
🗒 오늘 공부한 내용
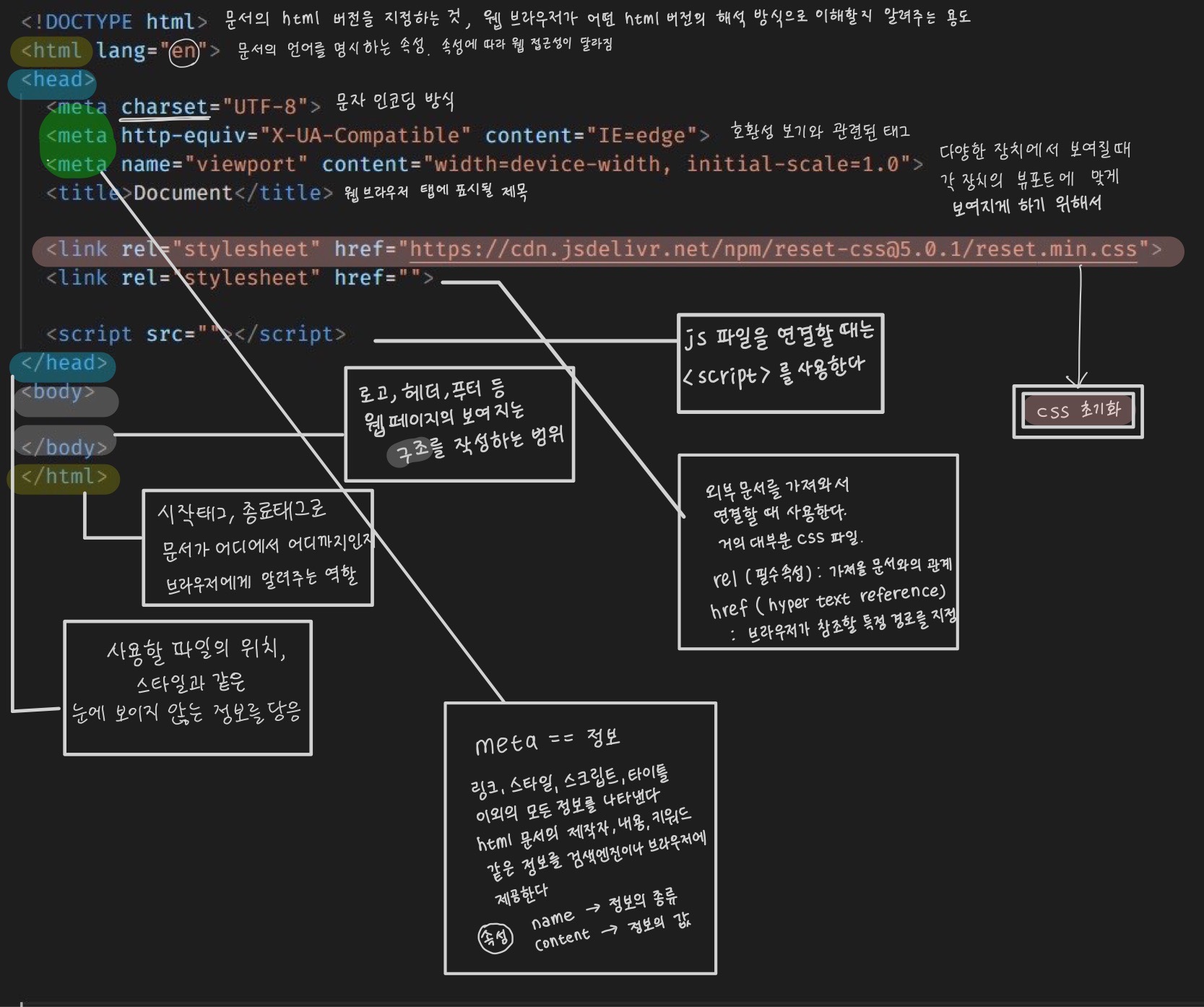
🔌 html 기본 문서 구조
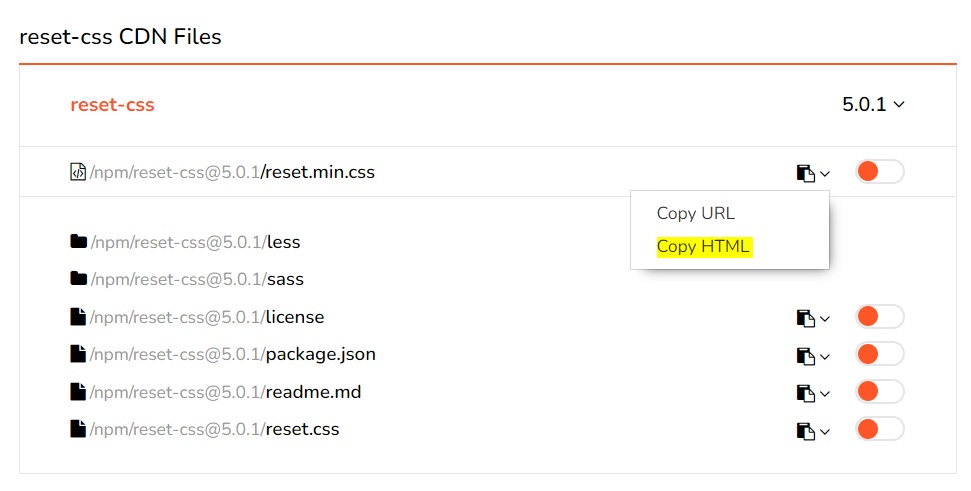
🧨 css reset cdn

css 를 초기화 하는 이유?
