문제
- 현재 HTML 코드가 전체적으로 < div> 로만 이루어져 있습니다. 이 마크업을 시맨틱한 방법으로 변경해야 합니다.
- 다크 모드(Dark mode)를 지원하도록 CSS를 수정해야 합니다.
2-1. CSS 파일 내의 다크 모드 관련 주석을 제거한 뒤 구현합니다.
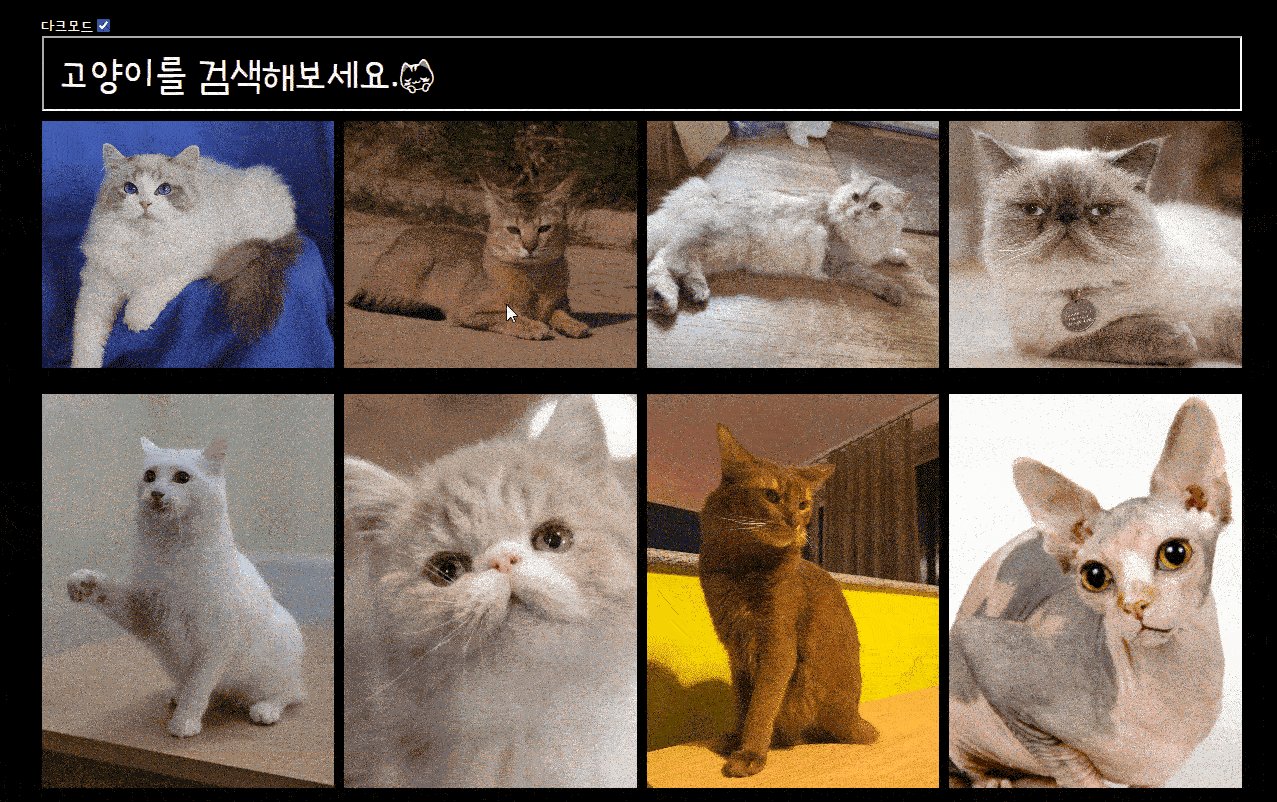
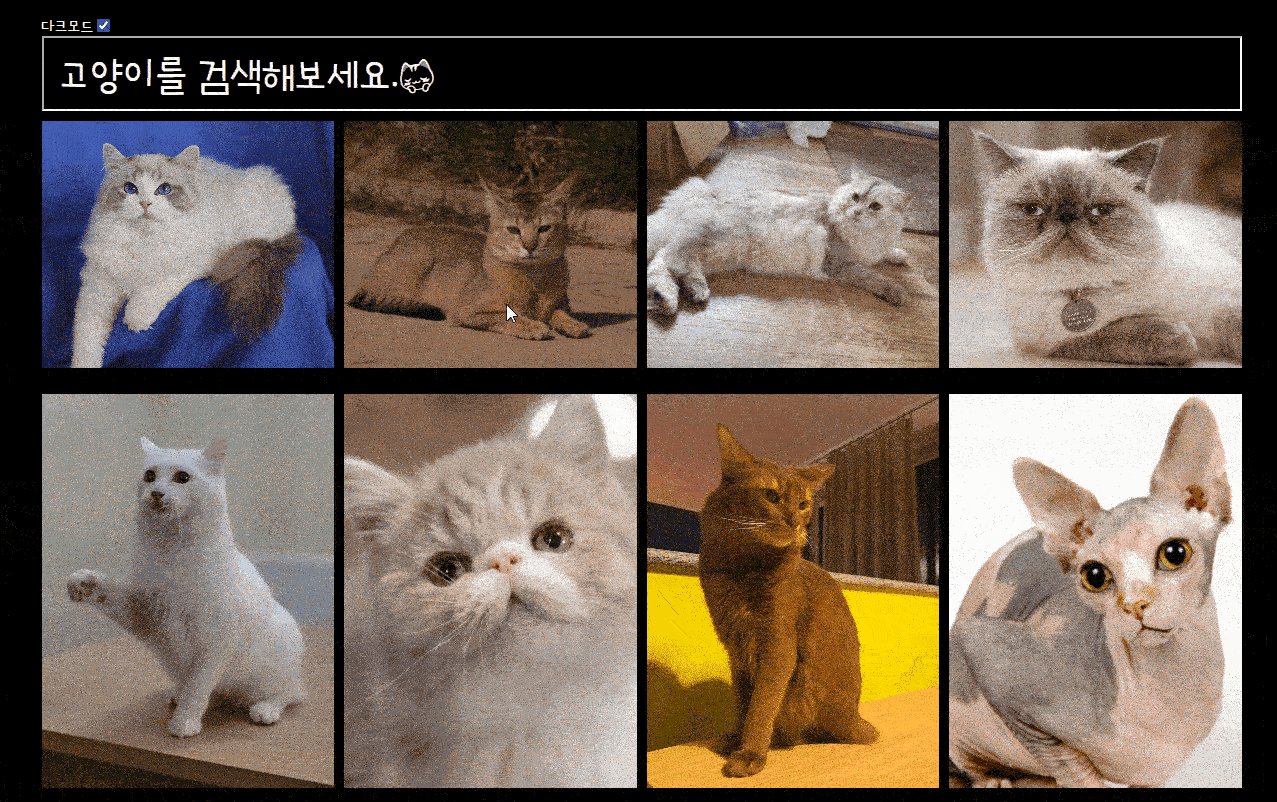
2-2. 모든 글자 색상은 #FFFFFF , 배경 색상은 #000000 로 한정합니다.
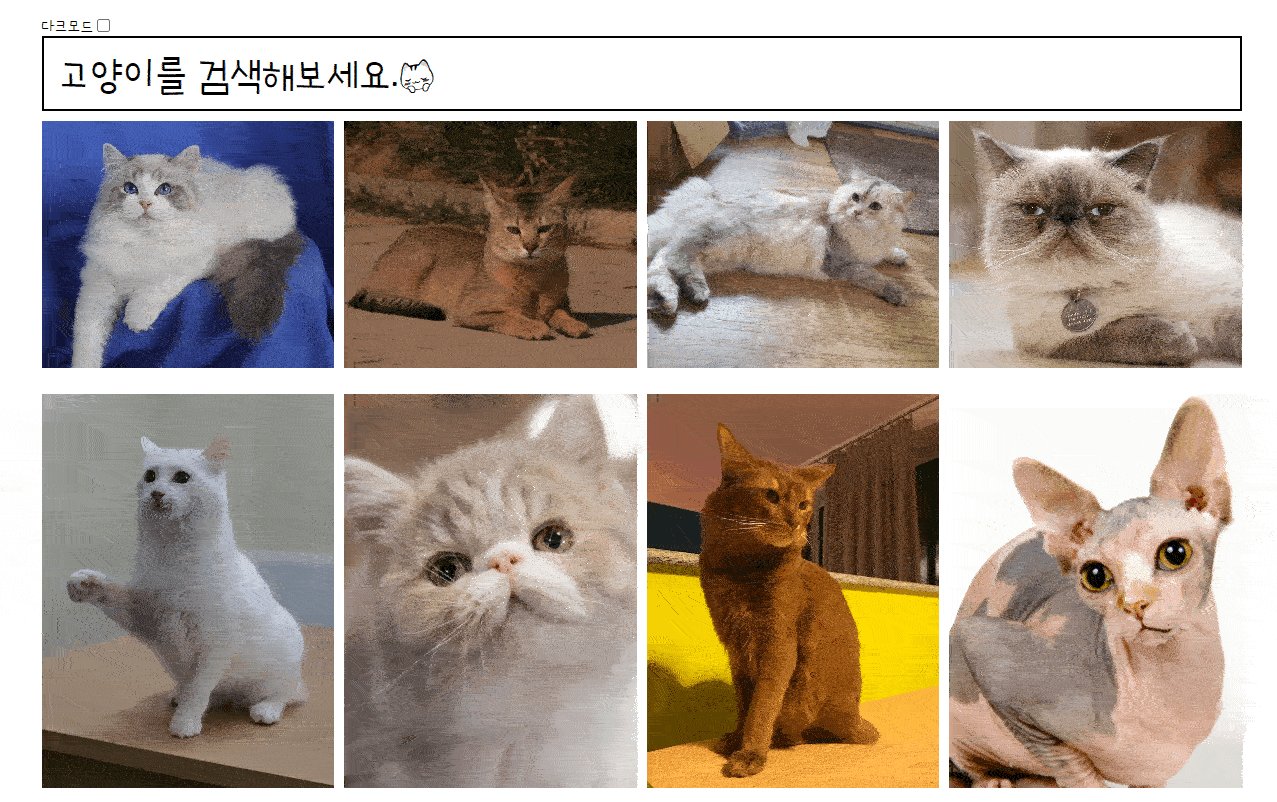
