
html이랑 css는 11월부터 배우다가 JavaScript 로 넘어온건데
그 땐 여기에 기록을 못해서, 지금부터라도 복습 겸 정리 겸 기록으로 남겨보겠다~!
HTML
1. 단락연습
hn, article,section, p 요소를 배우며 단락연습을 했던
완전완전 초반 때


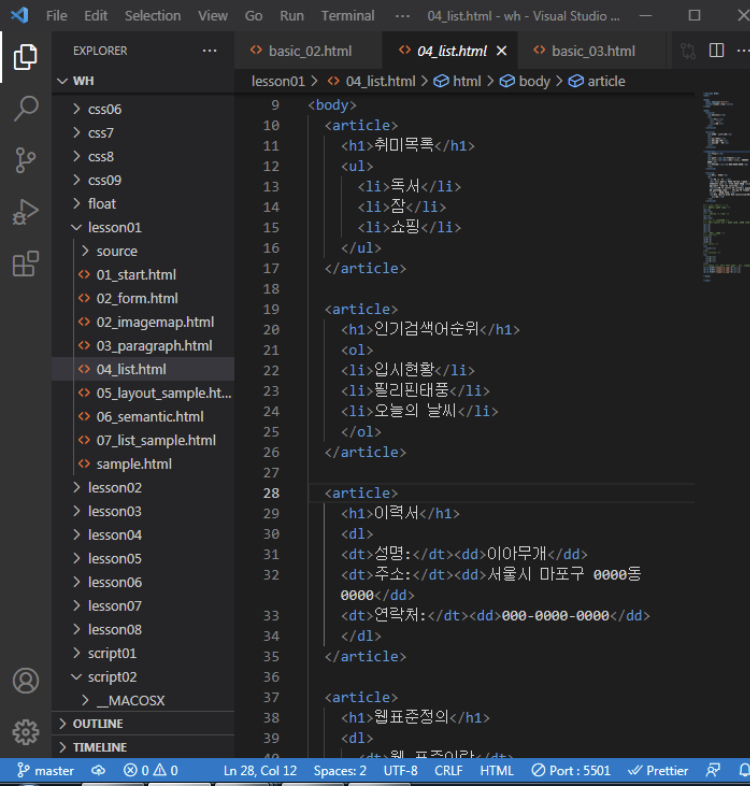
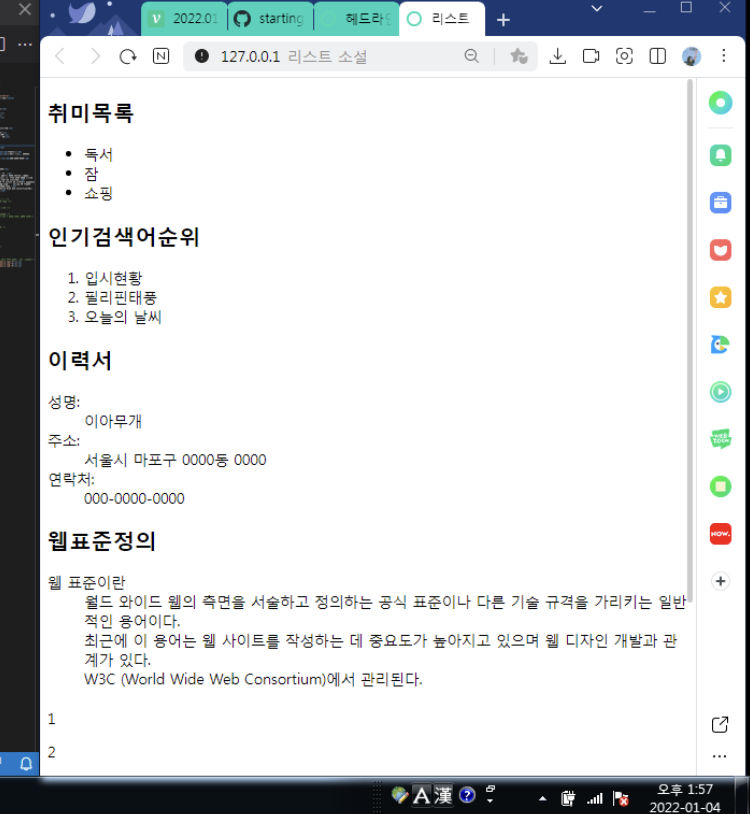
2. list
ul,ol,li,dl,dd,dt 등 list 를 처음 배웠을 때이다.
ul은 비순서형 목록
ol은 순서형 목록
dl은 제목(dt)과 내용(dd)을 매길 수 있는 목록


