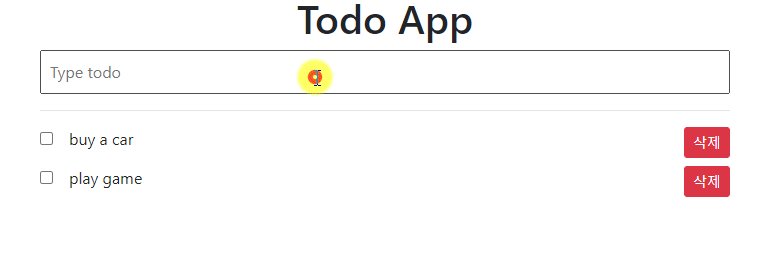
todo project
[ 소스코드 ]
1. public-index.html
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous"부트스트랩 CSS 이용
2. vue cli 전체 코드
[ 추가한 사항 ]
Enter 누를 시, input 내용이 비어있을 경우 예외처리
style 바인드를 통해서 displayAlert의 string 데이터를 가지고 css에 대한 변화를 추가하였습니다.
<template>
<div class="alert alert-warning alert-dismissible fade show" role="alert"
:style="{display: displayAlert}">
<strong>!경고</strong> 입력란에 글이 입력되지 않았습니다.
</div>
</template>data()
displayAlert: 'none'addTodo(e) : 추가하는 메서드
methods: {
addTodo(e){
if(e.target.value == ''){
this.displayAlert = 'block'
}else{
this.todos.push({
id: Math.random(),
text: e.target.value,
checked: false
})
this.todoText = '';
this.displayAlert = 'none'
}
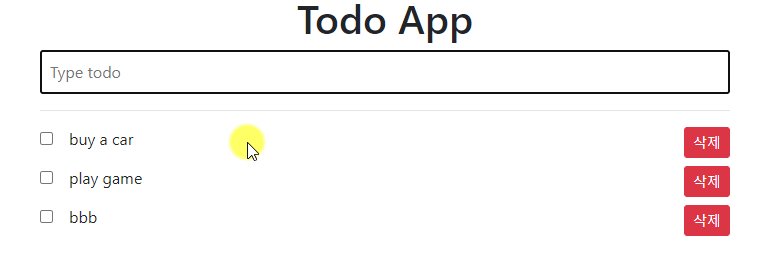
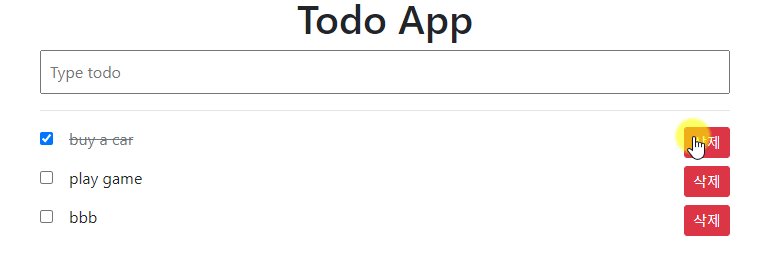
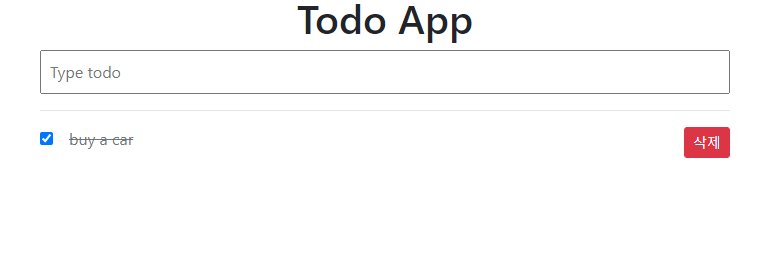
}, ...결과

영상을 따라하면서 구혔했기 때문에 더 추가할 수 있는 사항이 생기면 업데이트하겠습니다.

