
비트맵과 벡터 이미지
이미지(그래픽)는 크게 비트맵과 벡터로 구분된다.
비트맵(Bitmap)은 각 픽셀이 모여 만들어진 정보의 집합으로 레스터(Raster) 이미지라고도 부른다.
픽셀 단위로 화면에 렌더링한다. (렌더링: 컴퓨터가 화면에 그림을 그려서 우리가 볼 수 있게 함)
우리가 일반적으로 사용하는 대부분의 이미지가 비트맵 형식.
그림판, 포토샵과 같은 툴로 편집할 수 있음.
벡터(Vector)는 수학적 정보의 형태(Shape)들이 만들어내는 결과물.
이미지가 가지고 있는 점, 선, 면의 위치(좌표), 색상 등의 정보를 온전히 가지고 있으며 그를 화면에 렌더링.
따라서 좀 더 많은 연산을 해야 하지만, 대신 해상도(픽셀)에 영향을 비트맵 이미지와 달리 해상도로부터 자유롭게 렌더링 가능.
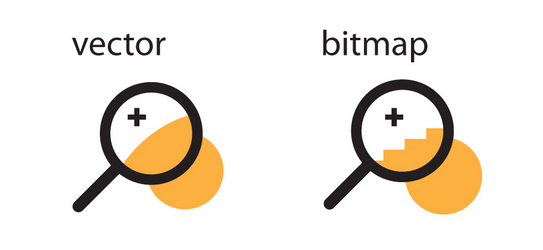
쉽게 말하면 확대 및 축소를 해도 이미지가 깨지지 않음.
또한 수학적 정보만을 가지고 있기 때문에 이미지 확대/축소에 따른 용량 변화가 없음.
일러스트 같은 툴로 편집할 수 있다.

비트맵과 벡터의 장단점
| 이미지 종류 | 장점 | 단점 |
|---|---|---|
| 비트맵 | 정교하고 다양한 색상을 자연스럽게 표현 | 확대/축소 시 계단 현상, 품질 저하 |
| 벡터 | 확대/축소에서 자유로움, 용량 변화가 없음 | 정교한 이미지(인물, 풍경 사진 같은)를 표현하기 어려움 |
Sketch 3는 이미지의 편집보단 벡터 기반의 UI 제작 툴이라고 볼 수 있습니다.
JPG(JPEG)
JPG(Joint Photographic coding Experts Group) Full-color와 Gray-scale의 압축을 위해 만들어졌으며 압축률이 훌륭해 사진이나 예술 분야에서 많이 사용됨.
- 손실 압축
- 표현 색상도(24비트, 약 1600만 색상) 뛰어나 고해상도 표시장치에 적합
- 이미지의 품질과 용량을 쉽게 조절 가능
- 가장 널리 쓰이는 이미지 포맷
높은 압축률(적은 용량)
PNG
PNG(Portable Network Graphics)는 Gif의 대체 포맷으로 개발됨.
- 비손실 압축
- 8비트(256 색상) / 24비트(약 1600만 색상) 컬러 이미지 처리
- Alpha Channel 지원(투명도)
- W3C 권장 포맷
투명도 지원
GIF
GIF(Graphics Interchange Format)는 이미지 파일 내에 이미지 및 문자열 같은 정보들을 저장 가능.
- 비손실 압축
- 여러 장의 이미지를 한 개의 파일에 담을 수 있음(움짤, 애니메이션)
- 8비트 컬러만 지원(다양한 색상을 표현하는 작업에는 적합하지 않음)
동영상 같은 이미지(애니메이션)
WEBP
JPG, PNG, GIF를 모두 대체할 수 있는 구글이 개발한 이미지 포맷.
- 완벽한 손실/비손실 압축 지원
- GIF 같은 애니메이션 지원
- Alpha Channel 지원(손실, 비손실 모두)
완벽한 포맷, 그러나 지원 브라우저가…
SVG
SVG(Scalable Vector Graphics)는 마크업 언어(HTML/XML) 기반의 벡터 그래픽을 표현하는 포맷.
- 해상도의 영향에서 자유로움
- CSS로 Styling 가능
- JavaScript로 Event Handling 가능
- 코드 혹은 파일로 사용 가능
벡터 이미지에 익숙하지 않다면 다루기 조금 까다로울 수 있습니다.
파일변환
이미지 작업을 하다 보면 파일 확장자를 변환해야 하는 경우가 종종 생김.
그때 자주 사용하는 convertio라는 무료 이미지 변환 사이트.

보기쉽게 잘 되어 있네요. 잘 읽고 갑니다.