SPA (Single Page Application)
SPA란 싱글 페이지 애플리케이션의 약자로, 말 그대로 한번 웹 페이지를 로딩하면 유저가 임의로 새로고침하지 않는 이상 페이지를 새로 로딩하지 않는 애플리케이션을 의미한다.
React 컴포넌트
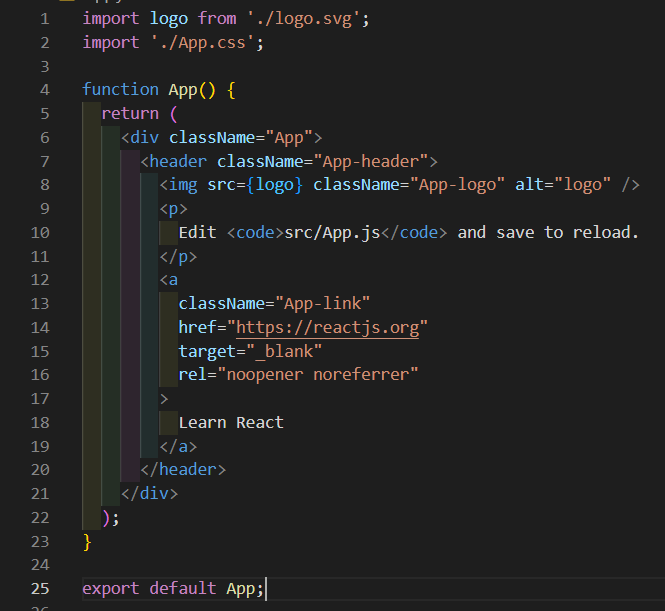
App 컴포넌트

export default App을 하면 다른 컴포넌트에서 사용할 수 있다.
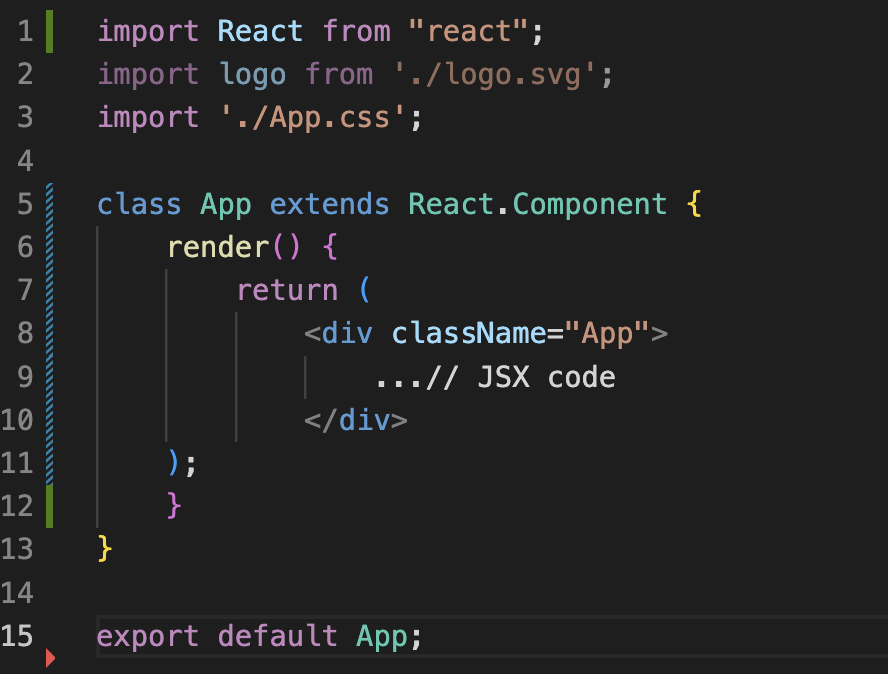
클래스로 구현

클래스로 구현하면 위와 같이 render() 함수를 작성해야 한다.
JSX: React가 한 파일에서 HTML과 자바스크립트를 함께 사용하기 위해 확장한 자바스크립트 문법
App 컴포넌트는 JSX를 리턴한다. 이 JSX문법은 Babel이라는 라이브러리가 빌드 시간에 자바스크립트로 번역해준다.
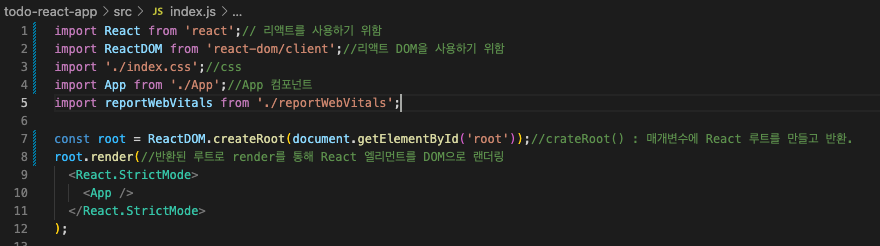
App 컴포넌트 사용
- ReactDOM은 매개변수로 넘겨받은 컴포넌트 이용해 DOM트리를 만드는데, 이때 컴포넌트의 render 함수가 반환한 JSX를 렌더링한다.

- import를 이용해 App 컴포넌트를 불러온다.
- <컴포넌트이름 />을 이용해 컴포넌트를 사용한다.
ReactDOM.render는
첫 번째 매개변수로 리액트 컴포넌트를 받는다.
두번 째는 매개변수로 root 엘리먼트를 받는다.
(root 엘리먼트에 첫 번째 매개변수로 넘겨진 리액트 컴포넌트를 root 엘리먼트 아래에 추가하라는 뜻.)
root 엘리먼트는 index.html에 정의돼 있다. React로 만든 모든 컴포넌트는 이 root 엘리먼타 하위에 추가된다.