
시작 전
해커톤은 내가 멋쟁이 사자처럼 동아리를 지원한 이유 중 가장 큰 이유 중 하나였다. 아는 사람들끼리 하는 대회가 아닌 전국에 모여있는 다양한 학교의 학생들과 언제 이런 대회를 할 수 있을까 하는 것이 나의 생각이었다. 2022년에 처음 코딩이라는 것을 접해보는 나로써 진짜 잘해서 상을 받아봐야지가 아닌 많은 것을 배워가고 새로운 경험을 해보자가 시작하기 전 나의 마음가짐이었다.
인하대학교 해커톤이 끝이난지 불과 2주후 바로 중앙해커톤이었기 때문에 쉴 틈도 없었고 심지어 프로젝트 코딩을 시작할 때 코로나가 걸려버려서 정말 급박하게 준비를 했었던 것 같다. 학교당 2팀만 참가가 가능했기 때문에 우리 팀은 프론트엔드 6명, 백엔드 5명, 기획/디자인 2명 이렇게 13명이 한 팀이 되었다.
아이디어
노션에 각자가 해보고 싶은 아이디어를 적었었다. 나는 코로나 시국인 요즘에 동아리를 예전처럼 직접 동아리 부스에서 체험을 하고 신청을 하는 방식이 불가능하다고 판단하여 어플을 통해 각 학교에 어떤 동아리들이 있고 그 동아리는 무슨 활동을 했고를 쉽게 볼 수 있는 프로그램 아이디어를 제출했었다. 생각보다 반응이 나쁘지는 않았지만 팀원 중 한명이 엄청난 아이디어를 가져왔다.

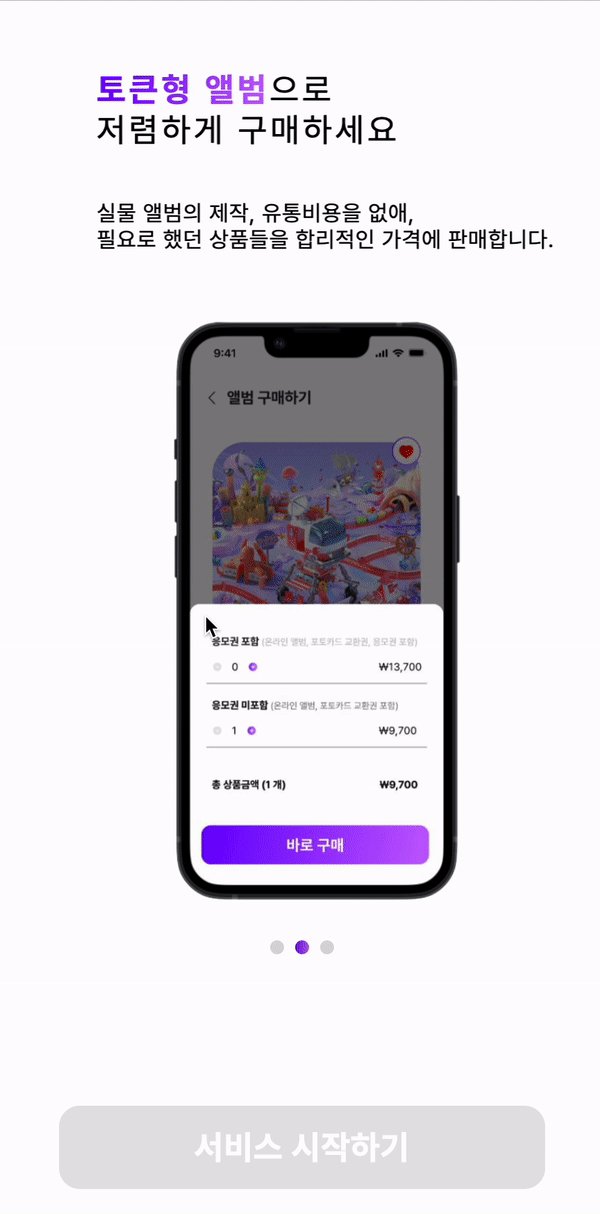
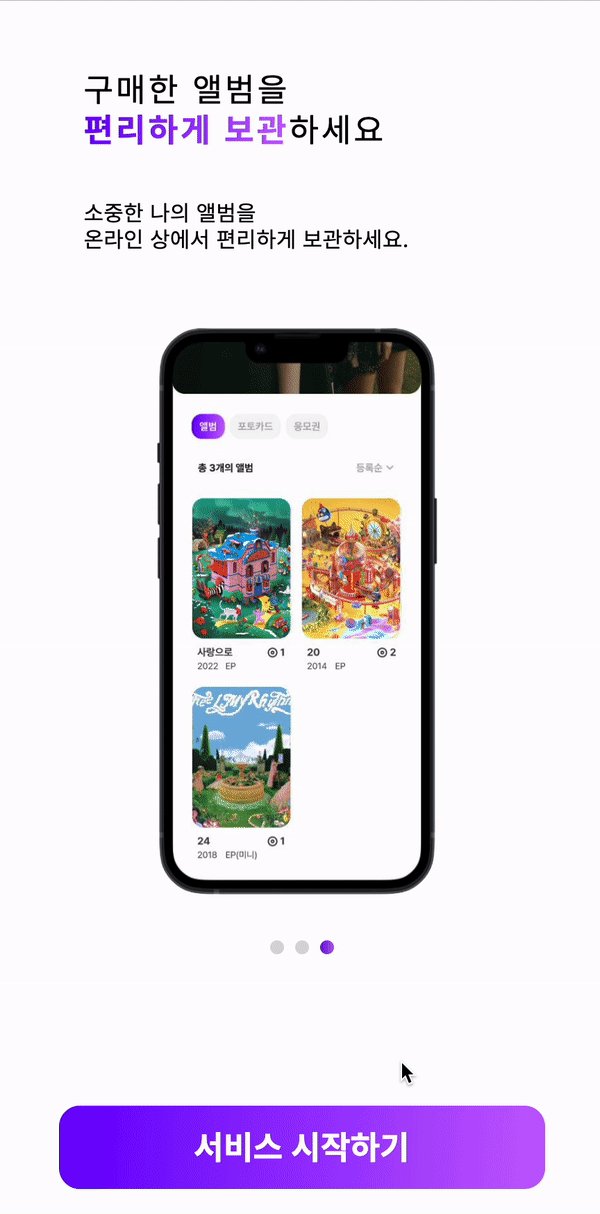
바로 온라인으로 앨범을 보관할 수 있고 덕질을 좋아하는 사람들이 싸인회를 참가하기 위해서 쓸데 없이 많은 앨범을 구매해야 하는 그런 낭비를 막고자 토큰형 앨범을 제공하는 서비스이다. 정말 팀원들이 만장일치로 이 아이디어에 만족하여 바로 개발을 시작하였다.
