👩🏻💻 👉🏼 코딩과제 깃허브 디렉토리로 이동
React 개발자로서 커리어를 시작하려 한다.
다수의 회사에 면접을 지원했고, 그 중 한 회사에서 서류합격을 하여 코딩과제를 내주셨다.
이 코딩과제를 하는 과정과 맞땋뜨리는 문제, 새로운 점 등을 해당 포스트에 정리하려고 한다.
개발 환경 세팅
Tech Stack
React.js, CRA, TypeScript, Redux Toolkit, Styled-component, Yarn
당구어플 개발을 할 때 테스트 코드의 필요성을 크게 느꼈기 때문에, Jest를 통해 테스트코드도 작성할 예정이다.
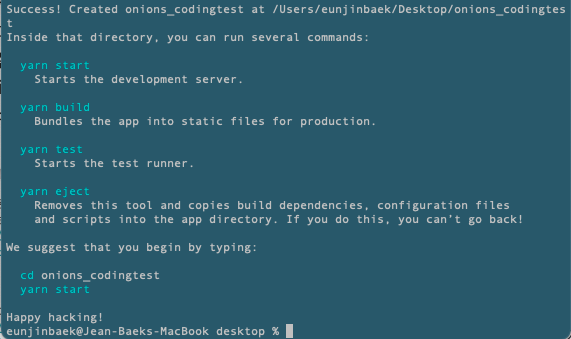
CRA 설치 (+TypeScript)
npx를 통해 TypeScript 템플릿의 CRA를 설치했다. 그런데 설치를 하고 나니 yarn을 통해 명령을 실행시킬 수 있다고 나와서 의아했다.

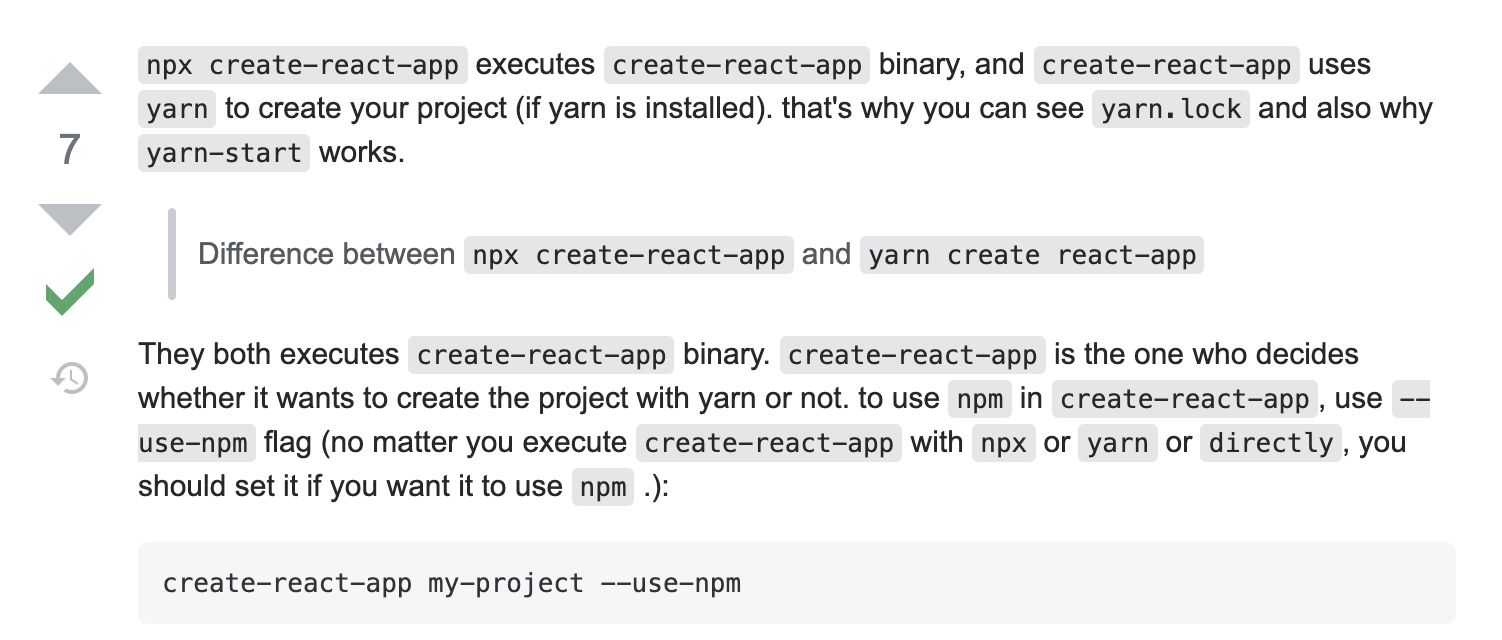
스택오버플로우에 검색해보니 Yarn이 설치되어있는 경우 npx나 yarn 중 어떤 것을 통해 CRA를 설치해도 package.json 대신 yarn.lock이 생성된다고 한다.
이 때 yarn 대신 npm을 이용하고 싶다면 추가 설정을 해주면 된다고 하는데, 나는 yarn도 npm만큼 편해서 이대로 프로젝트를 진행해려고 한다.

