🙉 나만의 User Snippet 만들기!
귀찮음이 만들어 낸 User Snippet 포스팅 작성기
오늘 어.. 어! 첫 포스팅을 시작합니다!
현대인은 모두 적당한 귀찮음을 가지고 산다고 생각합니다. (정말 노력하고 게으르지 않은 분들 제 주변에도 있어요!)
User Snippets 그게 뭐야!

User Snippets:
코딩을 할 때 반복적으로 작성해야 하는 코드들이 분명히 있다. 이 반복되는 틀을 간편하게 불러오기 위한 기능이 User Snippets이다.
네.. 정말 귀찮아서 만들게 되었습니다!
VScode는 고맙게도 많은 기능들을 제공해줍니다.
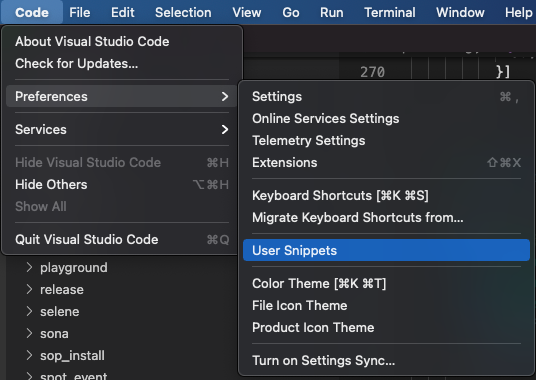
설정 순서를 알아봅시다! (Mac 기준으로 작성되었습니다.)
- Preferences > User Snippets을 클릭하세요.

- 클릭 후 New Global Snippets file 또는 New Snippets file for '폴더명'을 클릭하세요!
(둘의 차이는 글로벌적으로 스니펫을 만들 것인지 작업하고 있는 폴더 내에 만들 것인지를 나타냅니다!)

- User Snippets의 파일명을 입력합니다.

- 아래 스크린샷과 같이 common_snippets으로 파일 생성하였습니다.

- 기본 제공되는 예제처럼 작성을 진행해보겠습니다.

- 작성 완료된 내용

json 으로 작성이 되어 생소할 수 있지만 쌍따옴표만 잘 붙여주면 아무 문제없이 동작합니다.

🐻 : 정말 귀찮아서 만들었습니다. 막상 만들어 놓으니 업무 효율이 좋아졌습니다. 이런 귀차니즘은 언제나 저에게 성장을 가져다줍니다. 오늘 첫 포스팅 끝!


덕분에 잘 사용하고 있습니다 감사합니다! 현재 VSCODE를 사용하고 있지는 않지만 이 기능 너무 유용해요.
에디터를 바꾸게 되더라도 이 기능은 계속 활용할것 같아요.
유저 스니펫 붐업입니다~~👍🏻