팀명 / 프로젝트 이름
팀명은 입닫고 깃이나 올려~ 라는 말을 조금 변형해서 '깃닫고 입올려'로 하였고, 프로젝트 이름은 덕질을 해서 꾸민다 라는 의미를 담아 '덕꾸'로 하였다.(귀여워...)
프론트엔드 개발
멋쟁이 사자처럼에서 한 학기동안 운영진들의 도움으로 html / css / javascript/ 리액트에 대해 가르쳐 줬었다. 하지만 진짜 수박 겉핥기 였다. html 과 css 를 불과 1주일, git 1주일, 자바스크립트 1주일, 리액트 한달 정도를 배웠었다. 진짜 너무 짧은 시간이었고 코린이였던 나에게는 너무나 가혹했다. 자바스크립트도 모르는데 리액트라니... 하지만 나중에 느꼈지만 프로젝트 하나를 하기 위해서는 어쩔 수 없는 선택이었다.
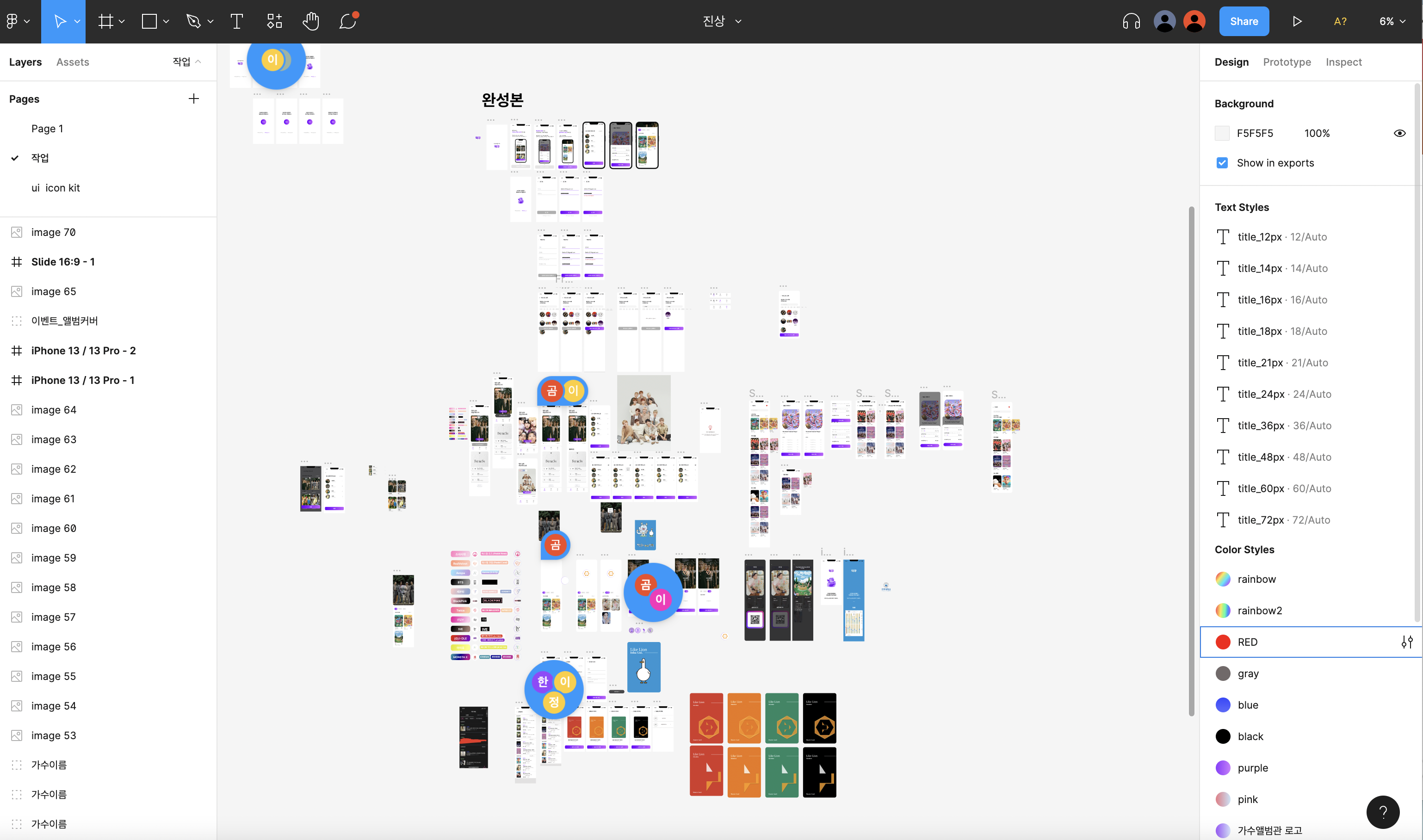
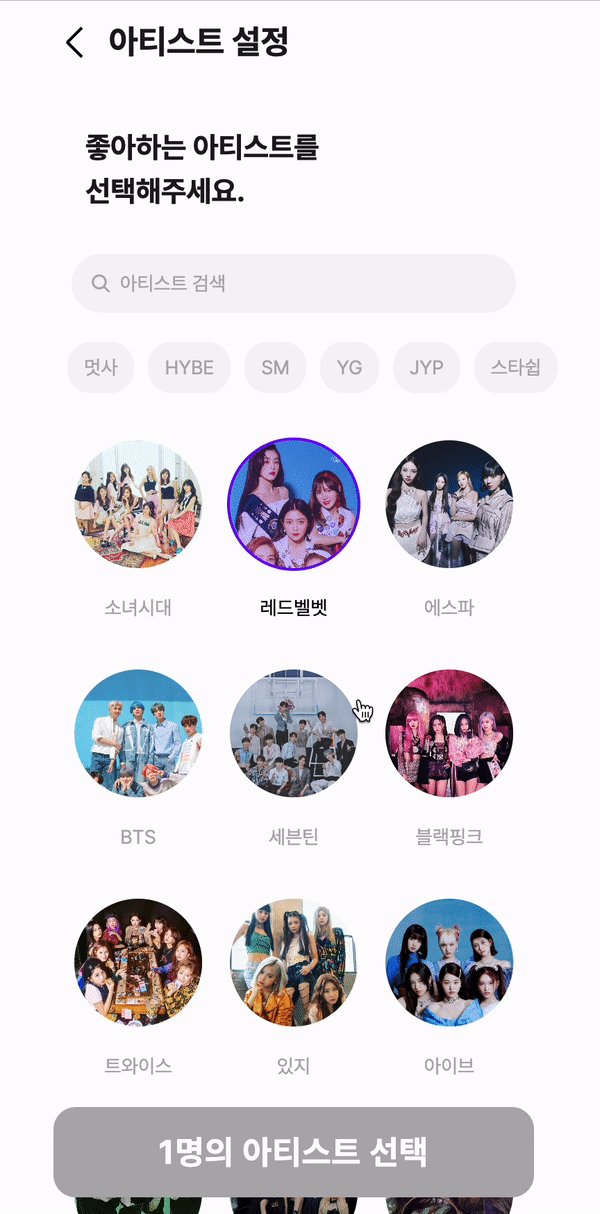
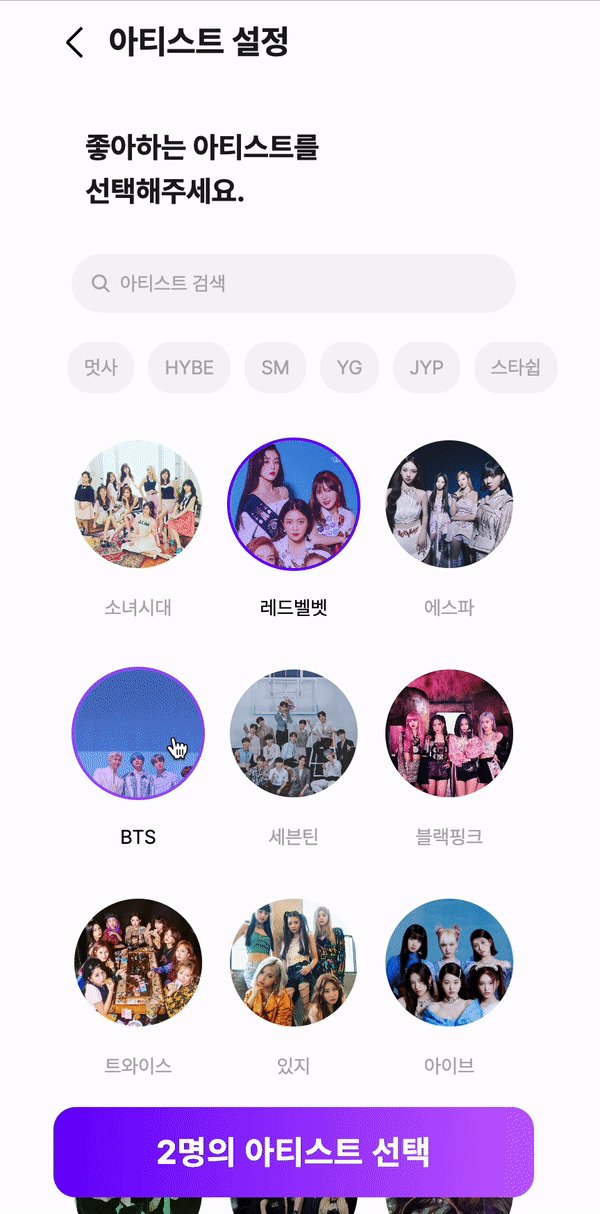
우리는 이 서비스를 모바일 뷰로 개발하기로 결정하였고 피그마를 참고하여 각자 맡은 파트를 개발하였다. 참고로 피그마도 여기서 처음 사용해봤다. 디자이너들이 플로우차트를 만들어주면 프론트엔드 개발자들이 화면 그대로 리액트로 작업하면 된다.

위에 사진이 피그마 메인 페이지다.