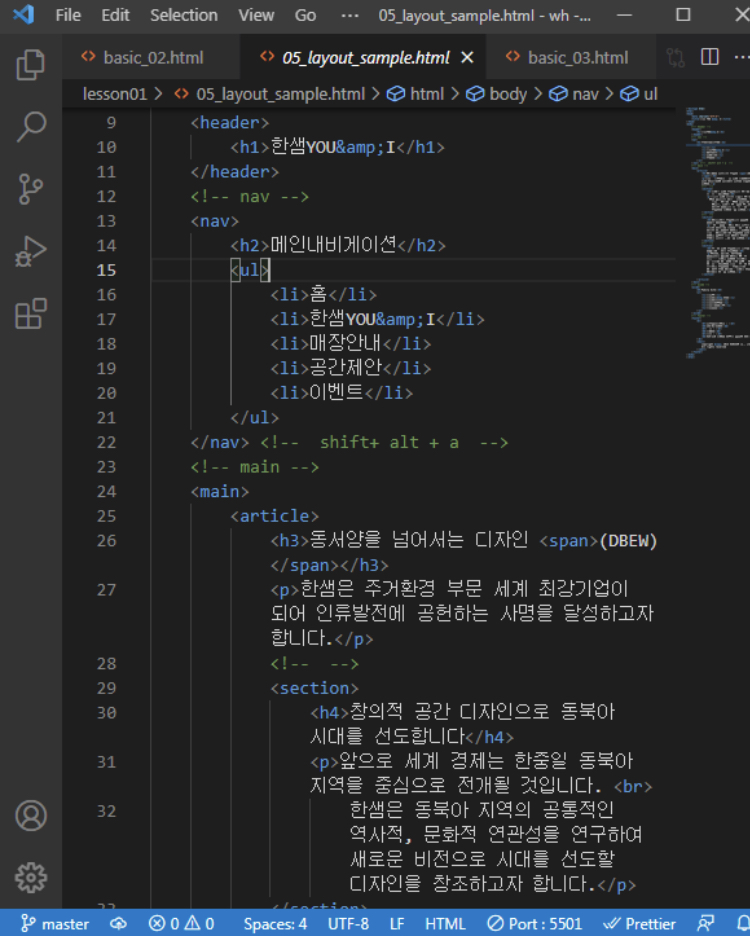
3. 시멘틱 요소
header, nav, main, aside, footer

이 파일에서 처음으로 스스로 실습해봤었다.
갑자기 선생님께서 큰 부분만 알려주시더니 몇 분 줄테니 해보라고 하셔서 '야 이거 어떡하냐' 한 3초 멍때리다가
주변의 타다다다닥 키보드 타이핑 소리에 기죽지 않고 그래도 뭐든 ..! 하나라도 하는 게 맞다는 생각에 부랴부랴 더듬더듬 타이핑 했던 기억이 난다 ... ㅋㅋㅋㅋㅋ
지금이야 웃지 그 땐 괜히 기죽어서 더 슬펐던 것 같다...

