개요
개발에 Pycharm을 주로 사용하는데, 커뮤니티 버전으로는 html, css 작성에 불편함이 많았다.
vscode는 Extensions 지원으로 html, Django-html, css, bootstrap, python를 모두 사용하기에 만족스러운 환경을 만들 수 있었다.
혹시 불편함을 느끼시는 분이라면 유용하실 것 같아 공유합니다
Extensions
설치한 Extensions 목록
| Name | 설명 |
|---|---|
| Python | 당연히 파이썬을 쓰닌까... |
| Pylance | 파이썬 스니펫 등 지원 |
| open in browser | Alt + B 로 작성중인 html 브라우저에서 확인 |
| HTML Snippets | HTML 스니펫, div 만 치고 텝치면 div 태그 생성 a 치고 텝치면 '<a href="">'까지 생성. 짱 편하다. |
| HTML CSS support | CSS를 잘 안써서 실용성은 모르겠으나 일단 세트로 설치 |
| Django | Django 를 쓸거니 설치.. |
| Bootstrap 5 Quick Snippets | Bootstrap 스니펫 |
| Auto Rename tag | 여는 태그 이름을 바꾸면 매칭되는 닫는 태그의 이름도 같이 바뀌어 편하다. 아쉽게도 Django 태그에는 적용 안된다. |
| Auto Close Tag | 스니팻을 안쓰고 태그를 직접 작성 시 여는 태그만 쓰면 닫는 태그가 생김. |
그 밖에 한국어 패키지, Highlight matching tag, indent rainbow 등등 시각적 편의 기능들을 설치하였습니다.
설정
settings.json 에서
"files.associations": {
"*.html": "html",
"**/templates/**/*.html": "django-html"
},
"editor.fontLigatures": null,
"emmet.includeLanguages": {
"django-html": "html"
},를 추가하고
"auto-close-tag.activationOnLanguage"등 다른 확장프로그램 설정에 django-html을 추가한다.
시연
html

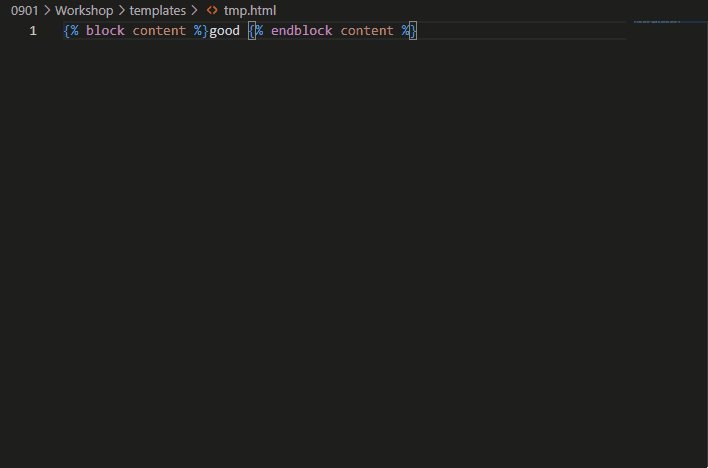
크으 좋다
vscode가 설정은 귀찮지만 이런거보면 또 좋은거 같기도 하고