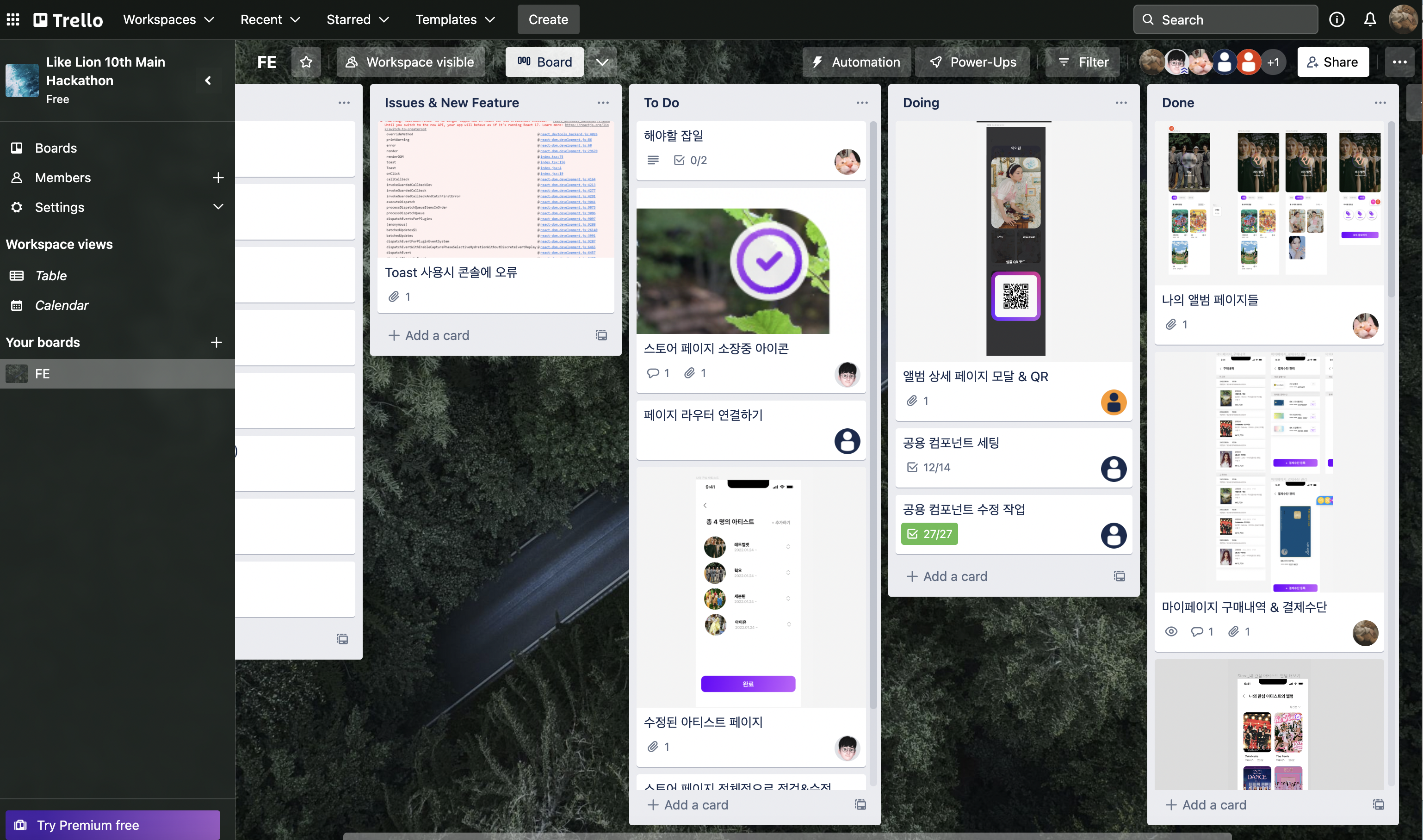
팀원 중에서 극J인 친구가 Trello라는 워크스페이스 계정도 만들어줘서 거기서 작업이 이루어지기도 했다. 매일 저녁마다 각자 오늘 어떤 작업을 완료했고 다음날에는 무슨 작업을 했는지 회의도 이루어졌다. 그 친구 덕분에 정말 협업에서는 이렇게 작업이 이루어지겠구나 간접 체험도 할 수 있었고, 그저 모든 것이 신기했다. 내가 속한 프론트 엔드 팀원들이 다들 코딩을 정말 잘하는 친구들이어서 상대적으로 실력이 그들보다 떨어졌던 나는 쉬운 페이지를 맡았다.