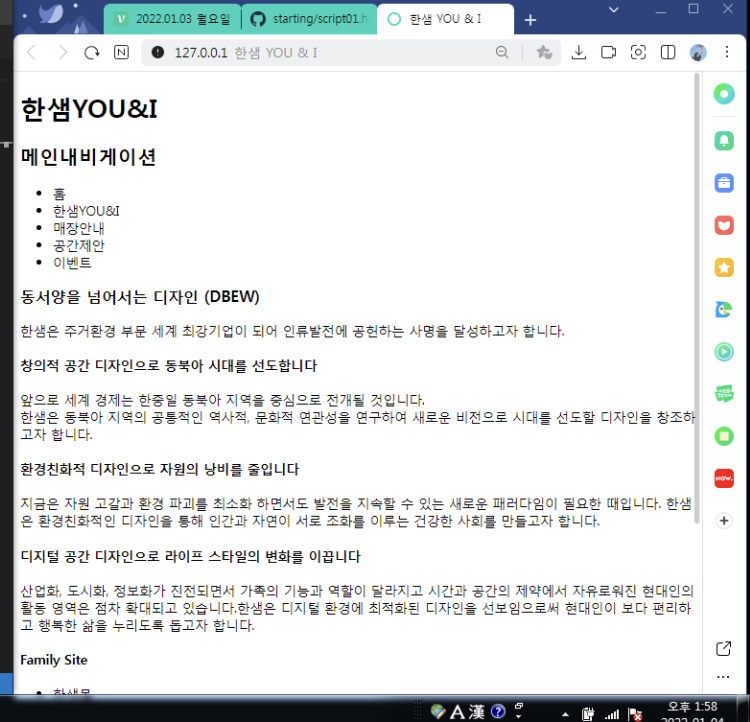
header, nav, article, section, p 부분

그 땐 더듬더듬 했었는데... 그래도 좀 지났다고 조금은 수월해졌다.

