오늘도 화이팅
늦은 건 없다
이 나이에 못하는 건 키즈모델 뿐이다
난 짱이다 사실 아니다 하지만 기죽지않겠다

목요일 수업에서 있었던 일

선생님 많이 칭찬해주세요 저는 칭찬으로 크는 어른입니다
열심히 하겠습니다욧
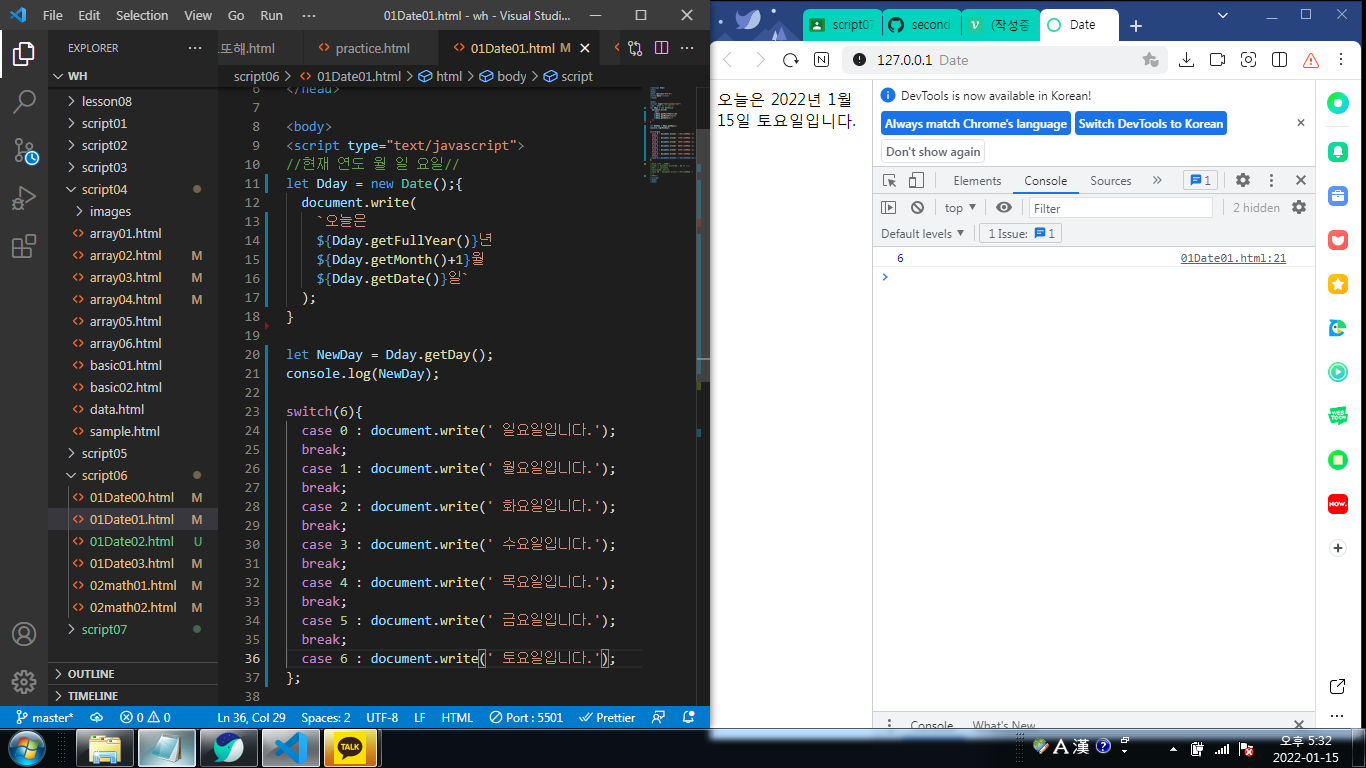