웹 브라우저들이 가진 기본 스타일 값(margin, padding 등등)은 모두 다르다.
다양한 웹 브라우저에서 동일한 css 스타일을 보여주기 위해
기본값을 초기화 해준 후 사용하도록 한다.
물론 필수는 아님.
reset css cdn 의 사용법?
눈에 보이지 않는 정보이므로<head>태그 안에 넣어주는데
우리가 만든 css 보다 더 우선적용 되어야 하므로 css 파일 링크보다 위에 넣어주어야 한다.
<!--예-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<link rel="stylesheet" href="main.css">
파일명.min.확장자와 같이
min은 파일이 난독화나 경량화 되었다는 것을 의미하는데,
우리가 외부에서 가져와 사용하는 플러그인, 라이브러리는
직접 수정할 상황이 거의 없기 때문에
용량을 줄이기 위해min파일을 사용하는 것을 추천
🔗 이미지 태그, 절대경로/상대경로, 하이퍼링크 태그
예전에 비슷한 내용으로 작성했던 글에 부족한 부분을 추가하여 수정했다.
🗂 meta 태그
html
<meta>요소는<base>,<link>,<script>,<style>,<title>과 같은 다른 메타관련 요소로 나타낼 수 없는 메타데이터를 나타냅니다.
-출처 MDN
웹 서버와 웹 브라우저간에 상호 교환되는 정보를 정의하는데 사용.
문서의 키워드는 무엇이며, 누가 만들었는지 등의 문서 자체의 특성을 담고 있다.
빈 태그로, 태그의 속성을 통해 정보를 제공한다.
속성
메타태그는 http-equiv, name, content 3가지 속성이 있다.
-
http-equiv="항목명" → 잘 이해되지 않아서 좀 더 공부 필요한 부분
-웹 브라우저 서버에 명령을 내리는 속성
-name 속성을 대신해 사용할 수 있음
-html 문서가 응답 헤더와 함께 웹 서버로부터 웹 브라우저에 전송되었을때만 의미를 가짐
-content 속성의 정보 / 값을 위한 HTTP header를 제공 -
content="정보값"
-meta 정보의 내용을 지정.
-
name="정보 이름"
-몇 개의 meta 정보의 이름을 정할 수 있으며,
지정하지 않으면 http-equiv 와 같은 기능을 한다.
🤢 어려웠던 내용
- 메타 태그, 속성
🔎 궁금한 내용, 부족한 내용
- 메타 태그, 속성
🛠 느낀점
html 기본 문서 구조는 ! 와 tab 키만 누르면 자동 완성되므로
각 요소가 어떤 의미인지 몰랐는데 이번 기회에 조금 자세하게 정리할 수 있었다.
조금 다른 얘기겠지만,
네이버 블로그를 운영하면서 노출이 잘 되는 글에 대해서 생각해 본 적이 있기 때문에,
메타태그가 브라우저에서 많은 사용자에게 노출이 잘 되는 것과 밀접한 관계가 있다는 사실이 흥미로웠다.
하지만 이해하기 힘든 설명들이 많아서 추후 더 알아볼 예정이다.

저도 메타 태그에 대해서 지식이 많이 부족하다는 것을 효림님 덕분에 알게 되었네요!
감사합니다 💡
같이 모르는 거 있으면 공유하고 알아가요 🤗