로그인 & 회원가입이 어떤식으로 진행이 되는지 각자 공부한 이론으로 프론트엔드와 백엔드가 함께 실습하는 시간을 가졌다.
..........이렇게 막막할수가...............🤮
어디서부터 시작을 해야할지 앞이 캄캄했지만 차근차근.... 순서를 생각하면서 팀원들과 함께 구현해보았다......
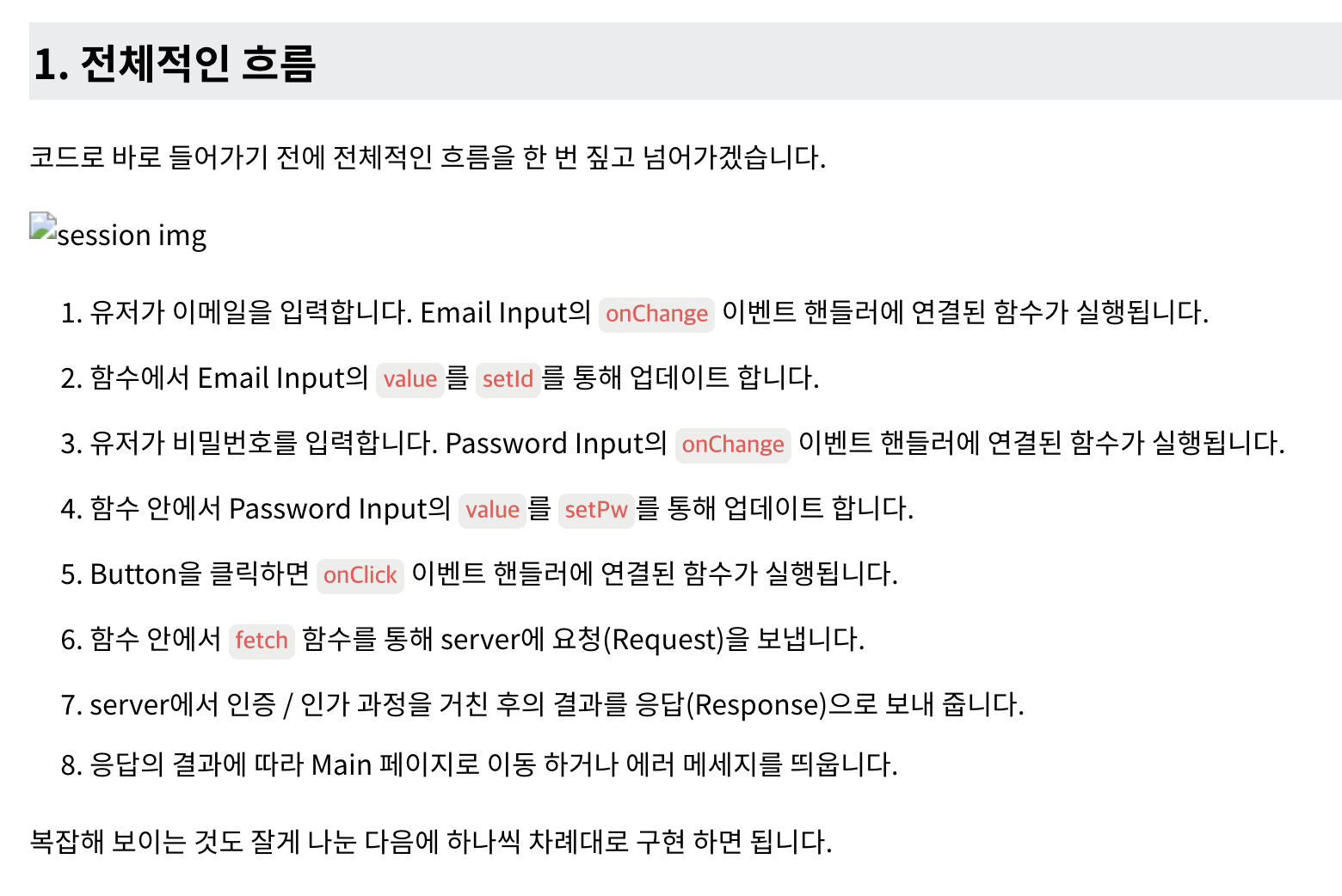
▼ 전체적인 흐름을 보면 이러한 형식이다.

const goToMain = () => {
fetch("http://API주소/users/signin", {
method: "POST",
body: JSON.stringify({
email: user.id,
password: user.pw,
}),
})
.then(response => response.json())
.then(result => {
if (result.message === "SUCCESS") {
alert("축하");
navigate("/main-hayoung");
} else {
alert("수고");
}
});
};우선 button태그에 onClick이벤트에 goToMain 함수를 적용시켰다.
이벤트 함수 안에 fetch 함수를 통해 서버에 요청을 보냅니다.
회원가입, 로그인 로직은 비슷하다 저형식에 엔드포인트만 signin , signup 으로 바꿔주면 된다.
그러면 서버로 보내면 백엔드에서 데이터를 저장하면 회원가입 성공이고,
그 입력값을 다시 로그인 실행한걸 서버로 다시 보내주면 서버에서 저장된 데이터인지 확인후 입력된 값이 저장된 값이 같거나 틀린걸 확인후 다시 프론트에게 보내면 그다음 if조건이 실행이 된다.
