📋 감지 센서 관리 프로그램 만들기
🏢 협업 기업 : (주)바딧
- FE : 김정연 김진영 이기완 이혜림
- 개발기간 : 10/7(금) ~ 10/9(일) (3일)
사용한 기술 스택
FE :JavaScriptReact.jsstyled-componentnivoreact-beautiful-dnd등
Pre-Onboarding 과정에서 진행된 두 번째 과제이자, (주)바딧에서 제시한 기업 협업 과제입니다.
과제 내용은 데이터를 감지하는 센서 목록을 나열하는 페이지와 센서 데이터를 그래프로 나타내는 대시보드를 반응형 페이지로 구현하는 것입니다.
3일이라는 기간 동안 4명의 FE 개발자로 이루어진 팀으로 진행했고, 이번 과제 또한 API 등은 기업에서 제공받았습니다.
🔗 링크
🔧 내가 구현한 기능
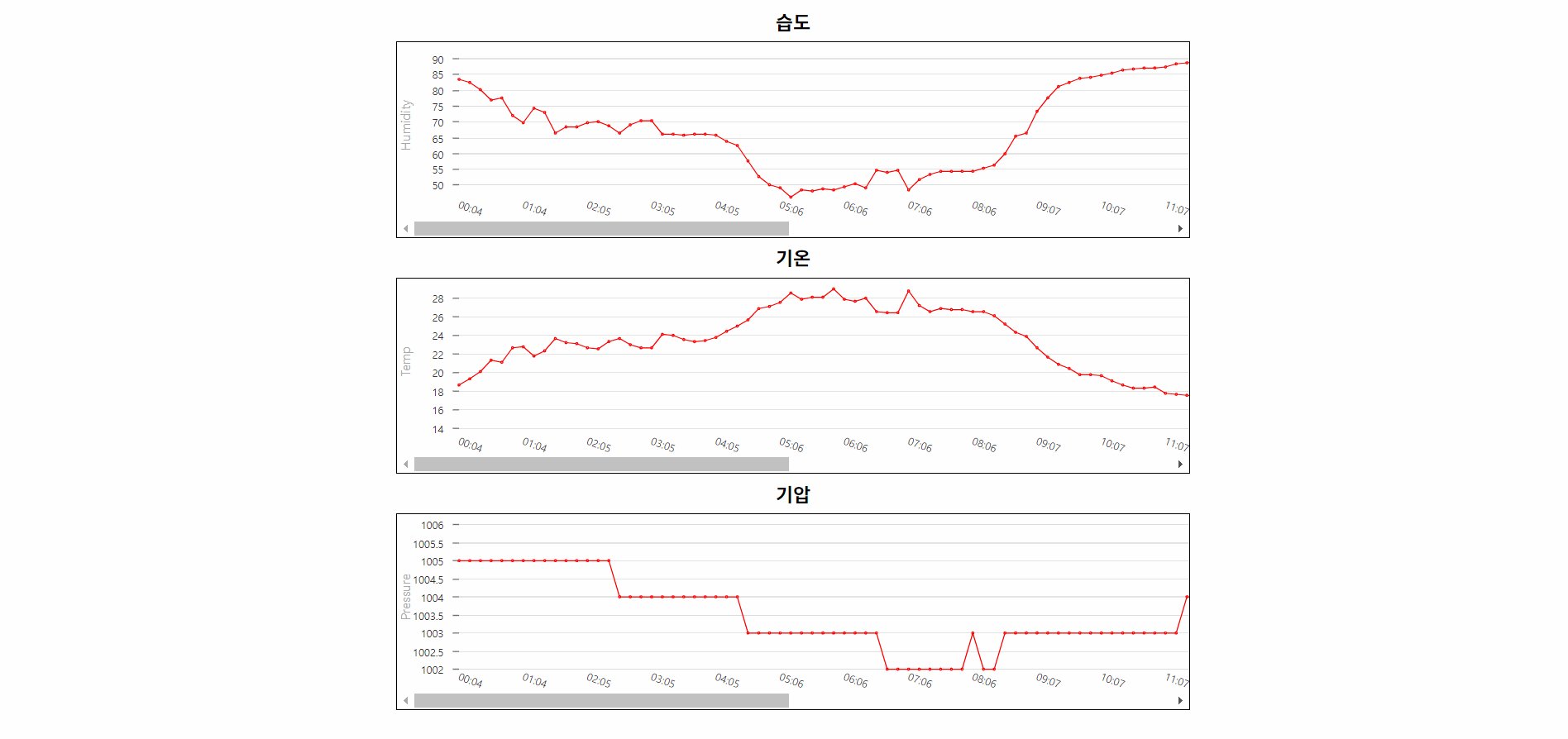
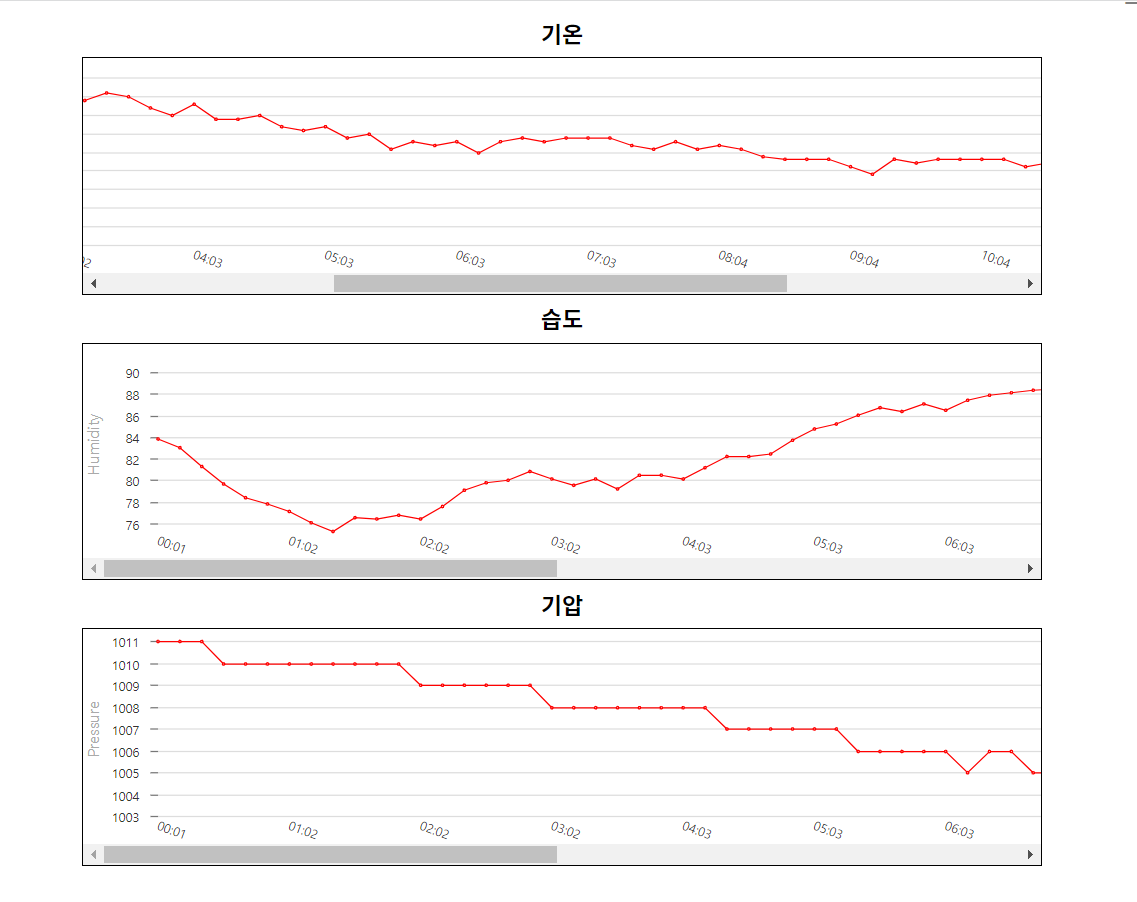
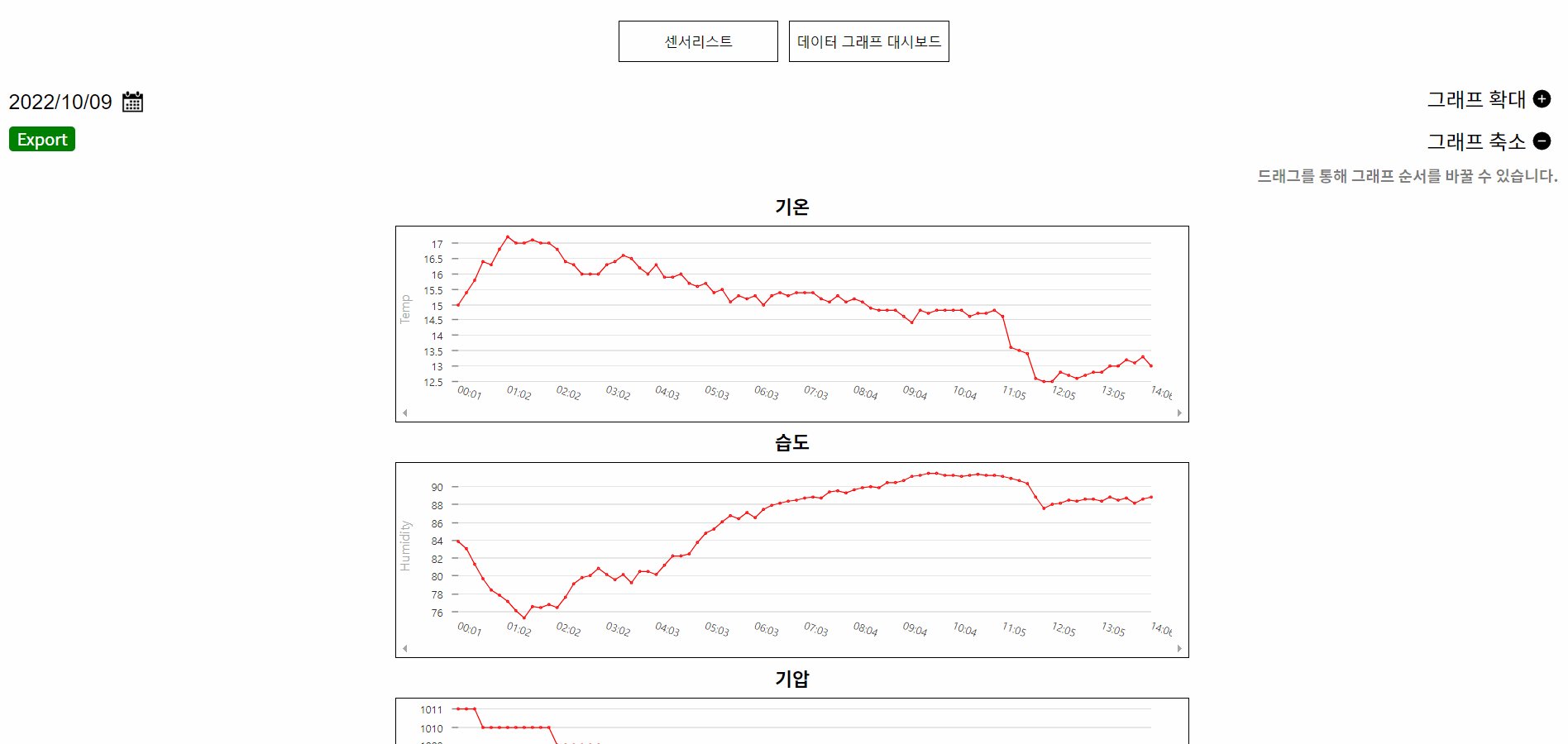
