1. Sematic Web
1-1. 정의
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다. 웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중이다. 출처 wikipedia-semantic_web
정의는 이렇게 되어 있지만 어려운 단어가 많아 이를 풀어 써 보자면, 우선 '의미론적인 웹' 이란 웹 상에 떠다니는 무수히 많은 정보들에 의미를 부여해 준다는 뜻이다. 그리고 '온톨로지'는 컴퓨터 과학의 측면에서는 '인간이 세상에 대해 보고, 듣고, 느낀 것에 대해 토론과 합의한 결과를 컴퓨터가 이해할 수 있는 개념'으로 표현한 모델을 뜻한다.
요약하자면 시맨틱 웹이란 웹에 있는 모든 정보를 컴퓨터가 이해 & 처리할 수 있는 개념으로 만들어 정보 간에 관계를 형성할 수 있도록 하는 기술이다.
1-2. 왜 중요한가?
효율적으로 정보를 가져올 수 있다.
현재의 Non-semantic web은 정보가 아무런 의미도 가지지 못한 채 파편화 되어 있는 상황이다. 그렇기 때문에 컴퓨터에서 정보를 검색하고 가져올 때, 연관성 있는 정보를 가져오기 위해서는 연관 정보에 대해서도 따로 탐색이 필요하다. 이는 검색의 효율성이 저하될 뿐만아니라, 연관된 정보를 찾을 확률도 낮아지게 한다.
이러한 상황에서 각각의 정보에 의미와 관계를 부여하여 서로 연결될 수 있다면 검색하는 사용자 입장에서도 빠르면서 정확성 높은 정보를 찾을 수 있게 된다.
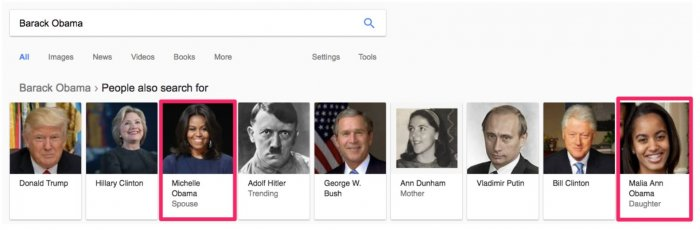
예를 들어 '버락 오바마'를 구글에 검색한다고 하자.

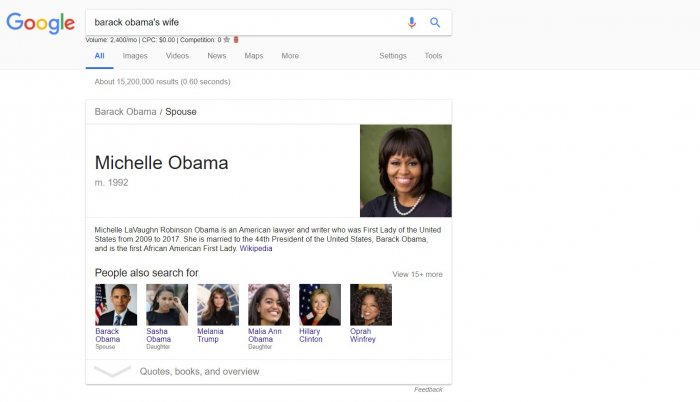
그러면 연관 검색어로 부인인 미셸 오바마가 함께 뜬다. 그리고 '버락 오바마의 부인'으로 검색하면 미셸 오바마가 나온다.

우리는 미셸 오바마 라는 이름을 검색한 것이 아님에도 어떻게 구글은 미셸 오바마를 찾아준걸까?
이는 버락 오바마와 미셸 오바마라는 별개의 객체가 '부부'라는 식별자를 통해 관계가 형성되었기 때문이다. 이처럼 시맨틱 웹은 정보에 의미와 관계를 부여함으로써 컴퓨터가 특정한 정보를 빠르게, 더 정확하게 찾을 수 있도록 도와준다.
2. Semantic Tag
2-1. 정의
What are Semantic Elements?
A semantic element clearly describes its meaning to both the browser and the developer.
Examples of non-semantic elements: <div> and <span> - Tells nothing about its content.
Examples of semantic elements: <form>, <table>, and <article> - Clearly defines its content.
-w3schools.com
위에서 설명한 시맨틱 웹을 실현하기 위해, html5부터 적용된 semantic tag(element)가 있다. 이 태그들을 통해 컴퓨터는 웹 페이지에 존재하는 정보에 대한 의미를 파악할 수 있게 된다.
2-2. 태그

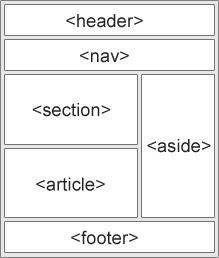
시맨틱 웹에서 정보는 대략 위와 같이 구분될 수 있는데, 각 태그에 관한 설명은 다음과 같다.
- header
주로 소개하는 내용이나 내비게이션 링크를 담게 되며, heading요소/아이콘/로고/소유권 정보가 포함되어 있다. - nav
내비게이션 링크를 정의한다. - section
섹션을 정의하는 요소인데, 섹션이란 같은 주제의 내용을 heading과 함께 묶어놓은 것을 뜻한다. 따라서 섹션은 주제에 따라 여러 섹션으로 나뉠 수 있다. - article
article 요소는 그 자체로 독립적인 내용을 담고 있어야 한다. 예로는 블로그 포스트, 신문기사 등이 있다. - aside
aside 요소에는 내용과는 직접적인 관계가 없는 내용을 담게 된다. - footer
일반적인 문서의 마지막 부분을 의미한다. 소유권 정보/저작권 정보/연락처/사이트맵 등의 정보를 담을 수 있다.
3. 결론
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
3-1. img 태그 vs background-image 속성
- img 태그는 구글 검색에 크롤될 수 있지만 background-image 속성은 그렇지 않다.
- img 태그는 반응형 웹페이지에 적합하지만 background-image 속성은 화면의 크기/해상도와 상관 없이 동작하므로 반응형으로 만들기가 어렵다.
- img 태그는 스크린 리더에 반응하므로 시각장애인도 접근할 수 있지만 background-image 속성은 스크린 리더를 무시하므로 시각장애인이 접근하기 어렵다.
3-2. 어떤 경우에 사용할까
1) img태그
- 검색이 되게 하고 싶을 때
- 내용과 관련이 있는 이미지일 때
- 스크린 리더에도 반응하는 이미지를 만들 때
- 효율적인 반응형 이미지를 보여줄 때
2) background-image 속성
- 내용과는 크게 관련이 없는 배경일 때
- 페이지를 인쇄할 때 이미지가 포함되지 않도록 하고 싶을 때