Redux Toolkit
Redux와 Redux Toolkit은 차이가 있다.
Redux Toolkit은 Redux의 공식 개발 도구로, 이를 이용하면 Redux보다 간결한 코드로 상태 관리를 할 수 있고 보다 쉽게 사용할 수 있다.
Redux 제작자들이 공식적으로 Redux Toolkit 사용을 추천하고 있고 현업에서도 많이 쓰일 것 같아서 Redux Toolkit을 바로 적용하려고 했는데, 코드가 간단하다 보니 Redux를 잘 이해하고 있는 것이 아니면 원리를 잘 이해하지 못한 채 사용할 것 같다는 걱정이 들었다.
토, 일, 월 3일 밖에 주어지지 않았지만, 우선 Redux로 상태관리를 한 후에 Redux Toolkit 공식문서를 통해 공부하고 프로젝트 막바지에 Redux Toolkit을 이용해 코드를 변경해야겠다.
React + TypeScript = 쉽지 않음..
jsx 문법만을 사용하여 React 프로젝트를 할 때와 다르게, 타입스크립트를 사용하니 새로운 오류가 여럿 나타났다.
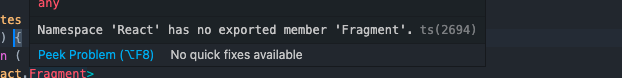
오류 1: namespace 'react' has no exported member 'fragment'.

@types/react를 최신 버전으로 업데이트하라는 내용과 file extension이 .ts와 .tsx 중 알맞은 것으로 되어있는지 확인해보라는 말이 있었다.
다시 파일을 찬찬히 보니, 나는 리액트 컴포넌트를 구성해놓고는 그 파일의 확장자를 ts로 해두고 있었다.... 이를 tsx로 변경하니 오류가 해결되었다.
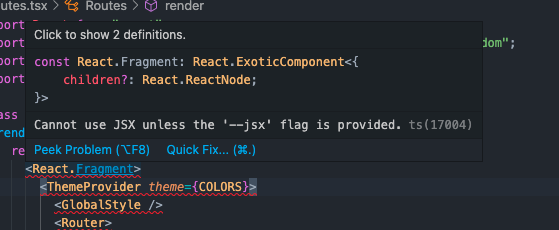
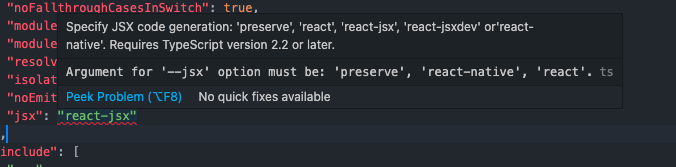
오류 2: Cannot use JSX unless the '--jsx' flag is provided.

IDE(VSCode처럼 코드를 작성하는 프로그램)를 다시 켜보라는 해결 방법이 있었다.
나는 오늘 CRA를 설치했기 때문에 가장 안정적인 버전일 거라는 생각에, 우선 IDE를 껐다 켜봤다. 상황은 똑같았다.
빨간색 표시가 있는 다른 파일들을 찾아봤다. 그 중 tsconfig.json에도 jsx 관련 부분에 빨간줄이 있는 것이 확인됐다.

타입스크립트 공식문서를 찾아보니, TypeScript는 preserve, react 및 react-native라는 세 가지의 JSX 모드와 함께 제공된다는 말이 있다.
따라서 "react-jsx"를 "react"로 바꿔보았더니, React.Fragment의 빨간줄이 사라지고 잘 작동했다.
타입스크립트 템플릿을 선택해서 CRA를 설치했는데 왜 제공되지 않는 JSX 모드("react-jsx")가 지정되어 있었을까? 아직 이유를 잘 모르겠다.
그런데 이 부분이 해결되고 나니, 이제 다른 파일에서 오류가 나타나기 시작했다.
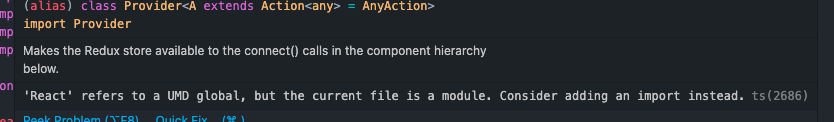
오류3: 'react' refers to a UMD global, but the current file is a module. consider adding an import instead

scope와 관련한 문제인 것 같다.
"Without the import, the references to React are trying to reference a global variable, which then results in that error."
출처: 스택오버플로우
해당 파일에 React를 import 해주니 문제가 해결되었다.
