(글 작성 편의를 위해 앞으로 '~이다'체로 글을 쓸 예정이다 😚)
드디어 제로베이스 프론트엔드 스쿨 수업 중 "html/css 기본 강의"를 모두 수강했다!!
해당 파트의 강사분이 mdn과 적절한 코딩 예시를 보여주셔서 이해하고 따라하는 것에 큰 어려움이 없었다.
순조롭게 "프로젝트로 배우는 html/css" 파트로 진입했다.
sass 부분 제외 대부분이 기본 강의에서 들었던 내용이라 폭주 기관차마냥 수강했다~~
그러나 프로젝트 준비에 들어가자마자 문제가 발생해버렸다...
[ live sass compiler extension 설치 - 확장 설정 - setting.json에서 편집 ]
강의 내용을 따라가다가 강사님의 settig.json 내용과 내 내용이 다른 것을 알게되었다.

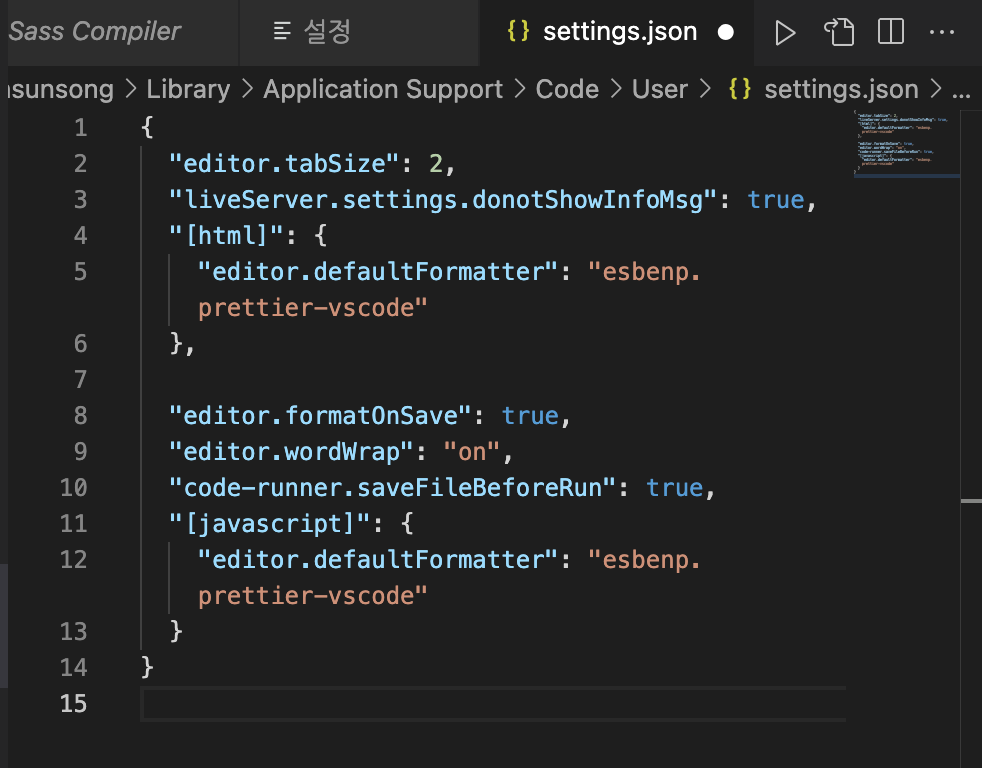
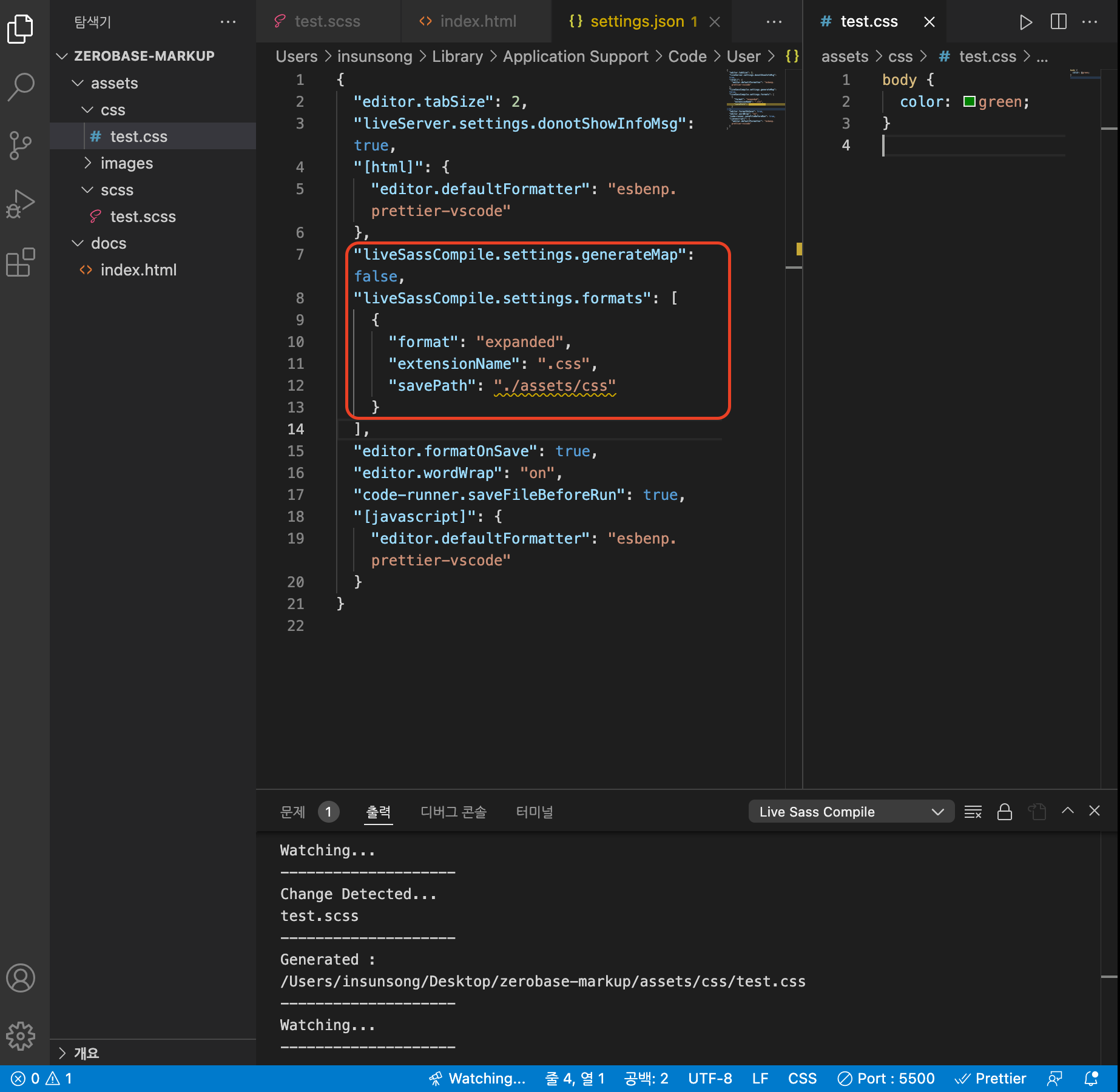
내 setting.json 화면

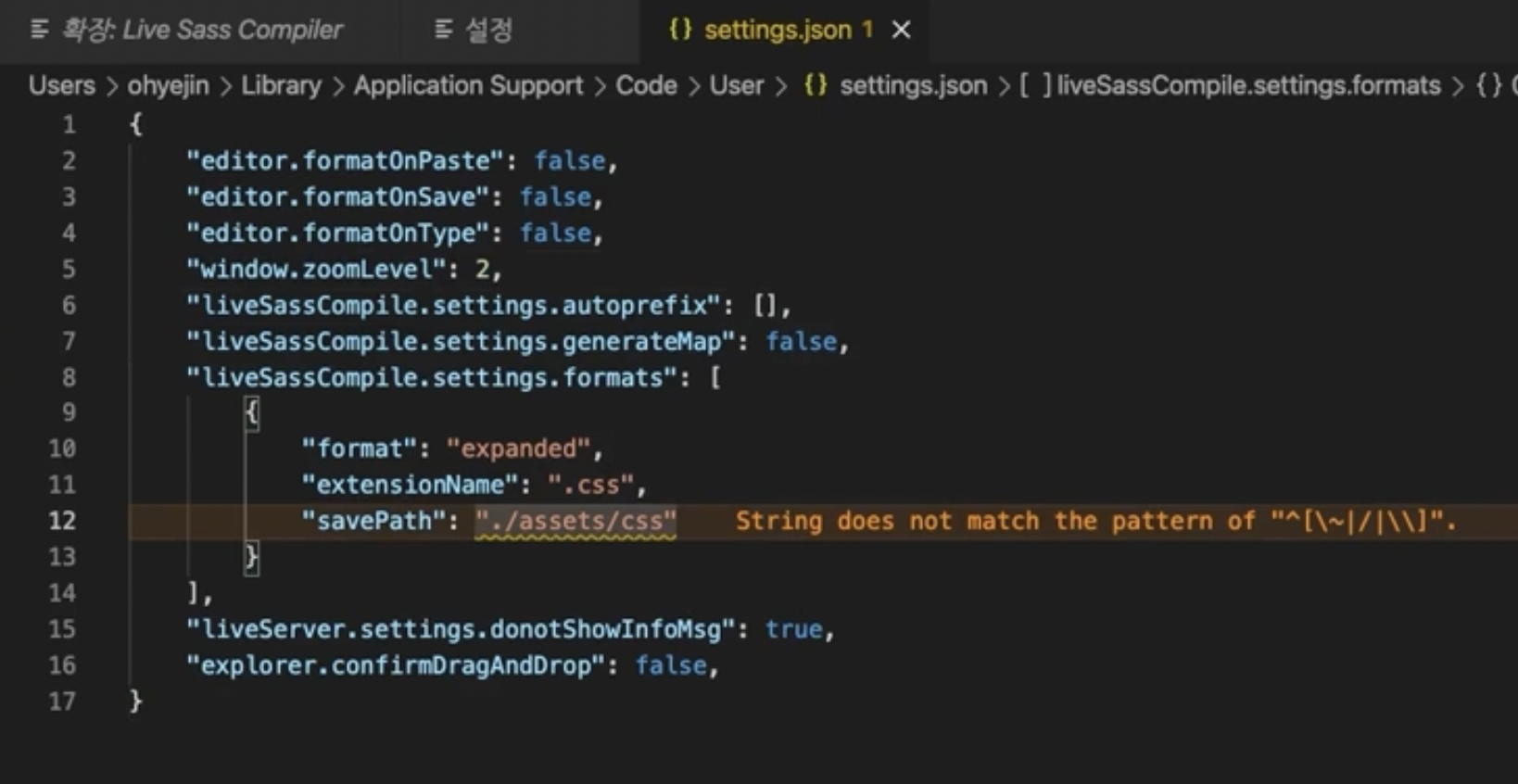
강사님의 setting.json 화면
강사님은 여기서 아래 내용만 입력하면 sass 파일과 css 파일을 연동할수 있다고 알려주셨다.
