
Node.insertBefore()
만약 노드가 이미 document안에 있다면, insertBefore()는 그것을 현재 자리를 새로운 position으로 옮긴다
문법
부모노드.insertBefore(삽입할 노드, 기준점 노드);부모 노드의 기준점 노드 앞에 삽입할 노드를 삽입한다
예시를 통해 알아보자
코드
index.html
<div class="container">
<h1 class="display-5 text-center lh-lg mt-3"></h1>
<form id="book-form">app.js
const div = document.createElement('div'); // 삽입할 노드
const container = document.querySelector('.container'); // 부모 노드
const form = document.querySelector('#book-form'); // 기준점 노드
container.insertBefore(div, form);결과 화면
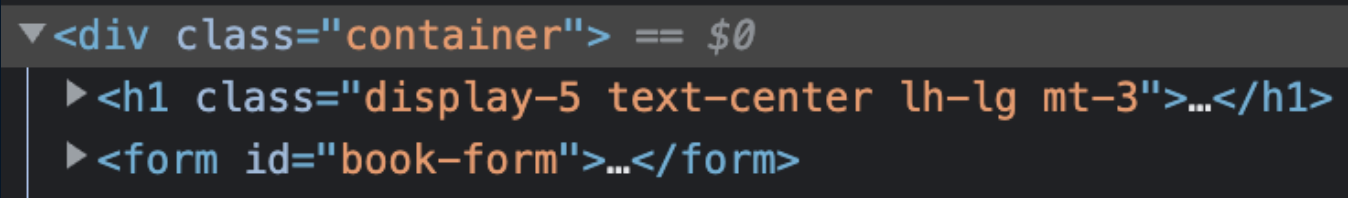
이전

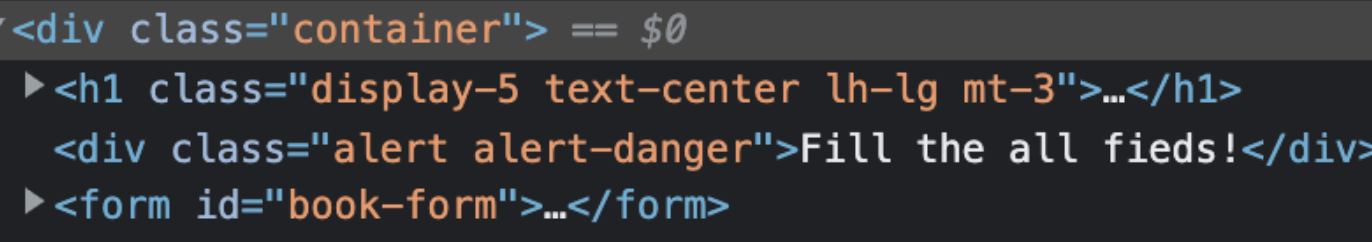
이후

Reference
MDN
https://developer.mozilla.org/en-US/docs/Web/API/Node/insertBefore