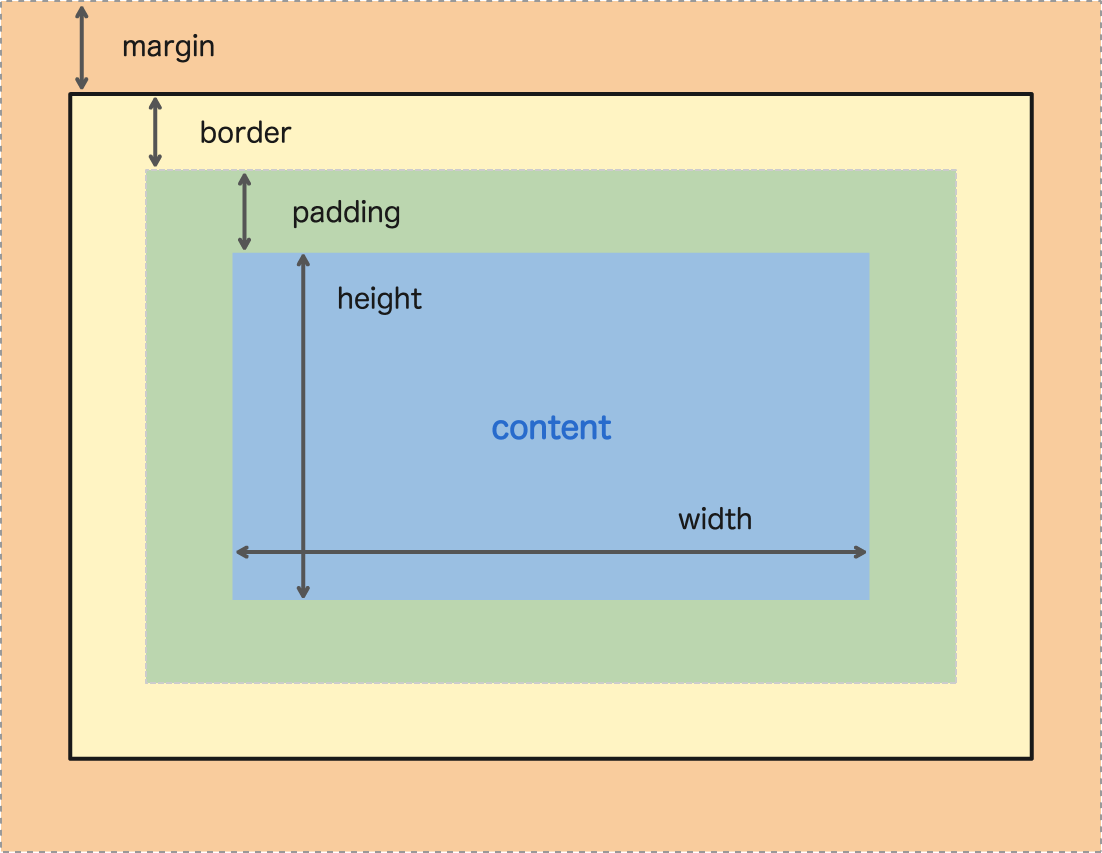
Box Model

① content
가로는 width, 세로는 height로 표현
② padding
content와 border 사이의 안쪽 여백
③ border
테두리를 나타낸다.
예시)
border: 1px(굵기) solid(스타일) #000(색상)
border-radius: 5px 테두리를 둥글게 하고싶을 때
border-top-left-radius: 5px 위쪽의 왼쪽을 둥글게 하고싶을 때
④ margin
요소와 요소 사이의 간격을 나타내는 바깥 여백
속기형(Shorthand) : Margin과 Padding의 간략한 표기법
margin과 padding을 지정할 때 일일이 margin-top, margin-right, margin-bottom, margin-left를 쓰는 것은 매우 힘든 일이기 때문에 속기형으로 빠르게 지정해줄 수 있다.
값을 지정하는데 순서가 중요하다.
반드시 top(위), right(오른쪽), bottom(아래), left(왼쪽) 순으로 작성해야한다.
- margin: 10px 20px 30px 40px;
- padding: 10px 20px 30px 40px;
👩💻참고1) 모든 방향을 똑같이 넣어주려면
- margin: 10px;
- padding: 10px;
👩💻참고2) 위,아래의 값이 같고 좌우값이 같을 경우 위,아래 값을 먼저 적고 좌우값을 적는다.
- margin: 10px 20px;
- padding: 10px 20px;
👩💻참고3) 위,오른쪽,아래값만 있을 경우에는 마지막 왼쪽값은 오른쪽값을 따라간다.
- margin: 10px 20px 15px; 의 경우 위10px 오른쪽,왼쪽 20px 아래15px가 된다.