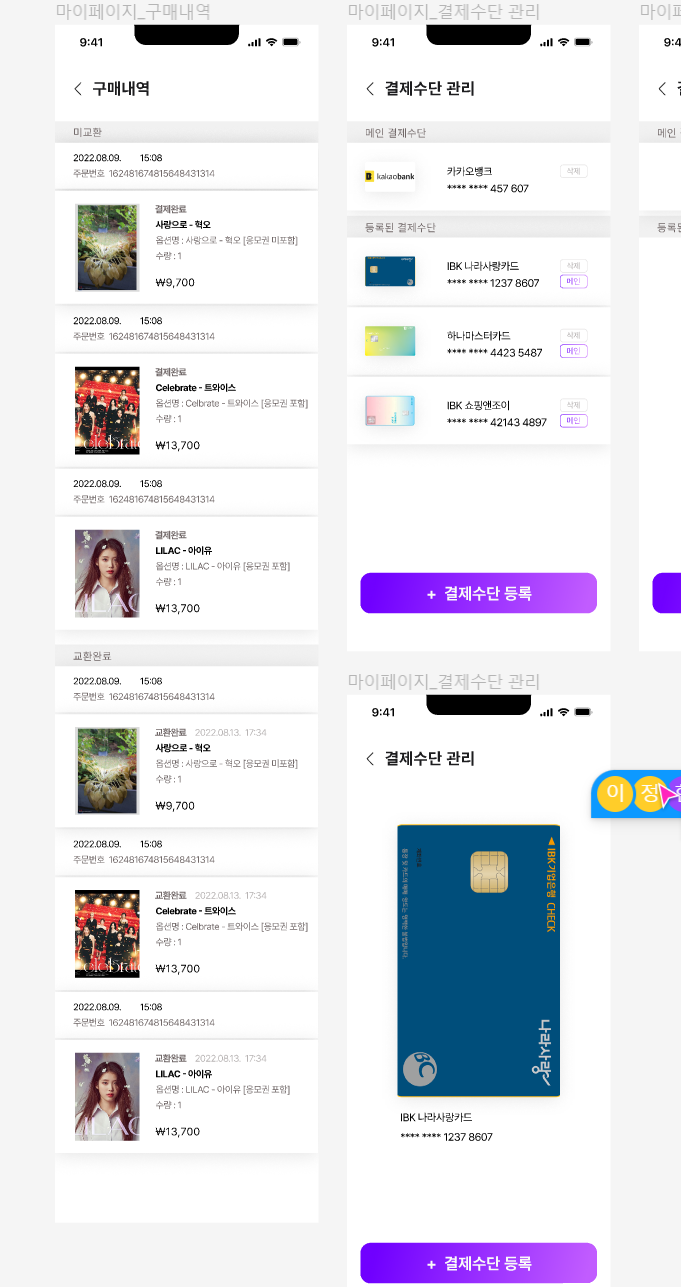
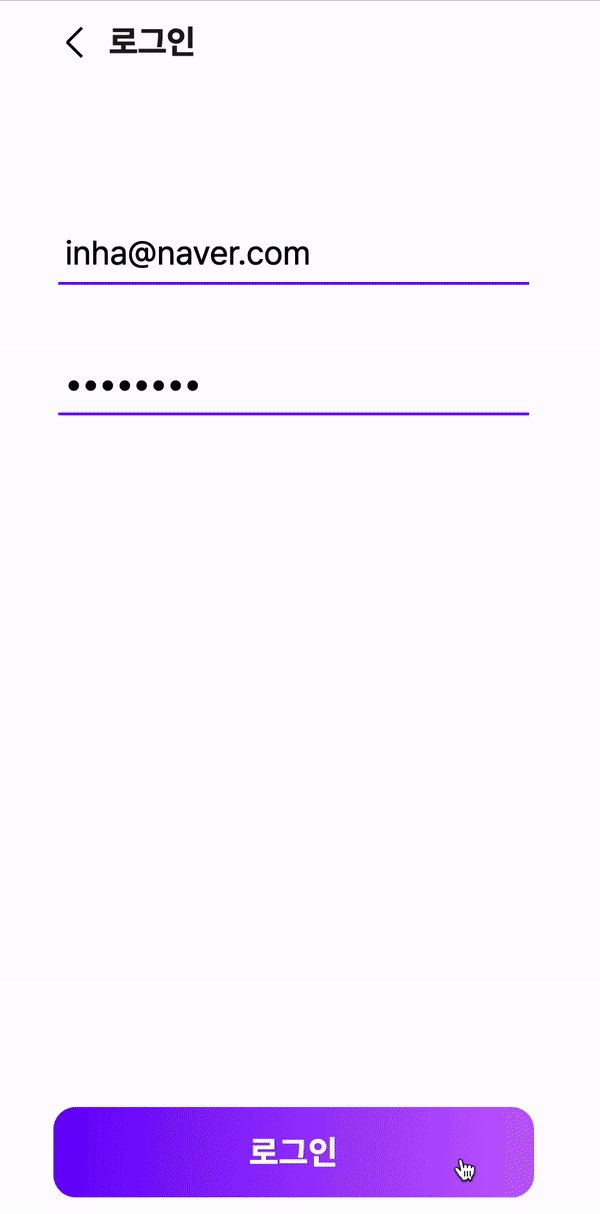
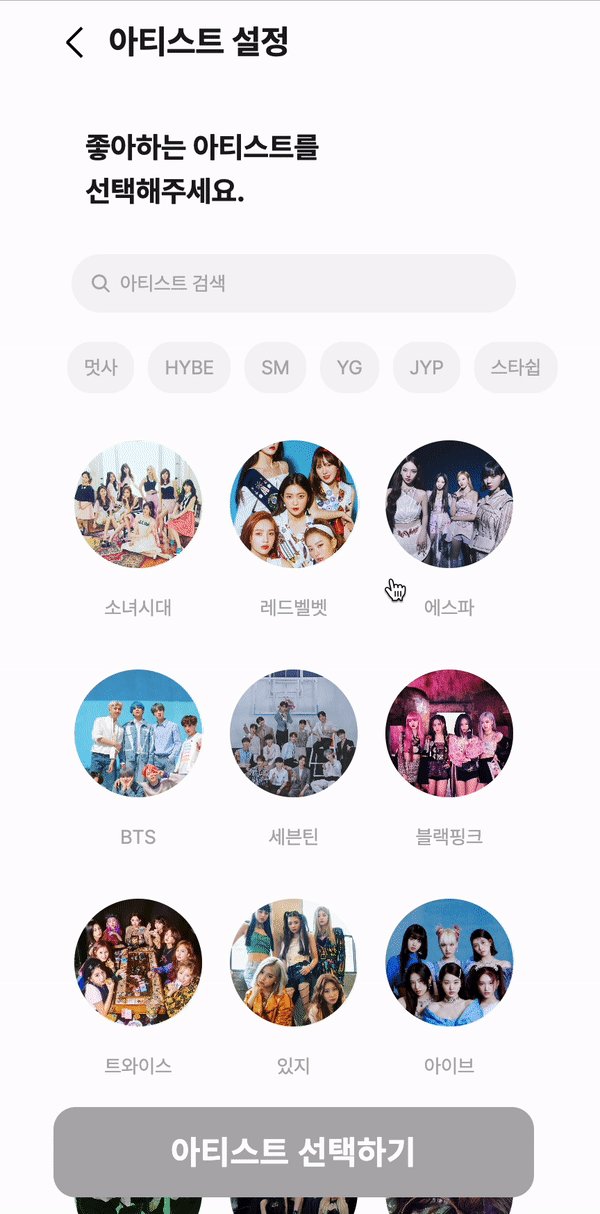
회원가입, 개인정보, 결제, 구매내역 페이지를 만들었다. 말만 들으면 정말 많은 것을 만든 것 같지만 정말 중요한 메인 구현기능은 없었고 페이지가 심플해서 어렵지는 않았던 것 같다.