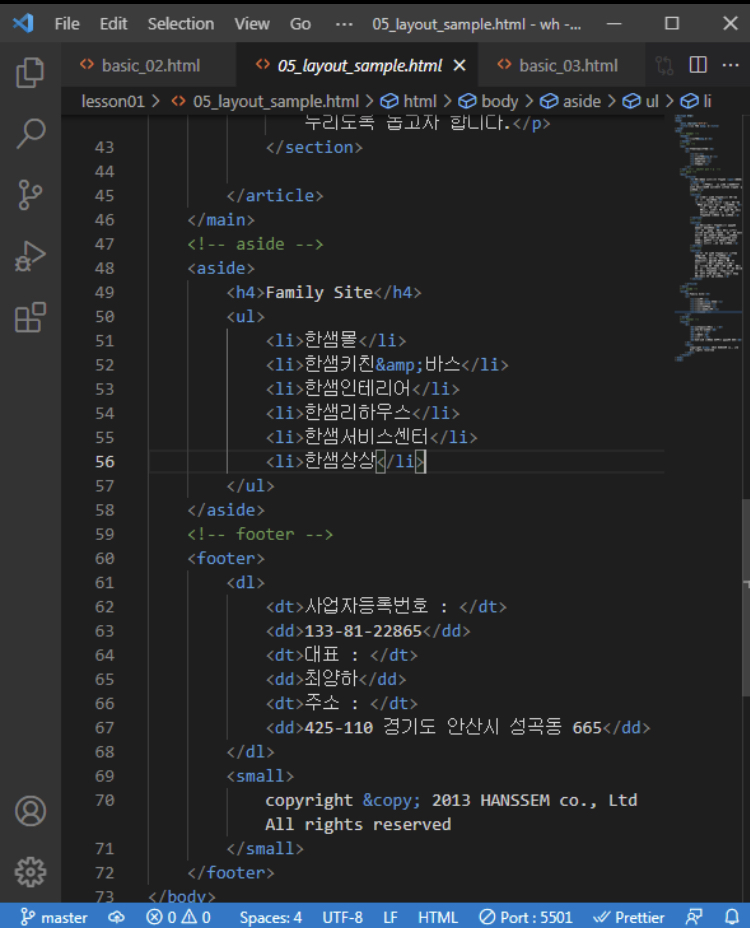
aside와 footer, small 까지 사용했던 시멘틱 요소 작업
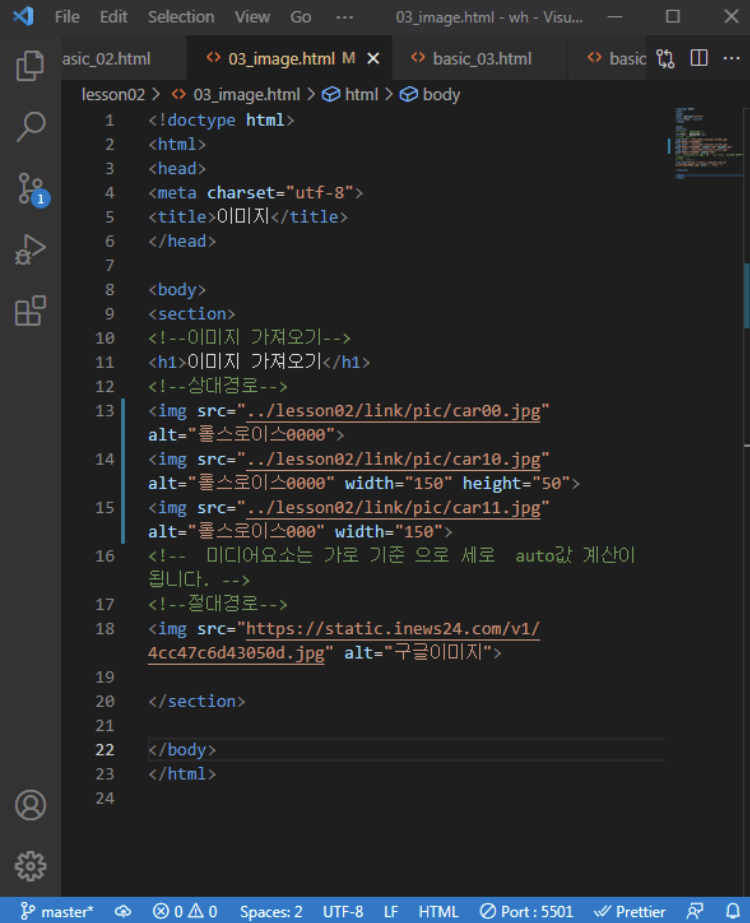
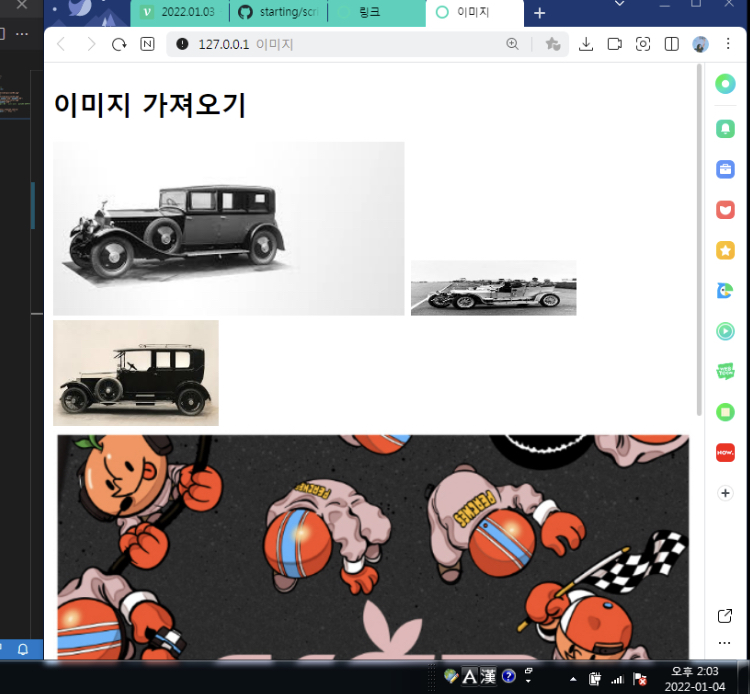
4. 이미지 가져오기

상대경로와 절대경로를 통해 이미지를 가져오는 내용이다.
img 치고 엔터치면
img src="" alt="" 나와서 매우 편하다는 사실은 아주 이후에 깨닫게 된다....
img src 넣고 alt 를 많이들 까먹는다고 하는데, 잊지 않게 이미지 경로와 alt 는 한 묶음으로 잘 적용해야겠다.
개인적으로 이미지 넣는 작업 매우 재미있다,,,,