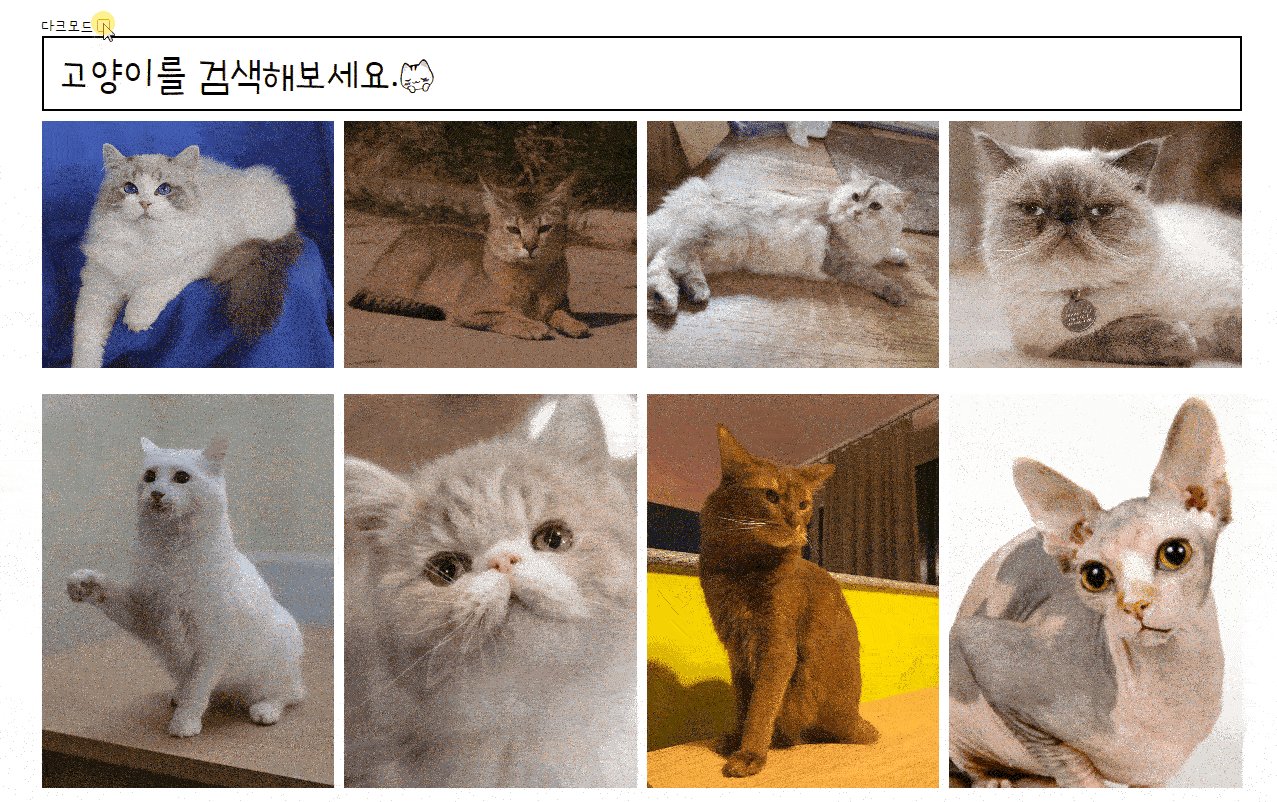
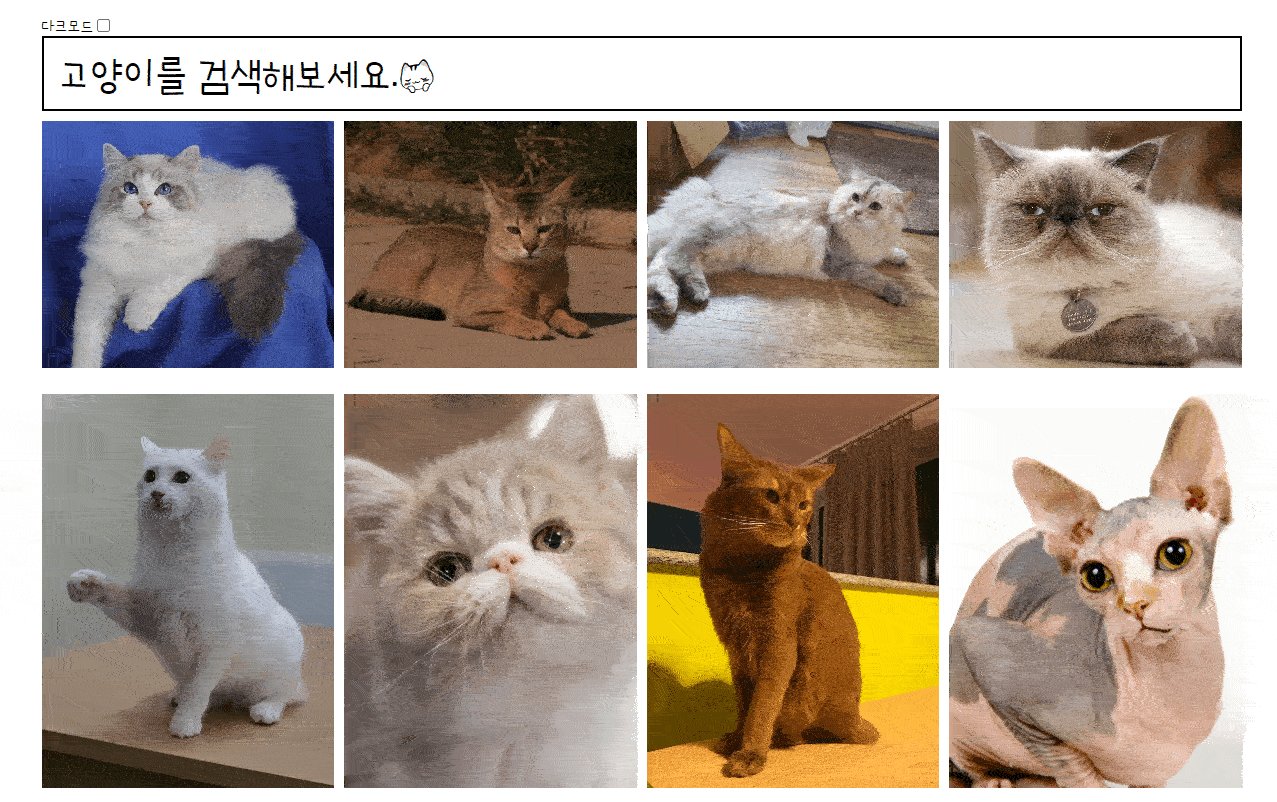
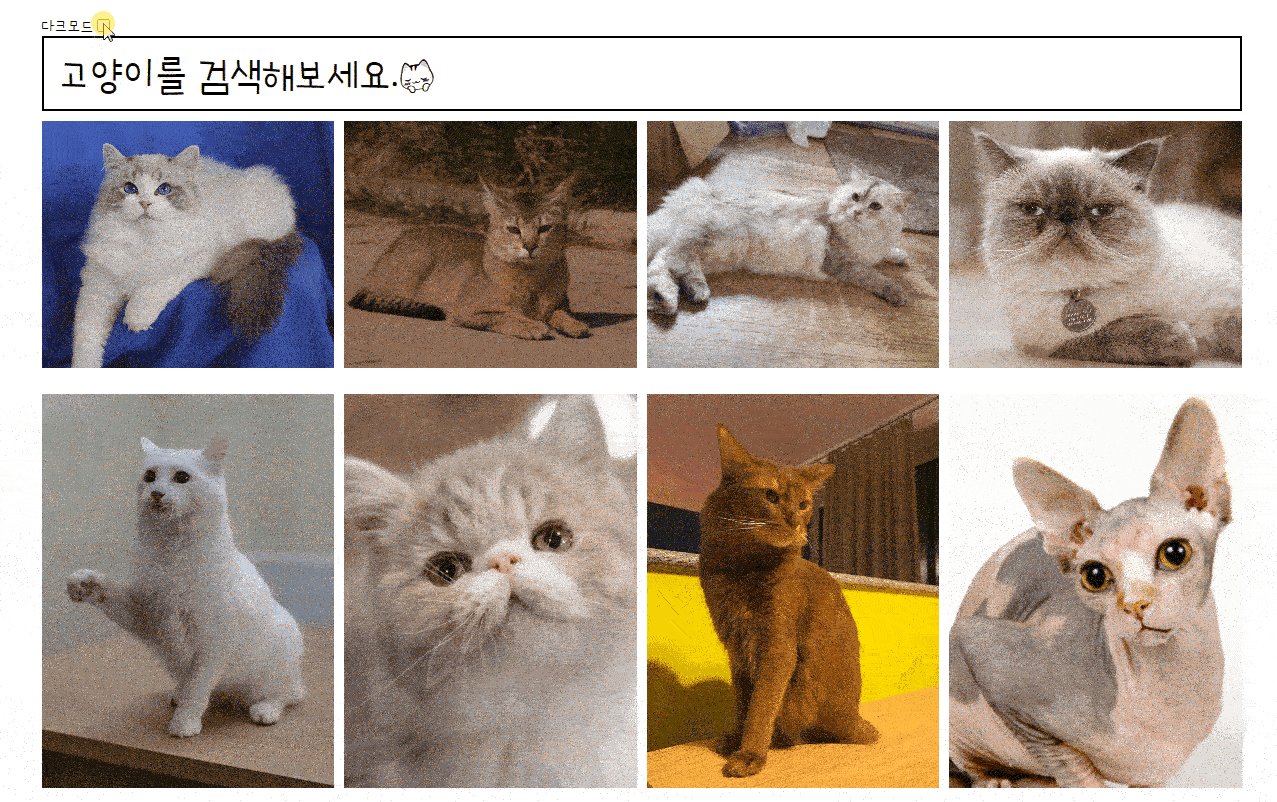
2-3. 기본적으로는 OS의 다크모드의 활성화 여부를 기반으로 동작하게 하되, 유저가 테마를 토글링 할 수 있도록 좌측 상단에 해당 기능을 토글하는 체크박스를 만듭니다.
시맨틱 과제
시맨틱(semantic) HTML이란?
Semantic : 의미의, 의미론적인
semantic한 HTML은 의미를 가진 태그들을 이용해 구성한 HTML이라고 할 수 있습니다. semantic한 태그들은 < section>, < article>, < nav> 등 브라우저와 개발자 모두가 의미를 알 수 있는 태그들 입니다. 이런 태그들을 이용하여 웹페이지를 개발하게 되면 유지보수를 위한 가독성을 높혀 줄 뿐만 아니라 검색엔진의 웹사이트 정보 수집에 도움이 될 수 있습니다.