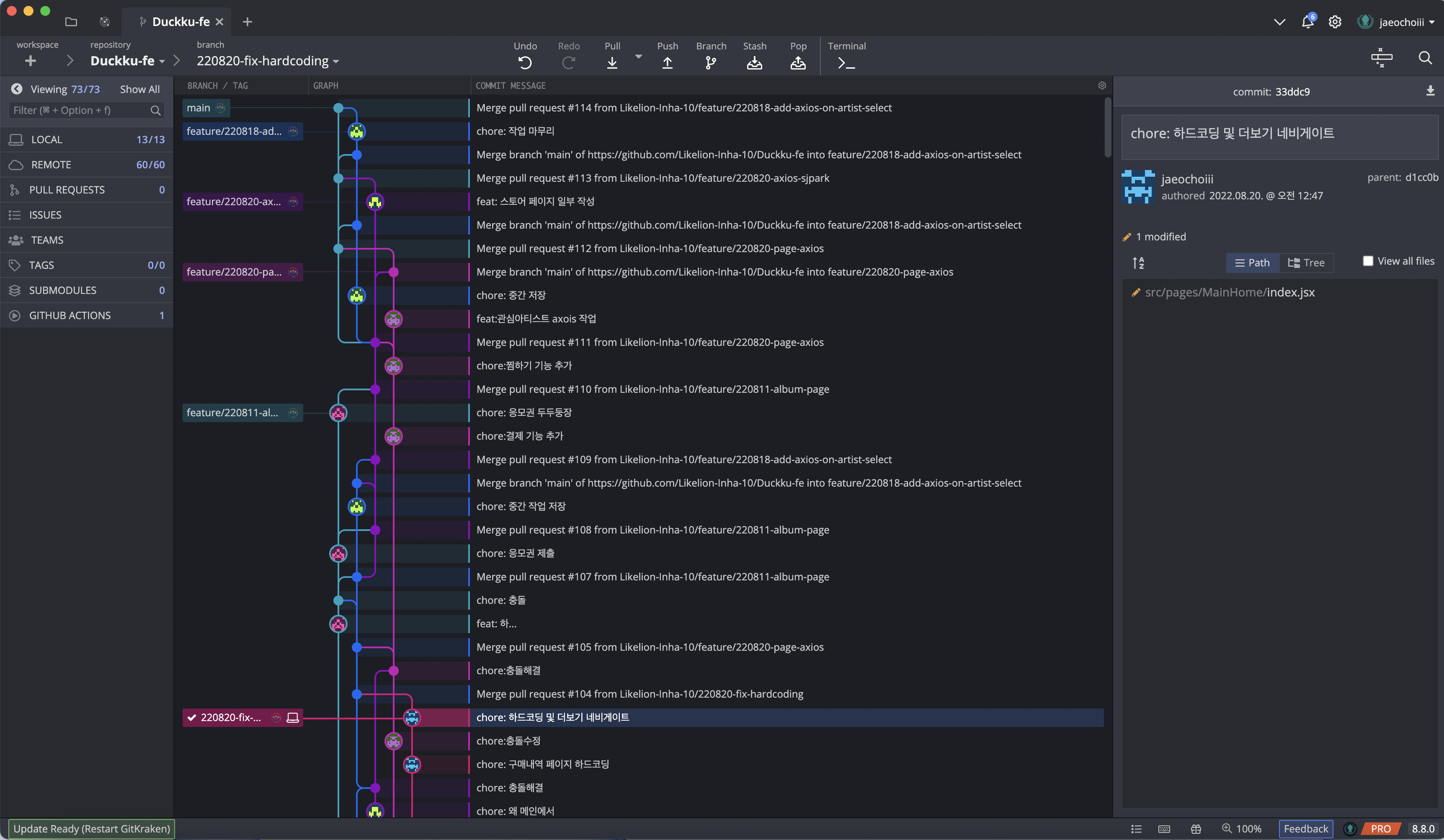
깃으로 협업하기
6명이 협업을 하기 때문에 깃에서 작업할 때 충돌 가능성이 많았다. 그리고 실제로 배달의 민족에서 사용하는 git-flow를 처음 사용해봤는데 정말 제대로 알고 쓴다면 많이 도움이 될 것 같았다.

개발하면서 힘들었던 점
정말 얕은 지식으로 개발을 시작했기 때문에 중간에 막히는 것이 정말 많았다. 회원정보 페이지에서 폰트가 계속 바뀌어서 프론트장한테 지적을 많이 받았고, display: flex 대신 absolute를 쓰는 바람에 원하던 페이지의 정렬모습 구현이 힘들었다. 내가 괜찮았다고 생각한 부분도 디자인에 나름 실력이 있는 친구가 보기에 줄간격이 맞지 않는 부분도 있어 수정을 상당히 많이 했다. css지식이 부족한 것은 구글링을 통해 나름 해결이 가능했는데 가장 힘들었던 부분은 AXIOS 연결이었다. 세션 때도 배웠지만 정말 여기는 이해가 안되고 어디서부터 손을 대야할 지 막막했다. 결국 내가 만든 페이지를 백엔드와 연결해 구현하지 못했다.
해커톤
나뿐만이 아니라 프론트팀이 제대로 AXIOS 연결을 하지 못하고 갔다. 화요일까지 백엔드 작업이 완료가 됐으면 해커톤 당일인 금요일 까지 어떻게든 연결을 했을텐데 의사소통 오류도 발생하여 목표대로 제대로 이루어지지 못했다. 결국 관건은 해커톤 장에서 AXIOS연결을 해야하는 것이었다. 무거운 발걸음으로 해커톤이 열리는 명지전문대학교에 갔다.