상대경로로 내부파일을 가져오기도 하고,
절대경로로 외부 사이트의 이미지를 가져와보기도 했다.
선생님께서 기사 사진을 가져오는 게 안전하다고 말씀해주심!
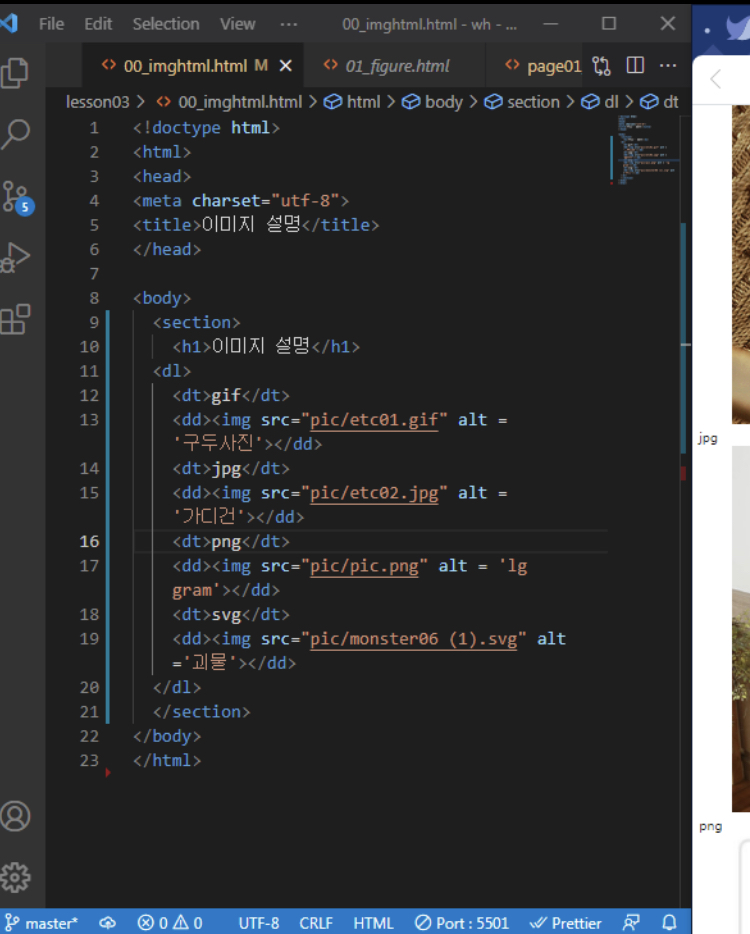
5. 이미지 설명하기
(1) dl을 사용해 이미지 제목과 설명하는 방법