시맨틱한 웹페이지 태그들
뼈대로 많이 사용되는 태그들입니다.
 |
|
출처, 더 알아보기 : w3school 링크
section vs article
header, footer, nav 와같은 경우는 사용이 익숙하지만 section, article의 경우 어떤차이인지 어떻게 쓰여야하는지 헷갈리는 경우가 많습니다. 이번 게시글을 쓰면서도 많이 찾아 보았지만 사이트마다 조금씩 이야기 하는 바가 다르다고 느꼈습니다.
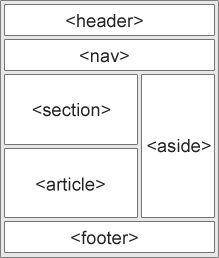
이해한 내용을 정리하면 section의 경우 전체적인 페이지 구성에 필요한 요소일 때, 사용하는 반면 article의 경우, 독립적으로 사용할 수 있는 경우에 사용이 됩니다.
위의 그림에서는 section이 article위에 있는 것처럼 사용되었고, 다른 자료들을 찾아 보았을때, section 태그 안에 article이 하위개념처럼 존재하기도 합니다. 제가 검색해본 결과, section과 article은 서로 상위 하위 개념이 존재하지 않고, 상위태그를 볼때, 이 파트가 관련성이 짙은 컨텐츠인가, 독립성이 있는 컨텐츠인가에 따라서 의미론적으로 구분하는 것 같습니다.
참고자료 및 링크 : section(MDN), article(MDN), 타 블로그 게시글
다크모드
다크모드 처리 with CSS
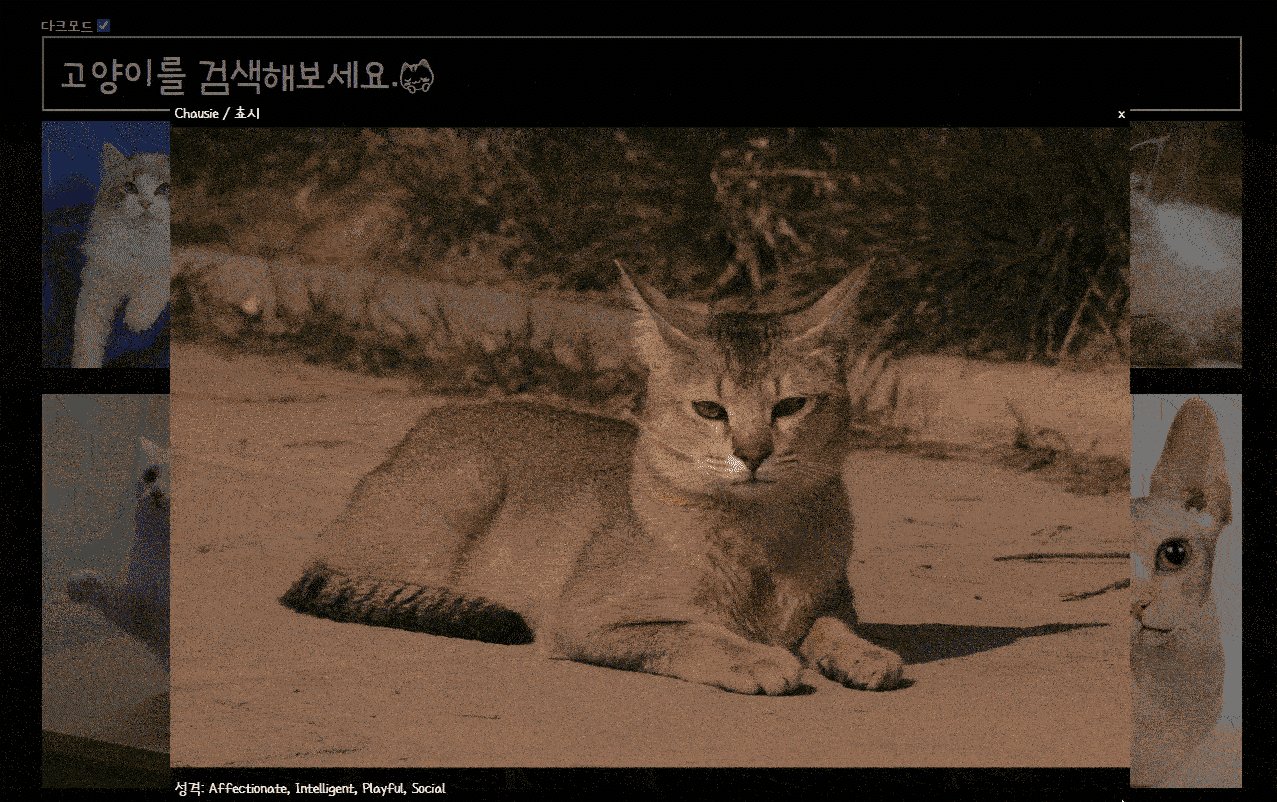
다크모드를 인식하고 css 변경을 하기위해서는 미디어쿼리를 통해 OS의 다크모드를 여부를 확인합니다. 잘 작동이 되나 확인을 하기 위해서는 윈도우 10의 다크모드를 참고하거나 whale 브라우저를 사용해보는것도 좋을것 같다. (뒷광고 아님 ㅎ)
/* dark mode 처리 */
@media (prefers-color-scheme: dark) {
body {
background-color: #000000;
color: #FFFFFF;
}
}이 코드를 통하여 미디어 쿼리가 OS의 다크모드 여부를 체크할 수 있습니다. 하지만 toggle 버튼을 추가하고 css코드가 중복되게 하지 않기 위해서는 별도의 js처리가 필요합니다.
const prefersColorScheme = window.matchMedia("(prefers-color-scheme: dark)");
if (prefersColorScheme.matches) {
document.body.classList.add("dark");
} else {
document.body.classList.remove("dark");
} dark {
background-color: #000000;
color: #FFFFFF;
}적절한 js파일 또는 script에 이 코드를 추가하여 dark모드 일 경우, body태그에 dark라는 class 를 추가합니다. 또한css에서 먼저 media쿼리를 제거하고 dark 클래스의 style을 설정해 주었습니다.

다크모드 토글 버튼
토글버튼을 처리하는데에는 많은 방법이 있습니다. 매번 클릭 이벤트에 class를 add/remove하는 방법이 있고, class에 속성을 바꾸는 방법등 다양한 방법이 있을 겁니다. 이런저런 시도를 해보다가 가장 코드가 깔끔하게 떨어지는 방법은 css에 변수를 입력하는 방법입니다.