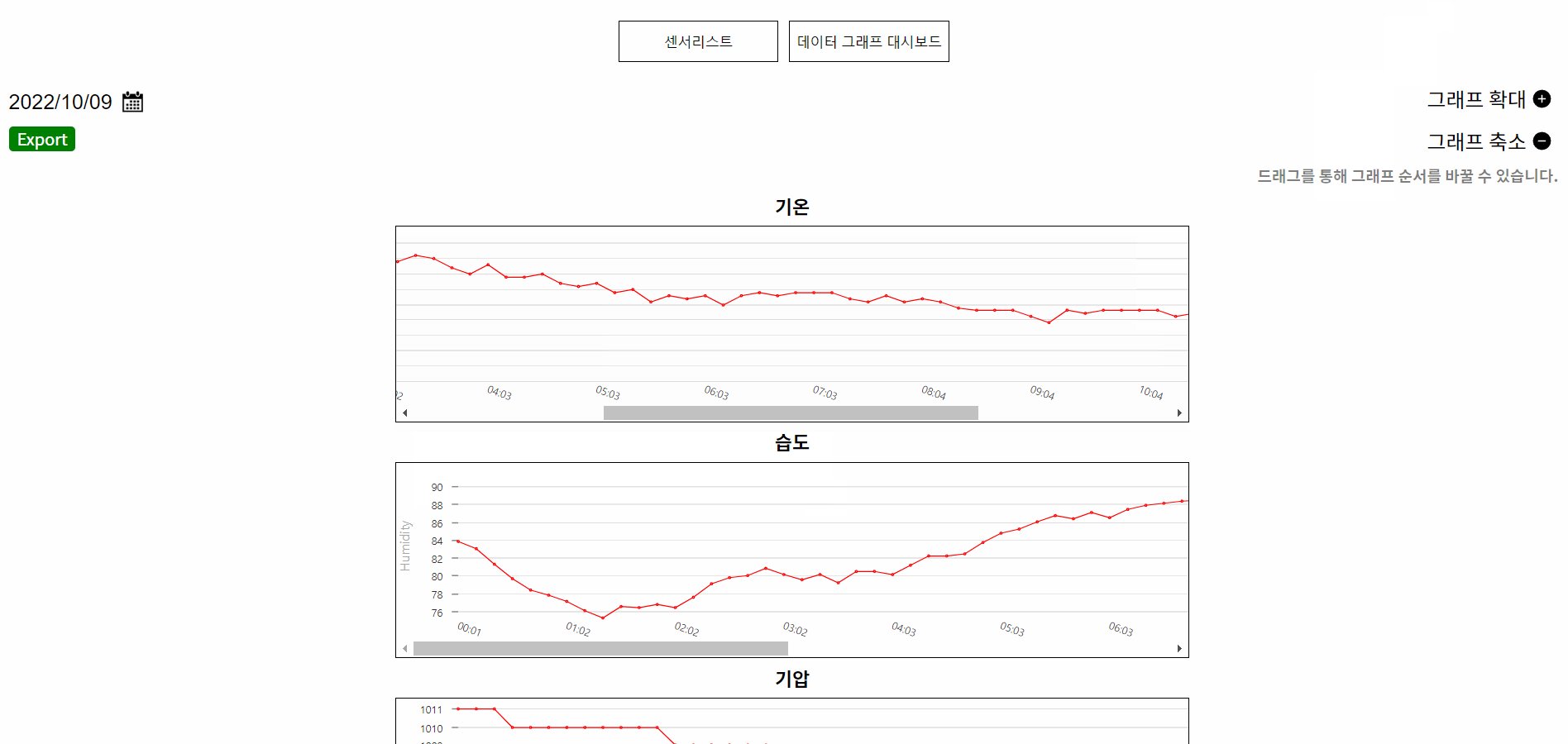
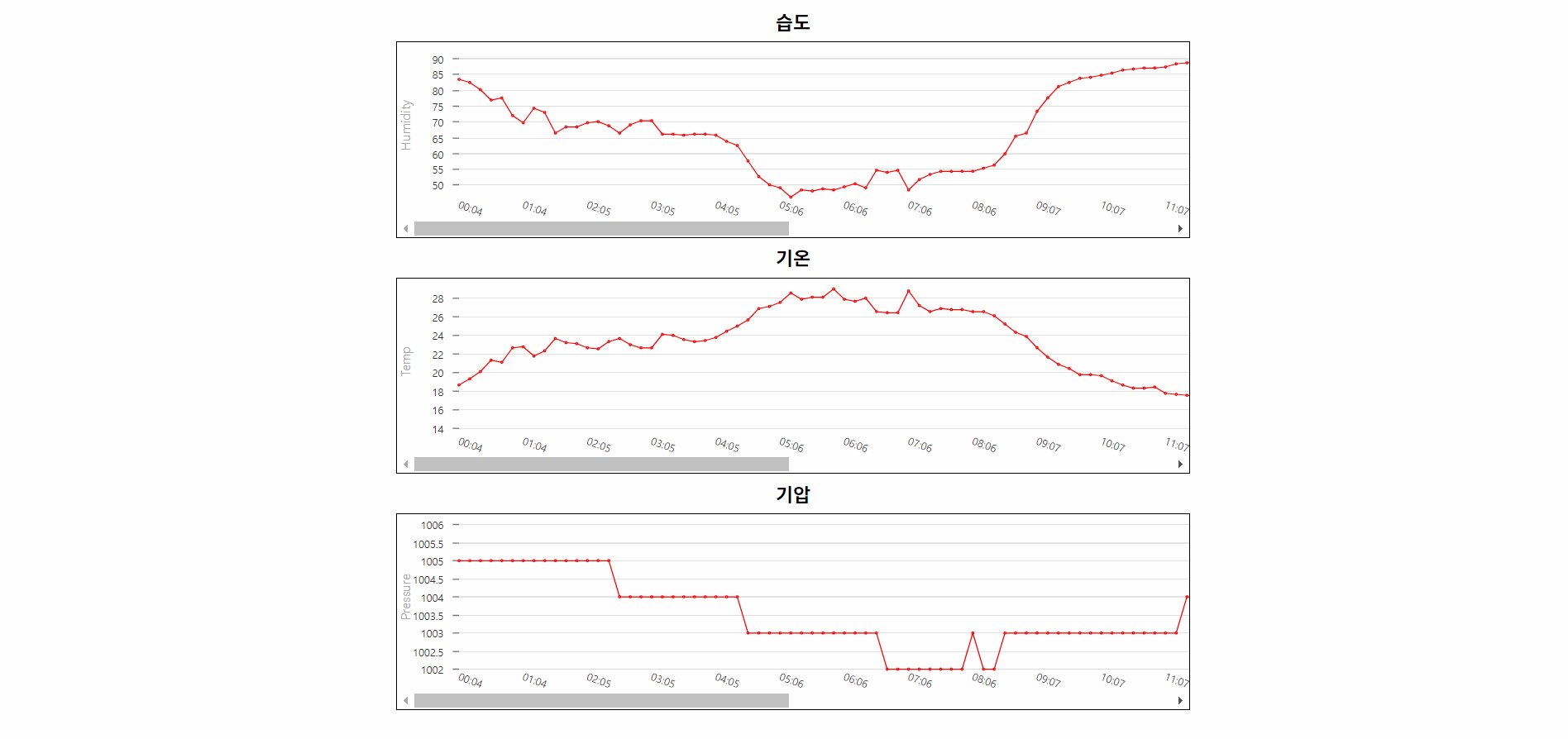
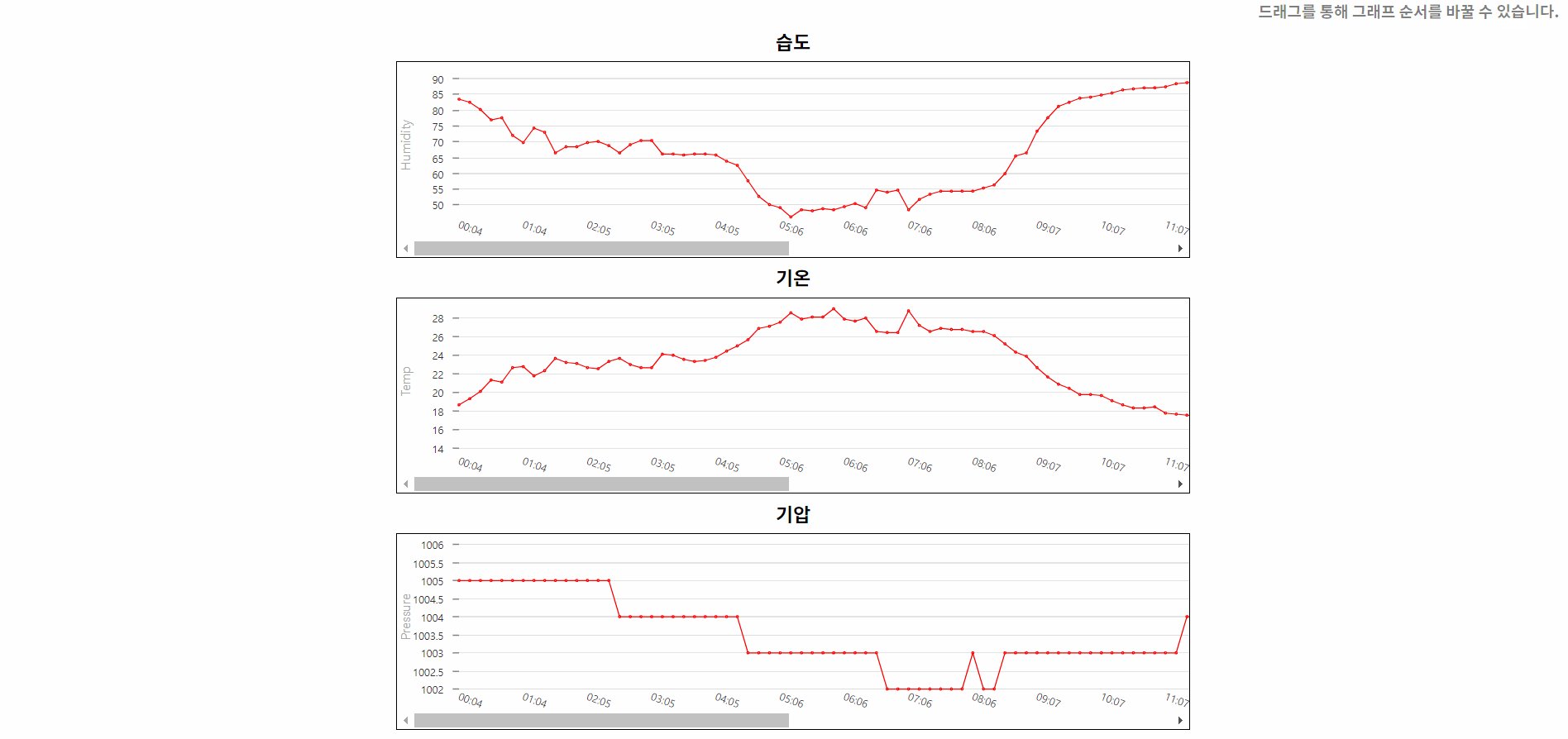
1. 그래프

그래프는 nivo 라이브러리를 통해 구현했습니다.
상위 컴포넌트로부터 해당 일자에 대한 그래프 데이터를 받아와 출력합니다.
또 해당 일자의 데이터가 없으면 조건부 렌더링을 통해 데이터가 존재하지 않는다는 안내문을 출력하도록 했습니다.
그래프 하단 시간대 같은 경우는, 데이터가 10분 단위로 불러와져 너무 많이 출력되길래 1시간 간격으로만 출력되도록 array.filter 메소드를 통해 필터링했습니다.
