
요즘에는 레이아웃(박스)를 만들 때 고정된 픽셀을 사용하지 않고
FLEX grid, Flex box, %, vh, vw 를 이용하여 사이즈를 구성한다.
이런속성값을 잘 활용하고 있지만
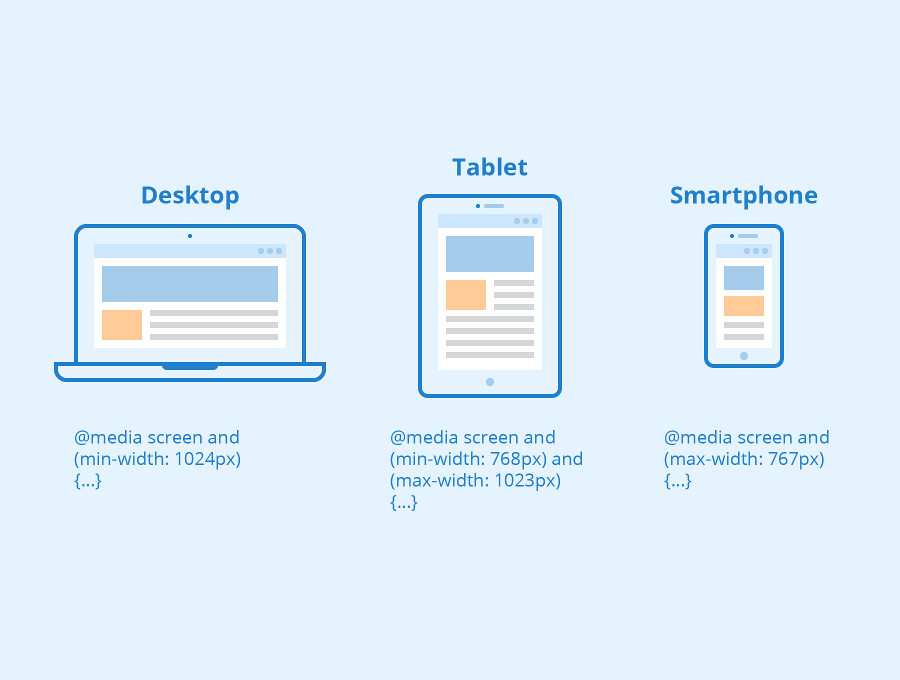
어느 정도 크기에서는 "레이아웃을 재 배치" 할 수 있다. 이것이 "Media Queries"
주로
mobile: 320px~480px
tablet: 768px~1024px
desktop: 1024px~
문법>>
@media screen and (min-wdith: 800px) {
.contain {
wdith: 50%;
}
}--> 최소의 넓이가 800이면 contain 스타일을 적용 해주세용.
속성: screen, all(모든 장치에 적합), print, speech(음성 합성 장치)
(대부분은 min-width와 max-width로 반응형 웹사이트를 만들 수 있다)
논리 연산자:and, not, onlt, comma(,)