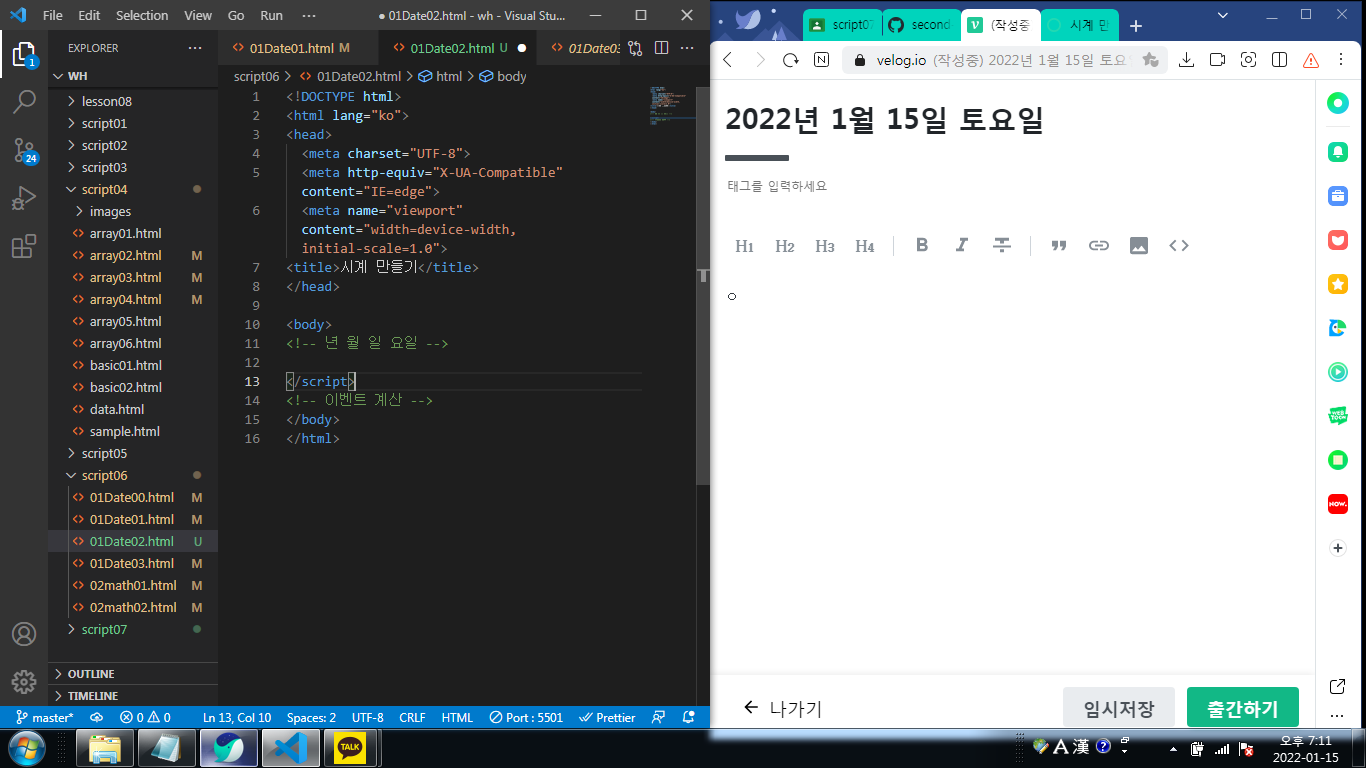
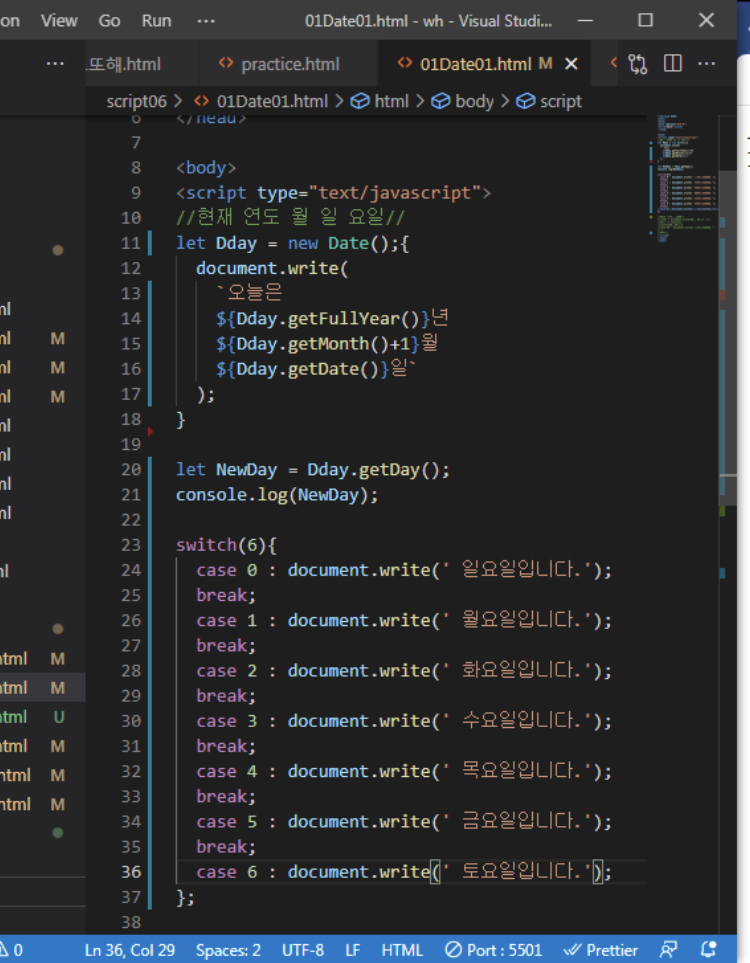
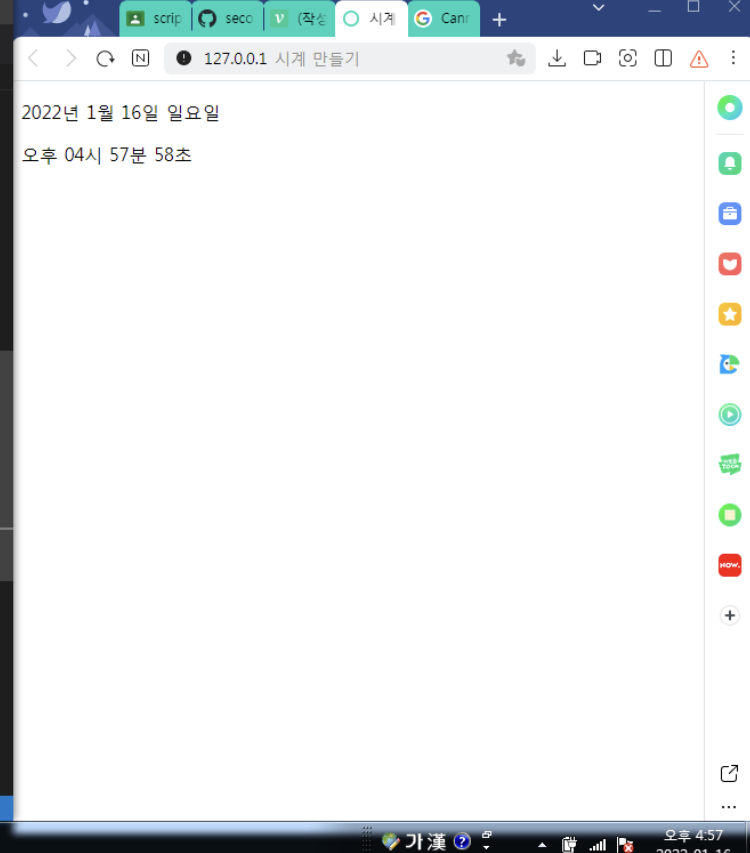
시계 만들기