(2) figure ,figcaption

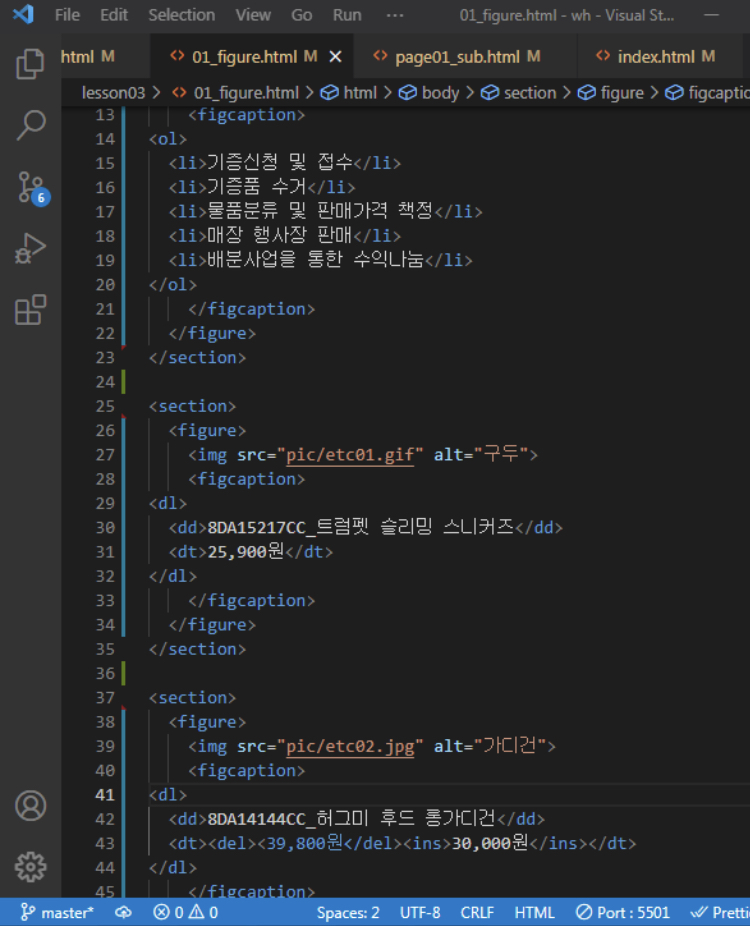
figure 를 열고
figcaption에서 이미지 경로를 연다.
dl을 열어 제목과 내용을 작성하는데,여기서 재미있는 기능을 하나 배웠다.
ins 와 del 이다.
쇼핑몰에서 자주 사용하게 될 기능 같다.
기존의 내용을 지우고 새로운 내용을 덧입히는 기능이다.
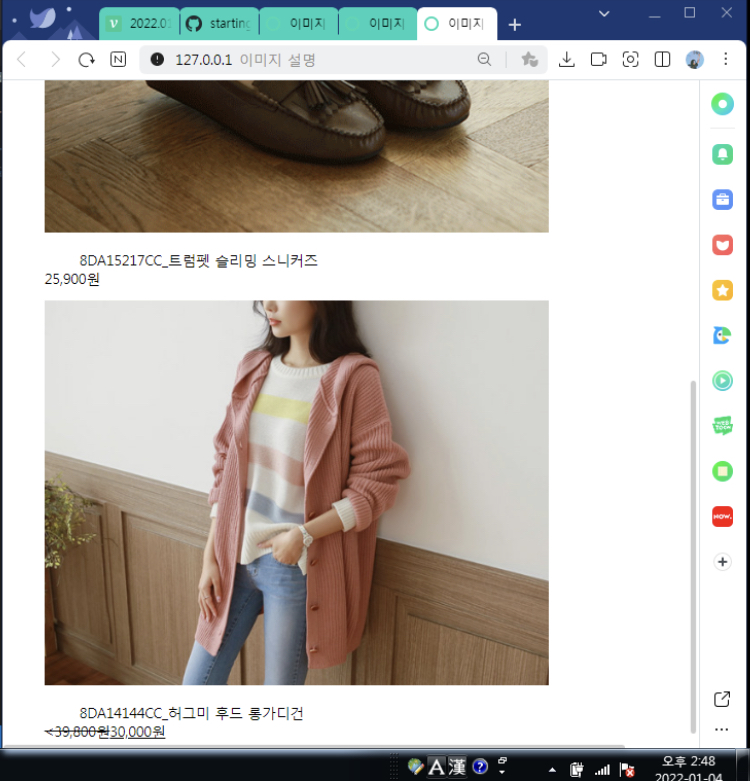
html 43줄 을 보면
del을 사용해 39,800원 을 지우고 ins 로 30,000원을 덧입혔다.

