탭메뉴(공지사항/갤러리 만들기)
html
<!-- /* 탭메뉴 시작*/ -->
<ul class="tabmenu">
<!-- /* 공지사항 시작*/ -->
<li class="active">
<a href="#">공지사항</a>
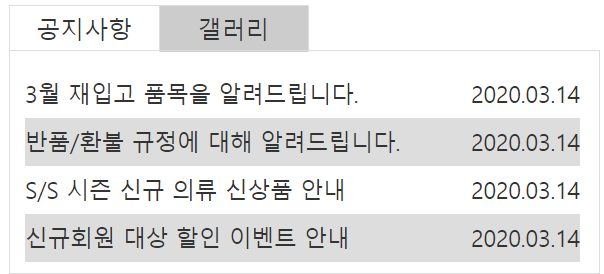
<div class="notice">
<ul>
<li><a href="#">3월 재입고 품목을 알려드립니다.<span>2020.03.14</span></a></li>
<li><a href="#">반품/환불 규정에 대해 알려드립니다.<span>2020.03.14</span></a></li>
<li><a href="#">S/S 시즌 신규 의류 신상품 안내<span>2020.03.14</span></a></li>
<li><a href="#">신규회원 대상 할인 이벤트 안내<span>2020.03.14</span></a></li>
</ul>
</div>
</li>
<!-- /* 공지사항 끝*/ -->
<!-- /* 갤러리 시작*/ -->
<li>
<a href="#">갤러리</a>
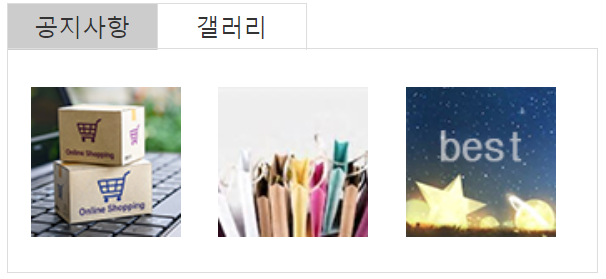
<div class="gallery">
<ul>
<li><a href="#"><img src="images/icon1.jpg" alt="갤러리1"></a></li>
<li><a href="#"><img src="images/icon2.jpg" alt="갤러리2"></a></li>
<li><a href="#"><img src="images/icon3.jpg" alt="갤러리3"></a></li>
</ul>
</div>
</li>
<!-- /* 갤러리 끝*/ -->
</ul>
<!-- /* 탭메뉴 끝*/ -->css
.tabmenu{
float: left;
width: 400px;
height: 180px;
margin-top: 10px;
margin-bottom: 10px;
}
.tabmenu>li{
float: left;
width: 100px;
line-height: 30px;
}
.tabmenu>li.active>a{
background-color: #ffffff;
}
.tabmenu>li:first-child a {
border-right: none;
}
.tabmenu>li>a{
display: block;
font-size: 16px;
text-align: center;
background-color: #cccccc;
border: 1px solid #dddddd;
border-bottom: none;
}
.tabmenu>li.active{
border-right: none;
}
.tabmenu>li.active div{
width: 392px;
height: 148px;
border: 1px solid #dddddd;
z-index: 1;
}
.tabmenu>li div{
position: absolute;
left: 0;
top: 40px;
overflow: hidden;
height: 0;
}
.notice ul{
float: left;
width: 380px;
margin-top: 12px;
margin-bottom: 12px;
}
.notice li{
height: 32px;
line-height: 32px;
font-size: 15px;
margin-left: 10px;
}
.notice li span{
float: right;
}
.notice li:nth-child(2n){
background-color: #dddddd;
}
.notice li:hover{
font-weight: bold;
}
.gallery li{
float: left;
margin-top: 15px;
margin-left: 5px;
}
.gallery img{
width: 100px;
height: 100px;
padding: 10px;
}
.gallery li:hover{
opacity: 0.5;
}javascript
$(function(){
$('.tabmenu>li>a').click(function(){
$(this).parent().addClass("active").siblings().removeClass("active");
return false;
});
});결과 사진