요약
1. html에 있는 요소를 자바스크립트로 가져와서 객체로 만드는 과정(자바스크립트로 선택한 모든것은 객체가 된다.)
2. 함수들, 객체들의 함수들 모두 DOM형태로 변경이 가능하다
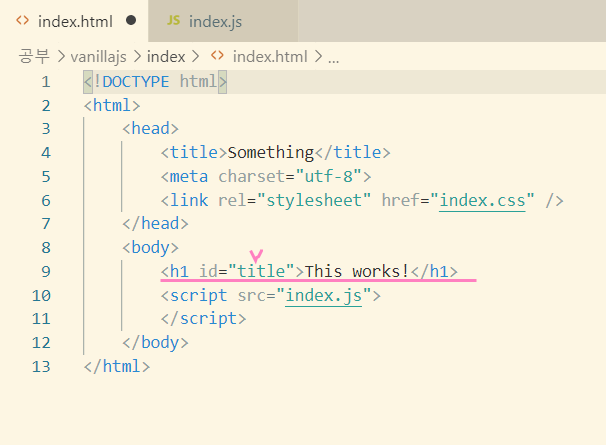
1) index.html에서
h1태그에 title이라는 id를 부여

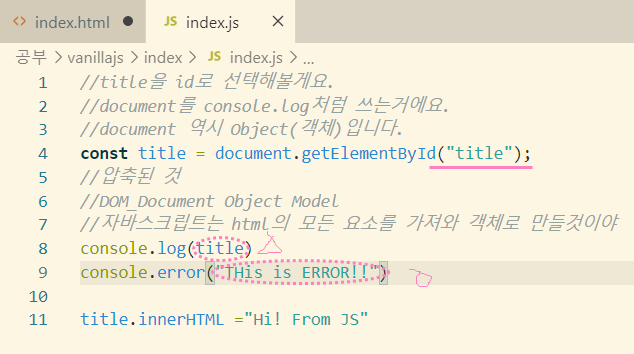
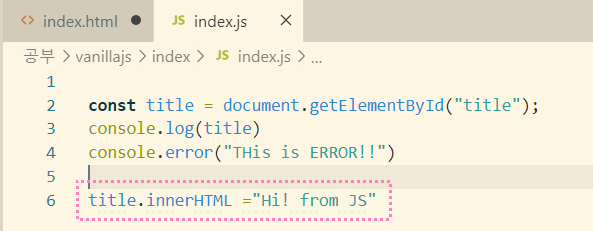
2) index.js에서
index.html에 있던 h1을 선택한 모습
const title = document.getElementById("title")
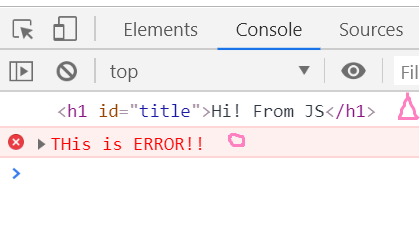
console.log(title)
//--> <h1 id ="title"> ...</h1> (이 콘솔창에 찍힘)
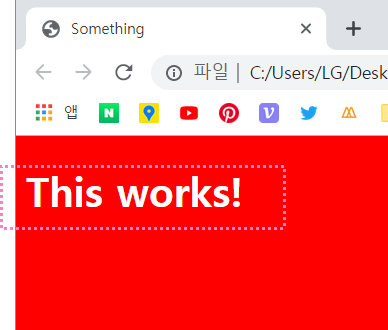
3) index.html 파일을 크롬에서 보면 이렇게 연결된 걸 볼 수 있다.

DOM__Document Object Model
html을 object로 modeling했다
dom은 브라우저에 내장되어 있는 API
*API:Application programming interface
document에 있는 모든건 자바스크립트에서 다 객체가 될거야.
이렇게 index.js에서 h1태그 id title 선택해 놓고
const title = document.getElementById("title")
console.log(title)일단 먼저 브라우저 보면,

이런 상태에요 html에서 ▼

index.js로 가서 title(h1태그 선택한 id이름이죠)을 아래처럼
title객체에서
innerHTML이라는 키를 이용해서 텍스트를 바꾸니까

브라우저 상에서 이렇게 자바스크립트에서 객체 선택한 다음에 값 바꾸니 변경이 되었어요.

title.innerHTML = "Hi from JS"
//(자바스크립트로 선택한)title은 객체, .innerHTML은 키