4시까지 입장이었는데 2시 좀 넘어서 도착을 하였다. 체육관이 엄청 컸고 다양한 서비스가 이루어지는 부스가 많았다. 솔직히 너무 설렜었다. 멋사 인생네컷 포토존도 있었고, 넥슨, 강남미인 등 이름을 많이 들어본 기업들 부스도 있었다. 미리 구매했던 해커톤 기념 티셔츠(무신사 스탠다드 꺼임...대박) 다양한 굿즈를 받고 자리로 이동했다. 인하대학교는 입구와 가까운 곳이어서 화장실 이동은 편했다.
저녁으로 한솥도시락도 주고 간식으로 피자스쿨 피자도 줬었다. 다양한 사람들이랑 이렇게 한 곳에 모여서 맛있는 음식도 먹으며 코딩하는 기분이 너무 설렜었다.
새벽1시까지 최종 제출을 했어야 했는데 결국 AXIOS를 다 연결하지는 못했다. 일부만 연결이 되어서 우리 팀이 기분도 좋아보이지도 않았고 많이 예민해졌었다. 진짜 너무 아쉬운 마음으로 링크를 제출하였고 다른 학교에서 만든 서비스도 노션으로 구경을 했다.
생각보다 진짜 놀랐던 점은 구현이 된 팀은 극소수였고 404에러가 뜬 서비스가 너무나 많았다는 점이었다. 리액트를 쓰지 않고 만든 서비스도 많았고 홈페이지 하나만 만든 서비스랑 오류가 투성이인 서비스가 너무 많았다. 그래서 자신감을 많이 찾았다.
구현


수상 선정 과정
수상은 총 2번의 과정으로 이루어진다. 1차는 학생들의 투표로 이루어지고 거기서 선정된 TOP10은 서비스 발표와 함께 전문가(?)들의 평가로 최종 순위가 매겨진다. 그래서인지 다른 학교 학생들이 우리 서비스를 알아야만 했다. 무엇보다 다른 학교는 명함을 돌리기도 했다. 실제로 1000명이 넘는 사람들이 모였기 때문에 모든 서비스를 실행해볼 수 없었다. 이렇게 각인을 시켜주면 사람 심리라는게 한번 실행해본다. 매우 좋은 마케팅이라고 생각해서 우리 팀도 곧바로 홍보를 시작했다. 명함은 없지만 우리 팀 백엔드 운영진 한명이랑 QR코드를 만들어 학교마다 실행해보도록 했다.
