@types/stores 을 install 해줘야 store-js를 사용할 수 있다!
(사실 나도 yarn add 하고 안돼서 포기함)
Components폴더 생성후 index.ts파일을 생성해 index.ts에서 export해주면 경로가 깔끔해진다.
타입스크립트 이벤트 파라미터 깔끔하게 바꾸기
import { changeEvent, FormEvent } from 'react';
const handleChange = ( e: ChangeEvent <HTMLInputElement> ) => { }SCSS 전역 변수 사용시 @use를 쓰자! @import 지양하자
aside태그는 본문이랑 상관없는 태그이다.
ex) modal , sidebar, 주석
img엔 onError 핸들러가 존재한다.
파일을 150줄 이하로 관리하자.
header태그 말고, Title태그도 사용해보자!
UI를 흐리게 만드는 css 속성!
backdrop-filter : blur ( n px ).then, .catch. .finally까지 사용해보자.
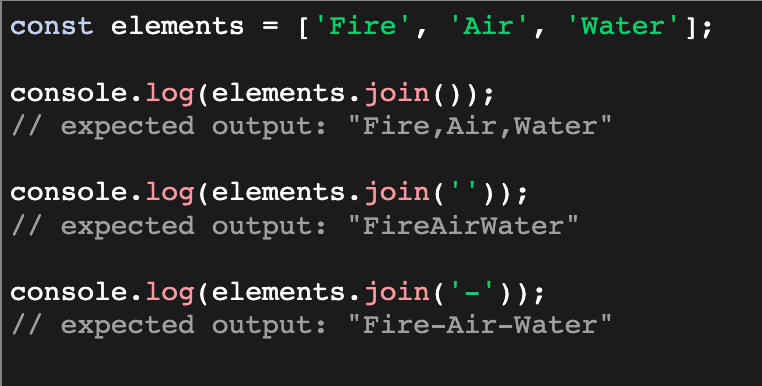
join() 함수를 쓰면 코드가 간결해진다

반응형 웹을 구현할 때, 작은거 (모바일) 부터 큰거(데스크탑)로!
px + mediaquery를 사용해서 구현해보자.