성 공 !
6.table 만들기
table을 사용해 표를 만들어보자!
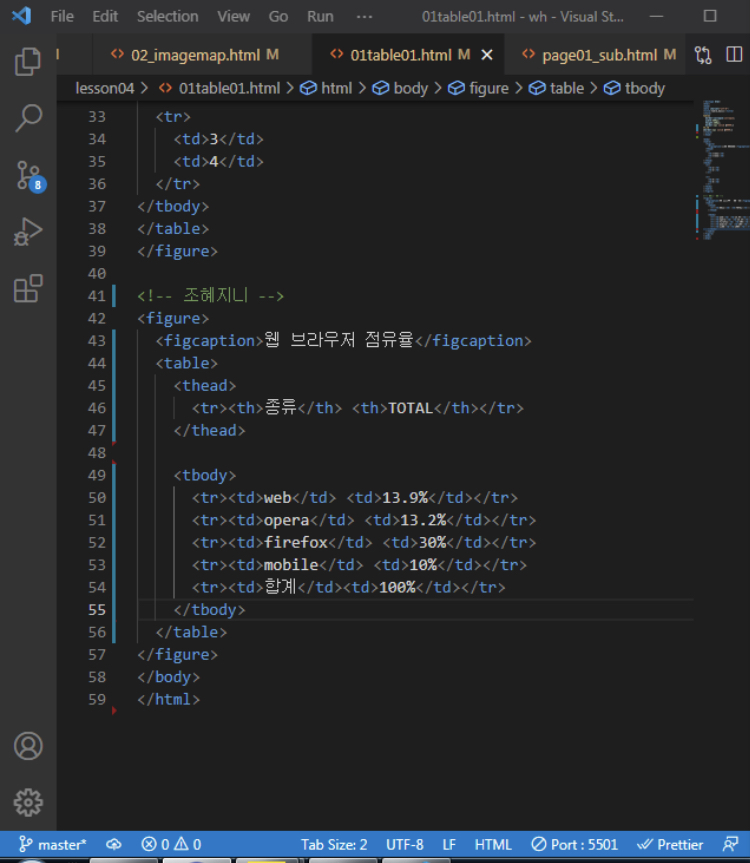
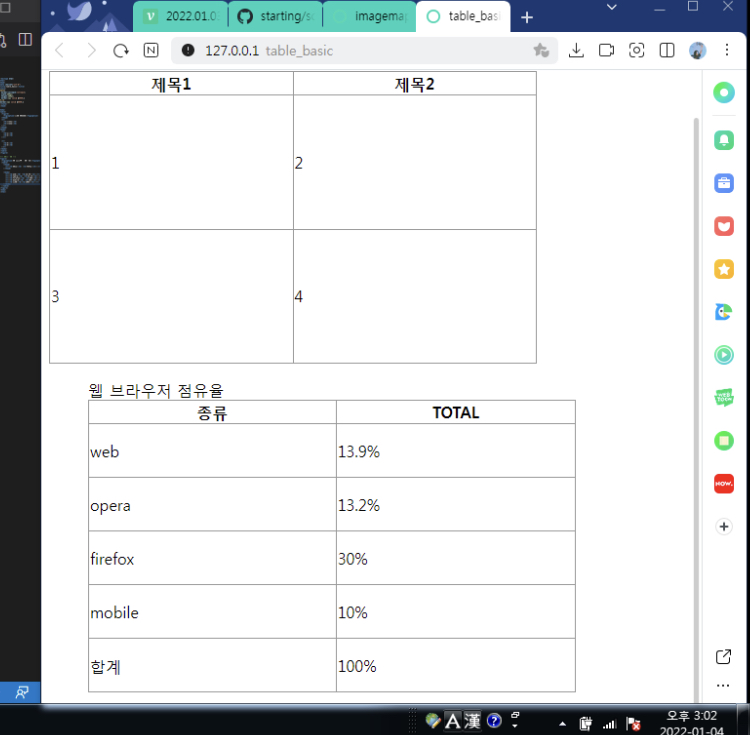
(1) table 기본형

table 행의 그룹에는
thead와 tbody, tfoot 이 있다.
thead 행에서는 tr을 열어 th로 내용을 작성한다.
tbody 행부터는 tr을 열어 td로 내용을 작성한다.