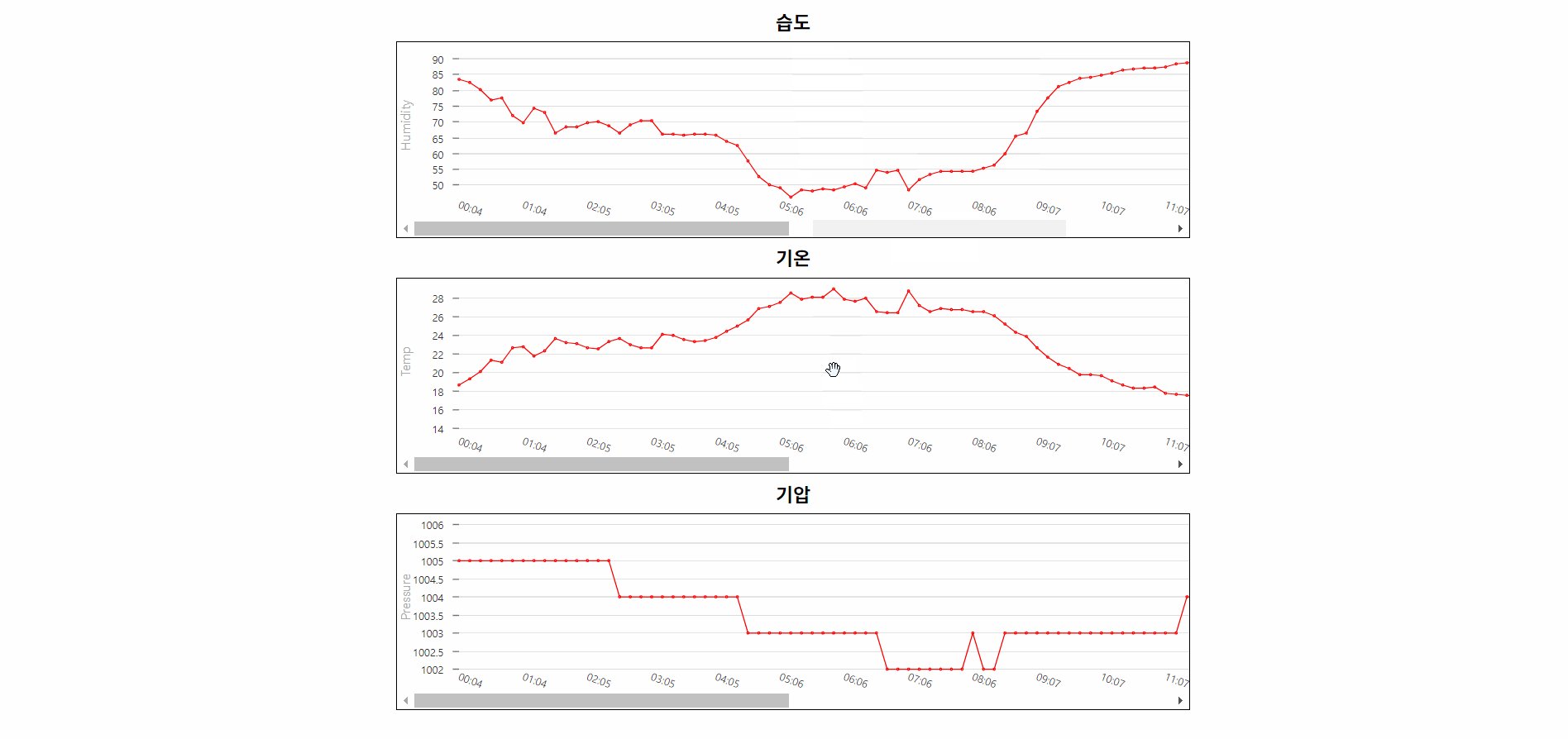
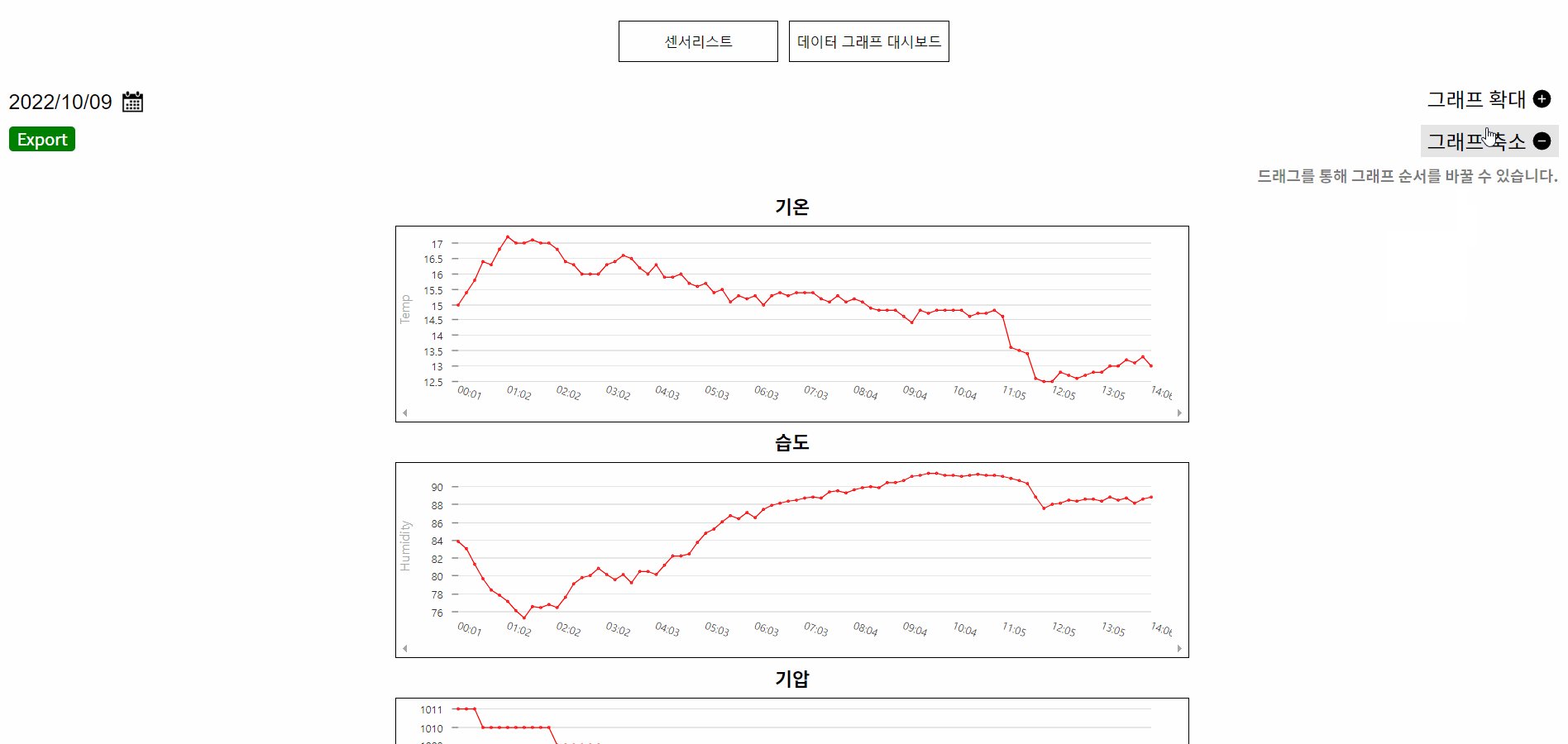