우리의 목표는 수상보다도 TOP10에 드는 것이었다.
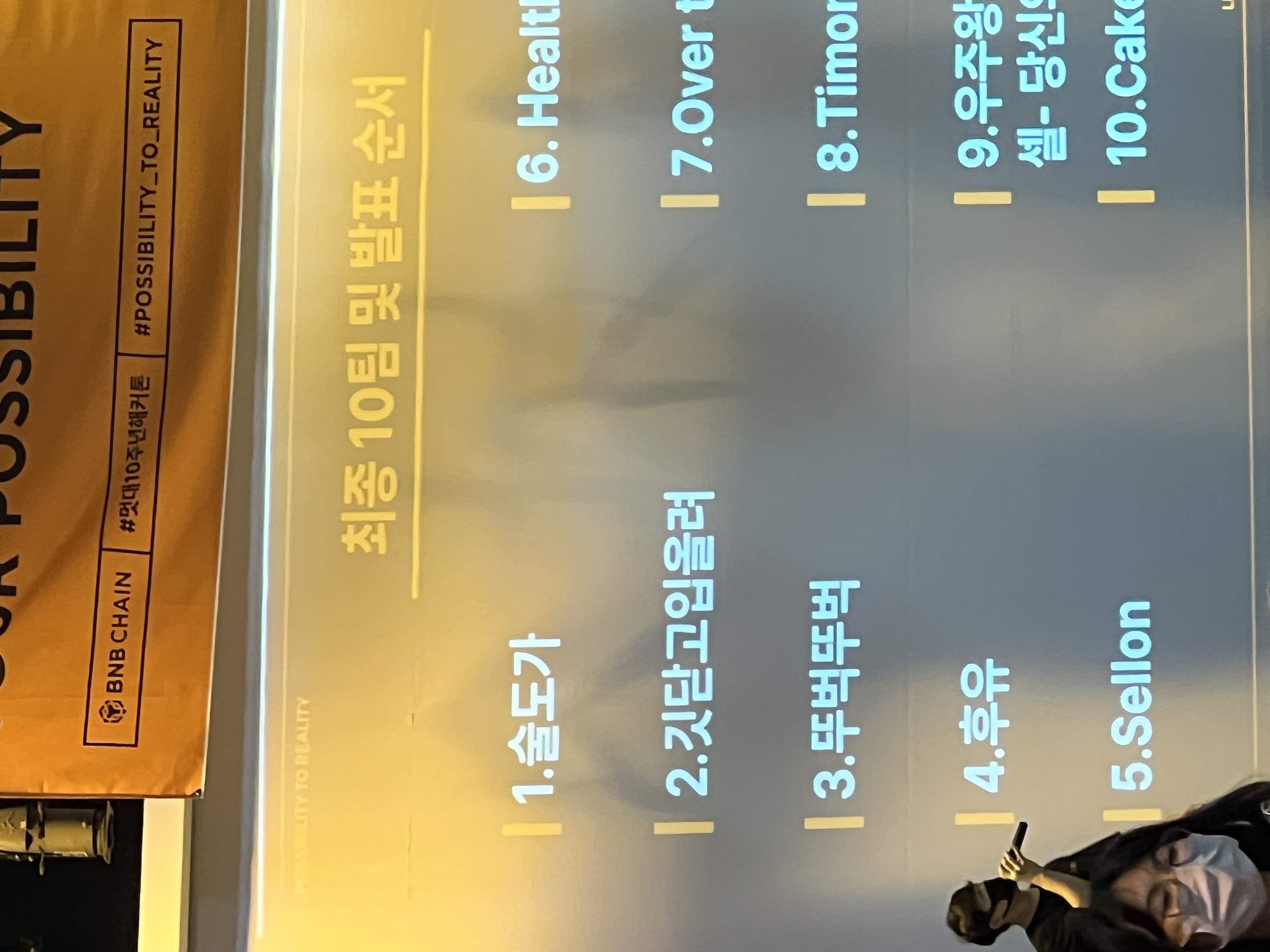
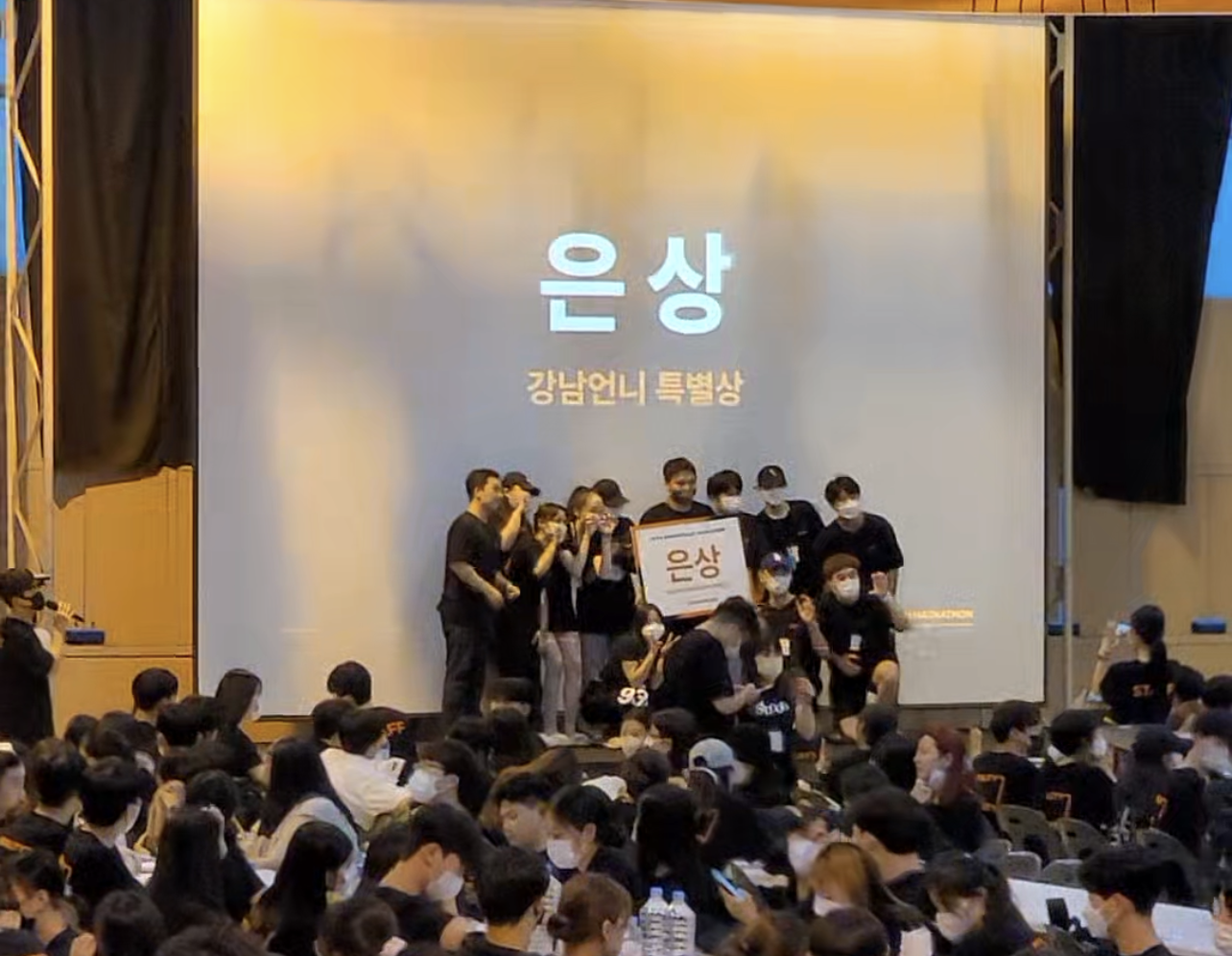
결과 발표
1차 결과가 나왔을 때 진짜 그때의 기분을 표현할 수가 없다. 10개의 팀을 앞에 화면에 띄워줬는데 거기에 '깃닫고 입올려'가 있었을 때 너무 기뻤다. 목표를 이뤘다는 기쁨과 우리학교가 쟁쟁한 학교의 팀들을 상대로 좋은 성과를 내서 행복했다. 팀 발표가 이뤄자고 최종적으로 은상(3등)을 탔을 때는 팀원들한테 너무 고마웠고 뿌듯했다. 짧은 2주의 시간이었지만 너무 고생했고 우리 팀들이 대견스러웠다. 무엇보다 우리학교가 잘하는 사람들이었고, 이 사람들과 함께 공부하고 배워가면 많은 것을 얻을 수 있을 것 같다는 자신감이 생겼다. 한번 찍먹을 해봤으니 앞으로의 공부방향에 대해서도 생각할 수 있는 경험이었다.



해커톤을 통해 얻어간 점
- git-overflow를 잘 활용해 다음 프로젝트를 진행해보자
- 공용 컴포넌트가 있다는 것은 개발할 때 큰 편리함을 안겨준다
- map함수 활용(리액트)
- useState 와 useEffect(리액트)
- 길이를 초과하는 input을 받았을 때 ...표현(CSS)
- flex 사용(CSS)
모두 감사합니다. 다음에 또 다른 프로젝트 해봐요~ㅎㅎ


해커톤 고생하셨어요!! 즐거웠습니다 😀