switch문을 사용해 오늘 연도 월 일 요일을 화면에 나타내보았다. 아직 혼자서 하려면 뚝딱이 인데 선생님이랑 하고 나면 오 이렇게 되는구나~ 싶어서 재밌고 더 배우고 싶다
선언하고 document.wrtie() 배틱 사용해서
getFullYear
getMonth
getDate 내용 적고,
요일은 array 를 사용해 새로운 선언을 한 뒤 일요일(0)부터 토요일(6)을 배열하여 switch 문으로 연결한다.
오늘도 복습
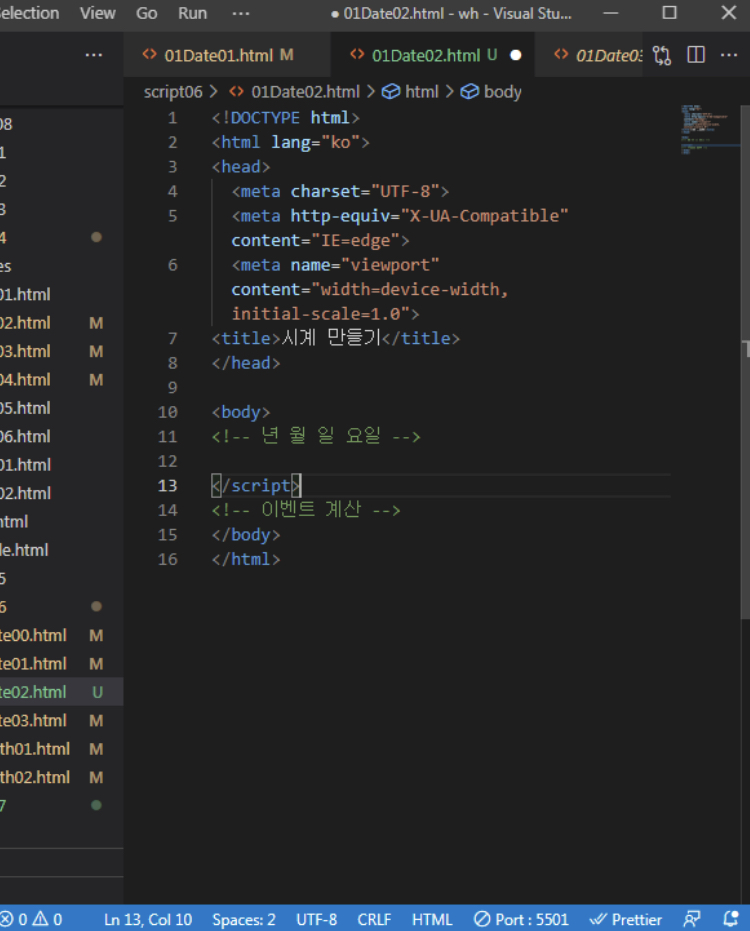
다 지우고 해보기