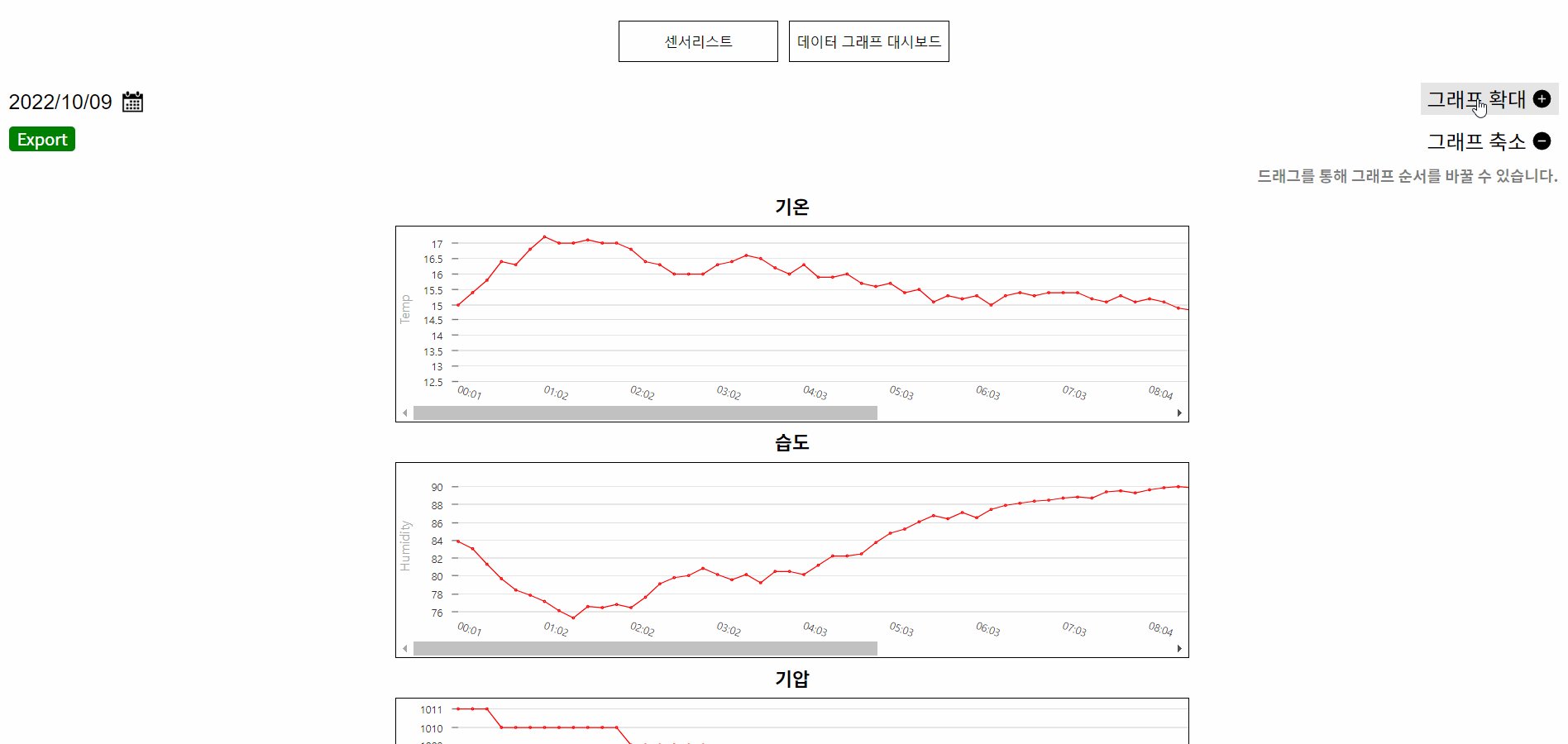
2. 그래프 x축 확대 및 축소

너비 값을 useState를 통해 관리했고, 일정 범위 내에서만 확대 및 축소가 가능하도록 설정했습니다.