이거 배울 당시에는 너무 어렵고 이해 자체가 안됐었는데, 지금 다시 보니 이해도 되고 만드는 재미가 쏠쏠하다 ㅋ_ㅋ
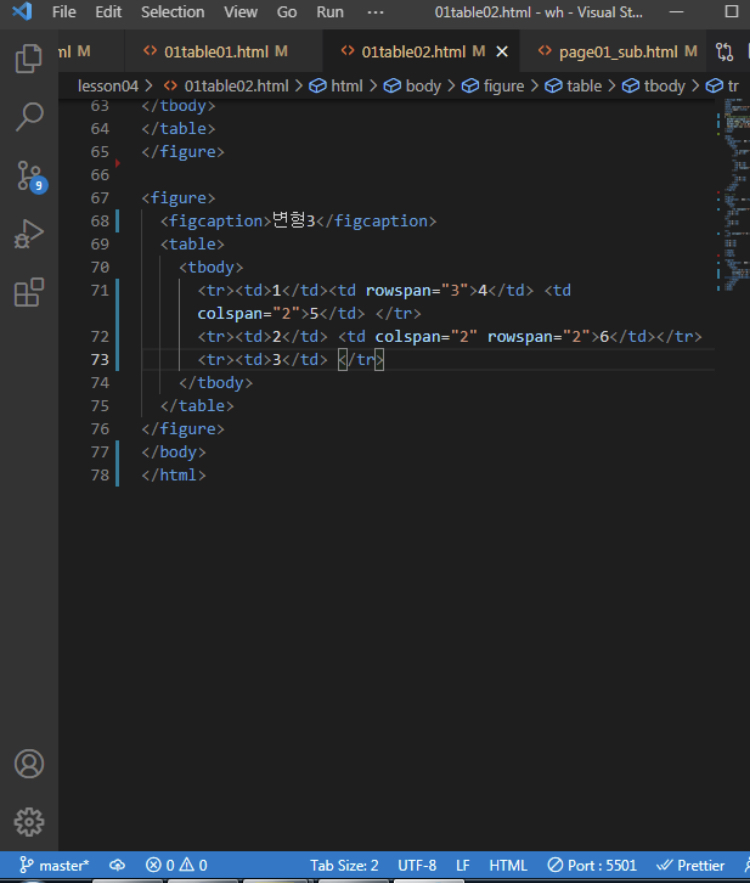
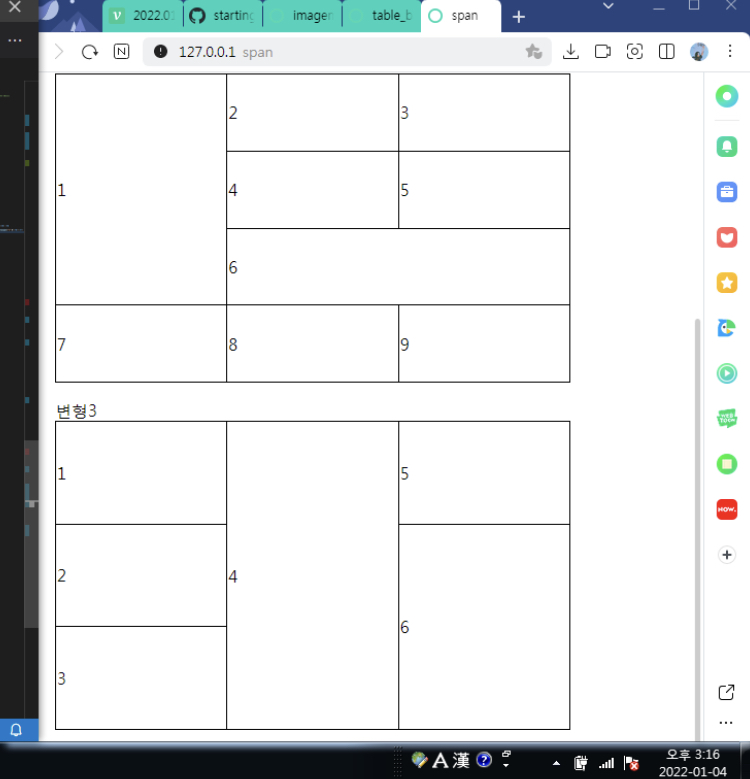
(2)table 변형

한글 파일에서 자주 사용했었던 행/열 합치기 기능을 여기에서도 사용할 수 있다.
td rowspan="n" n에는 수직으로 셀을 결합할 수를 넣는다.
td colspan="n" 마찬가지로 수평방향으로 셀을 결합한다.
내 마음대로 만들어보겠다 !

이해를 하고나니 이렇게 재미있을 수가 없다,,,,
이제 슬슬 학원 갈 시간이라 오늘은 여기까지!
오늘도 가서 열심히 똑똑해져오자