천천히 구조 떠올리면서 해보자

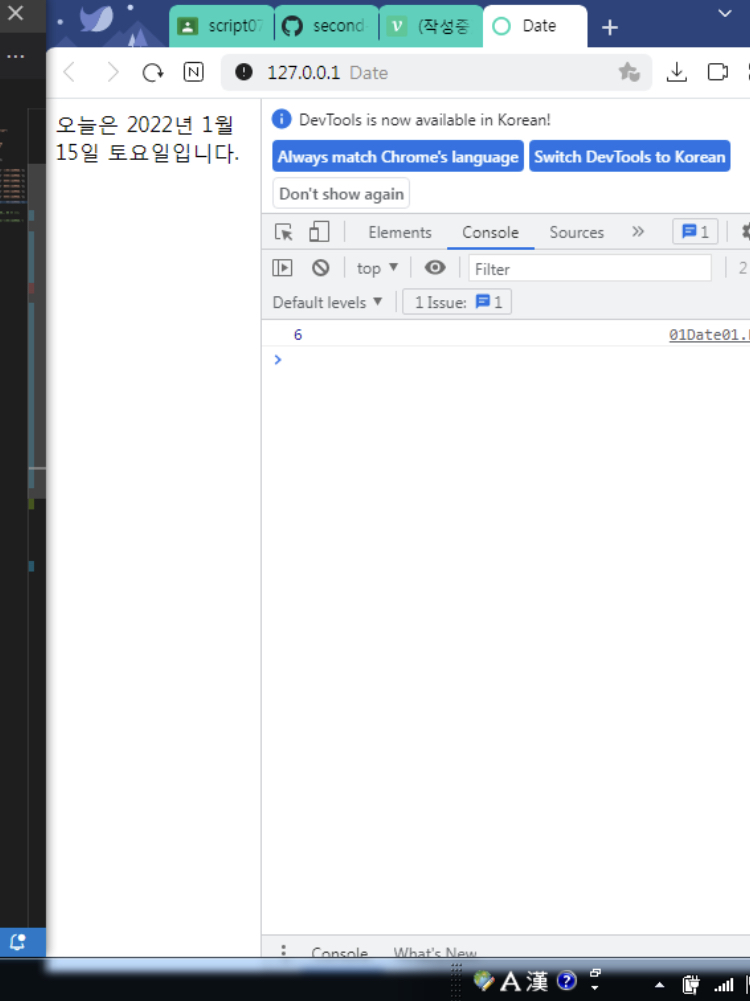
결과는

맞아요 오늘은 토요일이에요!!!!!!!!!!!!! 첫 성공 감격
다시 다시~~~

복습만이 살길이다
구조가 눈에 익고 손에 익고 머리에 기억되어 척척박사처럼 새로운 형식을 만나도 코딩할 수 있는 그 날까지 화이팅
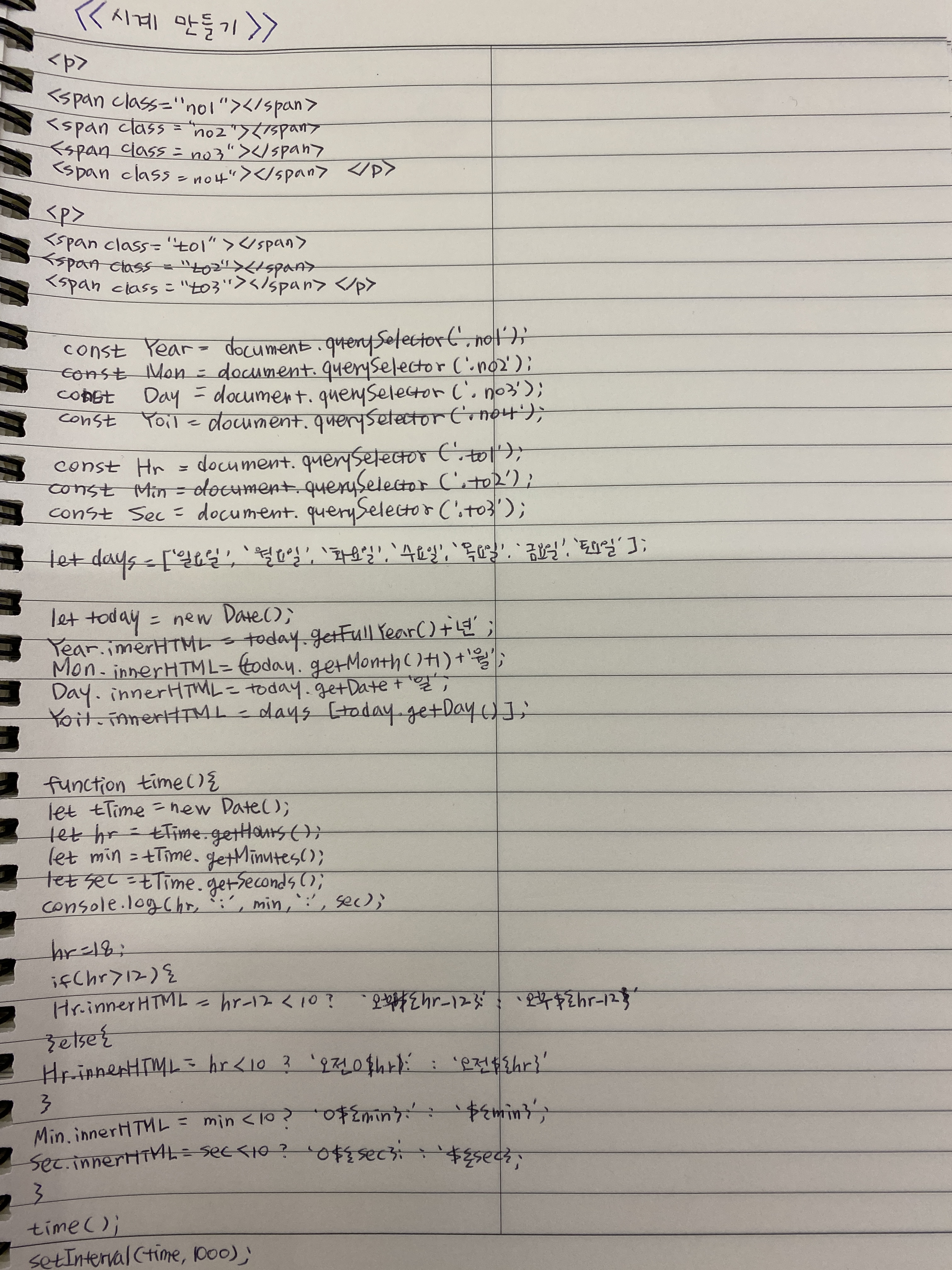
타이머 만들기
생성자 함수 만들기 때부터 점점 여러 단계의 형식이 생기고 코딩이 길어져 한 눈에 보고 파악하기에 시간이 걸리고 어려워 번거롭고 시간도 오래 걸리지만 손코딩을 자주 하고있다.
시간을 투자한 만큼 무조건 가치가 있을 거라고 생각되는 일 중의 하나라서, 하나하나 공책에 적고 있다.
타이머 만들기 를 해보는데, 코딩이 길고 구조가 한 눈에 보여야 할 필요성을 느껴 손코딩을 했다.

이 때 왜 이렇게 되는지 이해가 잘 안되어서 빡빡 쓴 것 같...지만 열심히 쓰면서 머리를 부지런히 굴렸다 데굴데굴
여기는 여기에 연결되고,,,,, 그리고 이 선언을 해서 이건 여기로 하고,,,,

낙서 아님
아주 열심히 뇌를 쓰고 있어서 고통스러워 하며 써서 그렇다.... 진짜 열심히 생각하면서 썼다

내가 이해가 느린가,,? 왜 이렇게 하나 하는데 아웃풋은 많지 않은데 시간이 왜 이렇게 많이 걸리지? 했는데
쓰는 시간 10분이라고 하면
뚫어져라 들여다보고 이해하고 다시 써보고 하는 시간이 두곱절 세곱절이라 그렇더라...ㅎ
화이팅이야 혜지나
넌 할 수 있어 임마!!!!

가보자고~!