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "./assets/css"
}
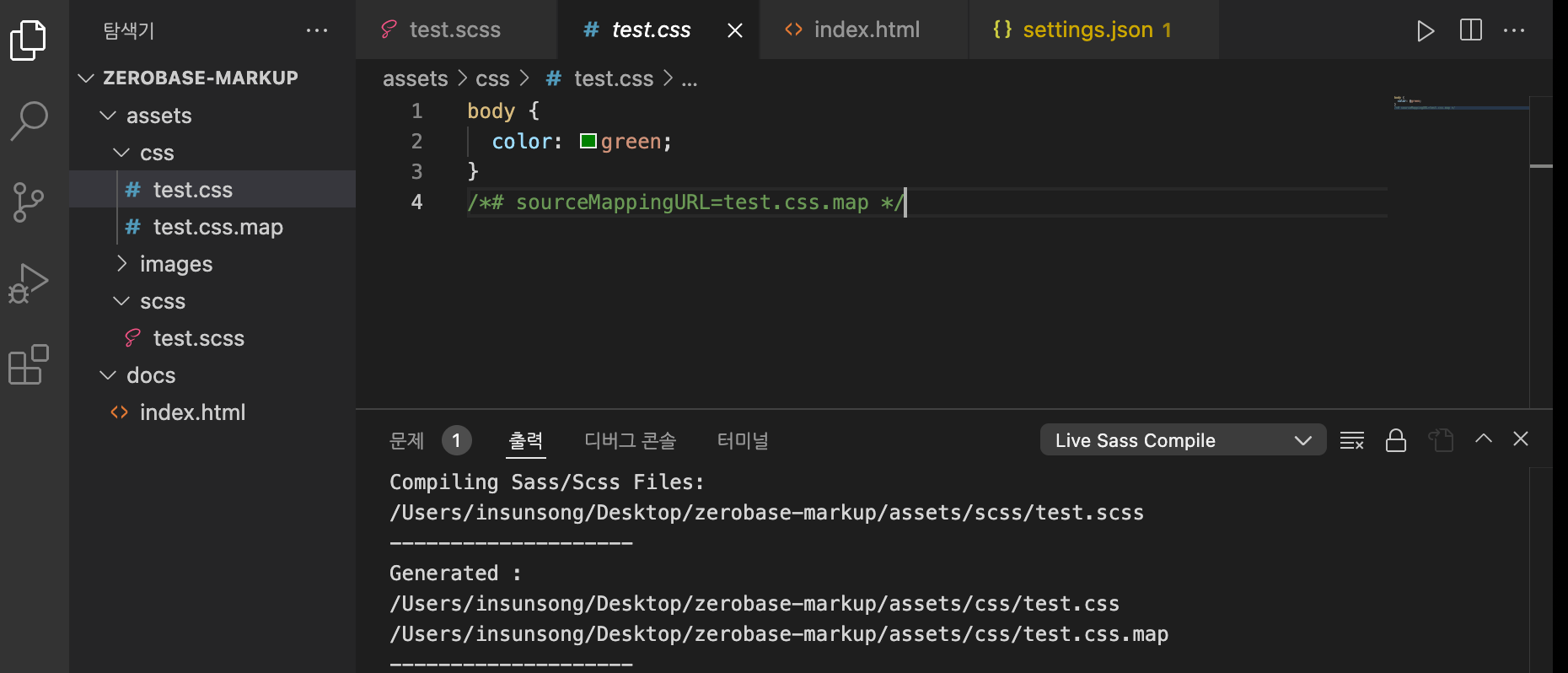
] 동일하게 입력 후, scss 파일 저장을하니 css 파일이 생성되었다. 그런데 여기서 css 파일 뿐만 아니라 css.map 파일이 함께 생성되어버린 것이다.

강사님의 파일에는 css.maps가 없었다. 요 maps 파일이 당췌 뭔지도 모르겠고...🥲
대충 느낌을 보아하니 강사님의 setting.json과 내 setting.json의 내용 중 다른 점에서 파생된 문제같았다. 그런데 무턱대고 강사님 내용을 다 따라쓰자니 해당 강의에서 설명되지 않은 코딩들이라 찝찝하더라.
결국 vscode css maps로 구글링을 해보았다.
maps 파일을 생성하지 않는 방법은 생각보다 간단했다.
역시 강사님의 json 파일에 있던 내용이었다.
"liveSassCompile.settings.generateMap": false
이 부분만 추가해주면 되었다.

위 사진과 같이 입력했더니 css.maps 파일이 생성되지 않았다.
네모 박스외의 부분에 대해서는 아직 아는 것이 없어 그대로 내버려두었다 ㅠㅠ
코딩하다가 또 모르는 것이 나오면 그때 구글링해봐야지 뭐
일단 프로젝트 준비 중 생긴 사소한 문제는 이것으로 해결되었다 😎