:root {
--main-bg-color: #ffffff;
--main-color: #000000;
}
@media (prefers-color-scheme: dark) {
:root {
--main-bg-color: #000000;
--main-color: #ffffff;
}
}방식으로 --main-bg-color와 --main-color라는 변수에 색코드를 담고,
html {
box-sizing: border-box;
background-color: var(--main-bg-color);
color: var(--main-color);
}
.SearchInput {
background-color: var(--main-bg-color);
color: var(--main-color);
border-color: var(--main-color);
}
.SearchInput::placeholder {
color: var(--main-color);
}이렇게 사용합니다. 자연스러운 다크모드 처리를 위해서 border-color와 placeholder의 색 또한 변환하였습니다.
다음으로 toggle버튼을 사용하여 변경하고자 할때는 체크박스에 event리스너를 달아 주어야합니다.
// 체크박스와 라벨 생성
const $toggleButton = document.createElement("input");
$toggleButton.type = "checkbox";
$toggleButton.id = "toggle";
const $togglelabel = document.createElement("Label");
$togglelabel.setAttribute("for", $toggleButton.id);
$togglelabel.innerHTML = "다크모드";
document.querySelector("#App").prepend($toggleButton);
document.querySelector("#App").prepend($togglelabel);
// 체크박스 초기값을 설정
const prefersColorScheme = window.matchMedia("(prefers-color-scheme: dark)");
$toggleButton.checked=prefersColorScheme.matches
// 체크박스에 이벤트 리스너 생성
$toggleButton.addEventListener("click", e => {
if ($toggleButton.checked) {
document.documentElement.style.setProperty(`--main-bg-color`, "#000000");
document.documentElement.style.setProperty(`--main-color`, "#ffffff");
} else {
document.documentElement.style.setProperty(`--main-bg-color`, "#ffffff");
document.documentElement.style.setProperty(`--main-color`, "#000000");
}
});
참고자료: css변수사용하기, 다크모드로 세련된 앱 만들기