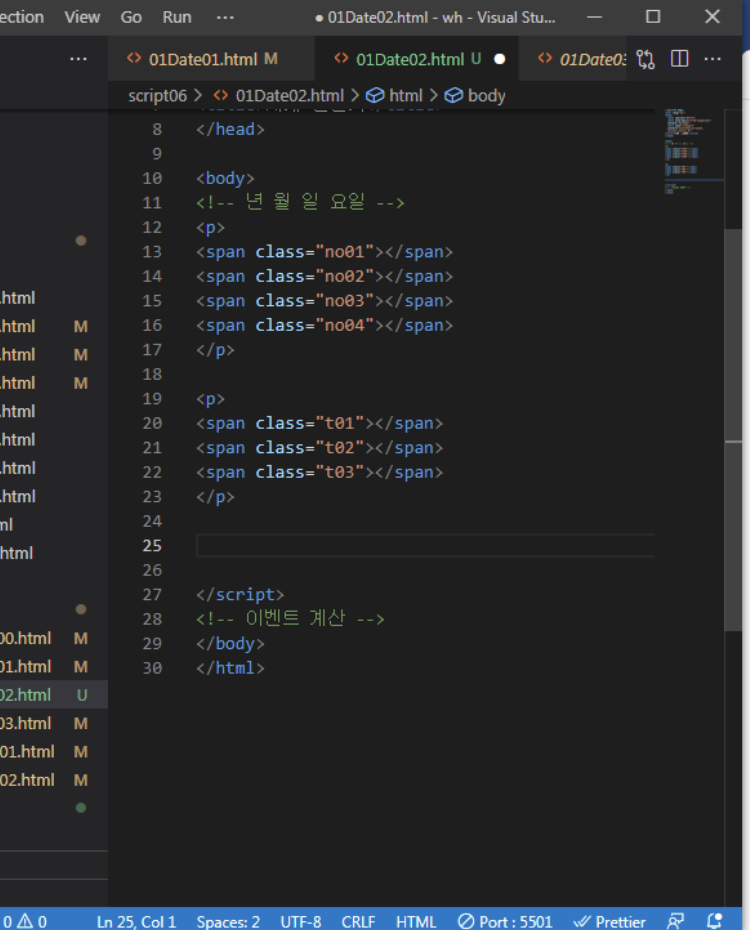
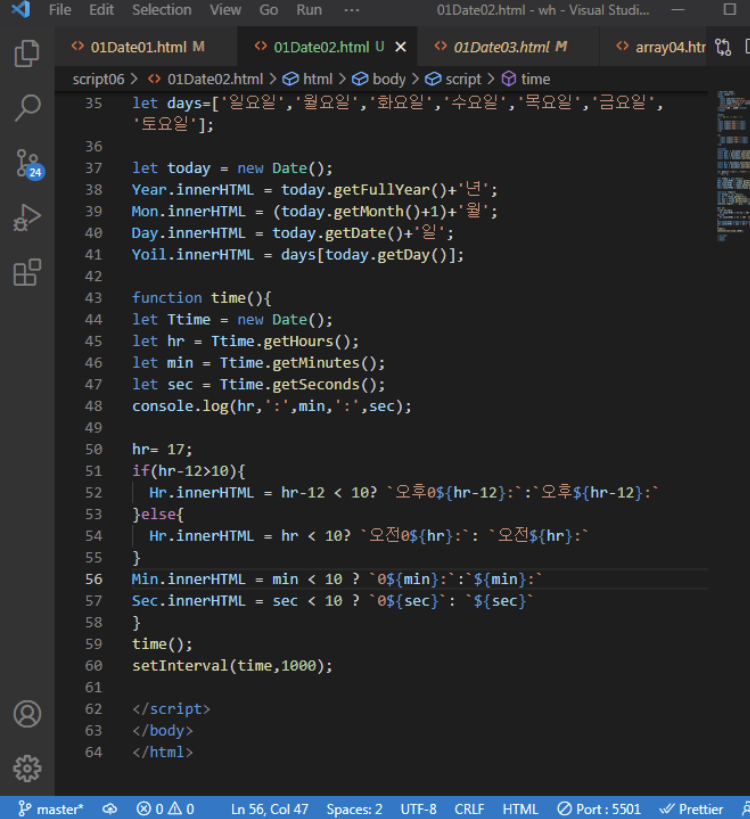
자 해보자 span class로 자리 잡아주고~!

const 선언으로 Year, Mon, Dat,Yoil, Hr, Min, Sec 이름 넣어서 innerHTML넣어서 document.querySelector('클래스명')으로 연결한다.
요일은 getFullYear 부터 날짜 속성 넣어주고~
요일은 0부터 6으로 숫자로 나오니 배열을 사용한다.
let days=['일요일','월요일', ...'토요일'] 배열을 넣어주고
Yoil.innerHTML= days[today.getDat];
로 해주어야한다^_^
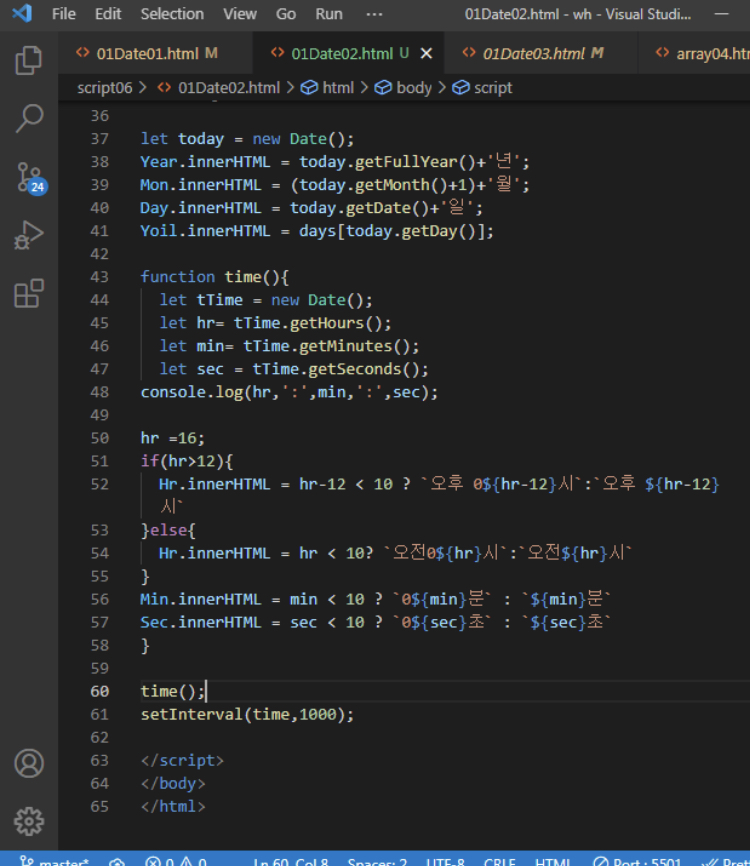
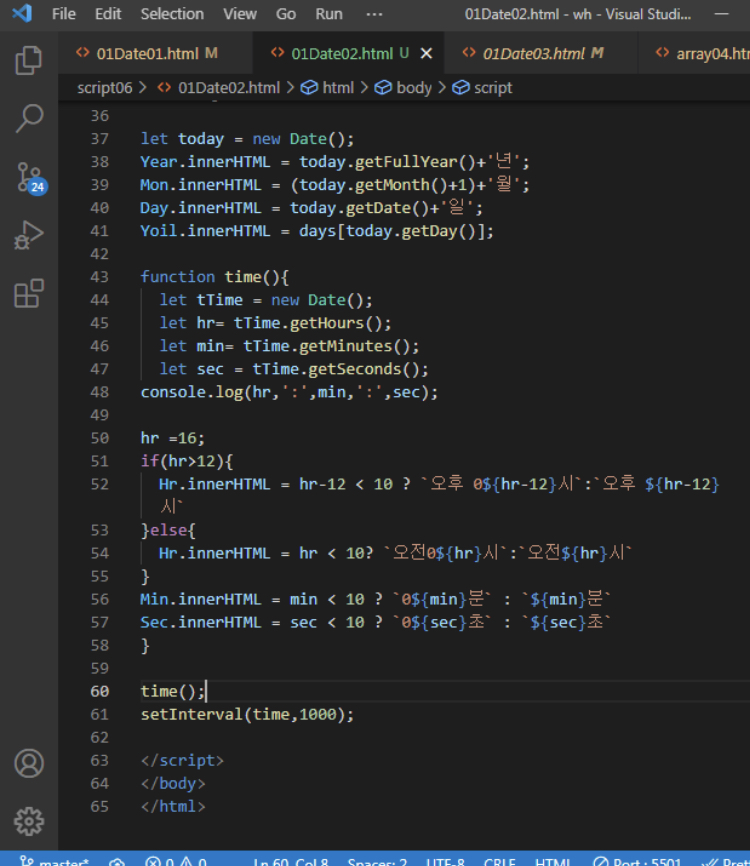
시간은 새로운 선언을 한다.
function time(){
}
if, else 문을 사용해서 0n시 / nn시 만드는 게 낯설어 이해하고 다시 써보고 계속 지우고 써보고 를 반복하다 형식을 익혔다.

손코딩의 위력

다시다시

천천히 해봤는데 안 나올때의 답답함이란...^^
모니터에 눈 붙이고 점 하나하나 찾아봤는데 오타가 난 부분은
const Year = document.querySelecrot('')에서 클래스인데.... 나는 .을 빼먹었던 것이다 으아악
수치다 수치야

고쳤더니 성공!!!

될 때를 넘어서 익숙해져서 완전히 알 때까지 반복

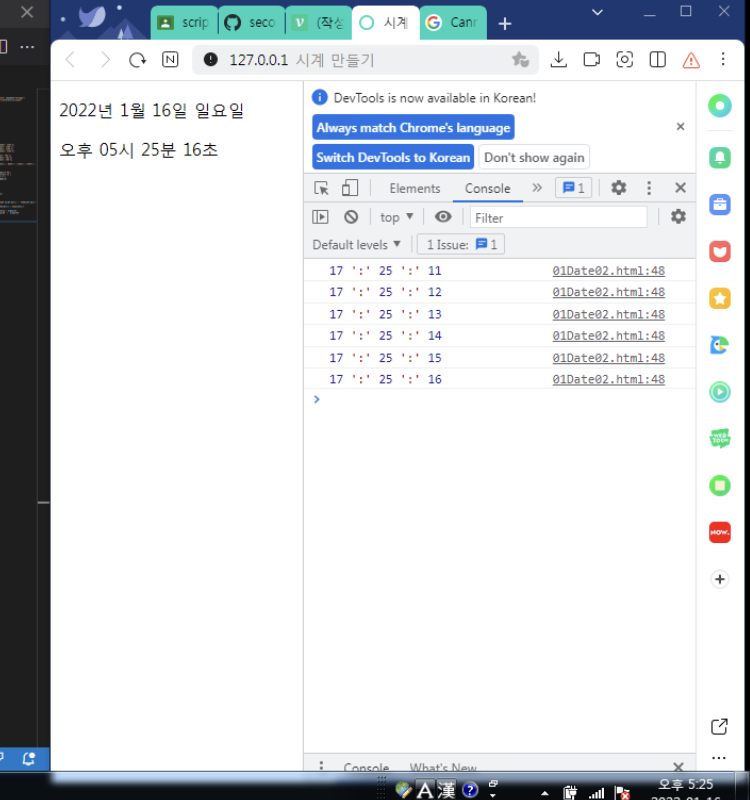
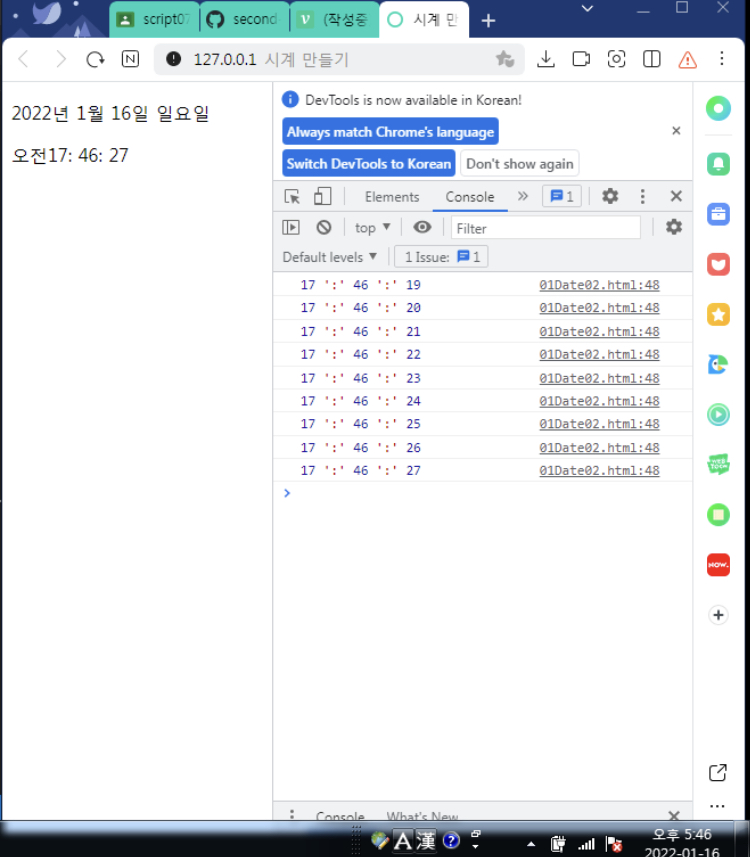
오 오타 났다.. 오전 17시....^^
바아로 고칩니다~!

내일도 화이팅