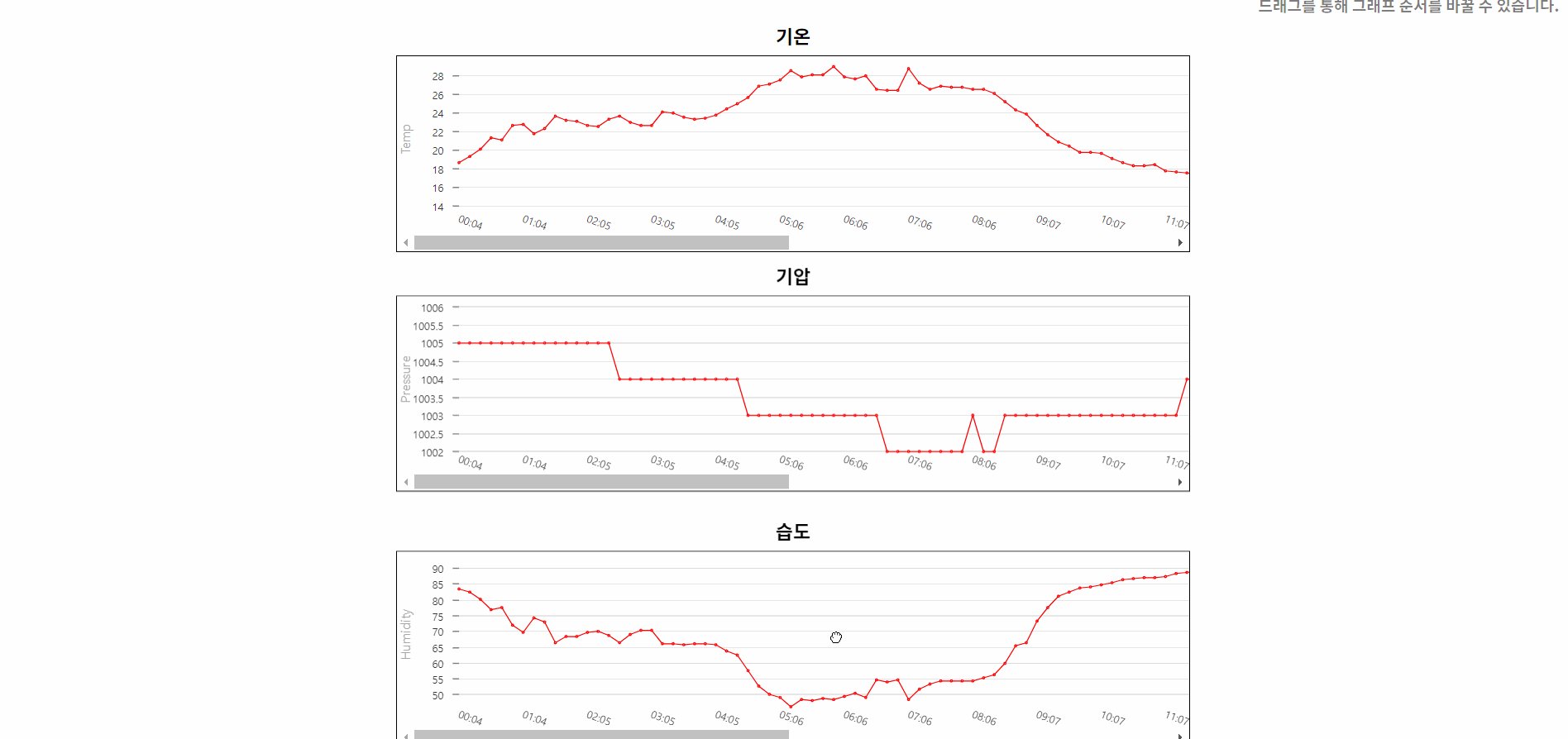
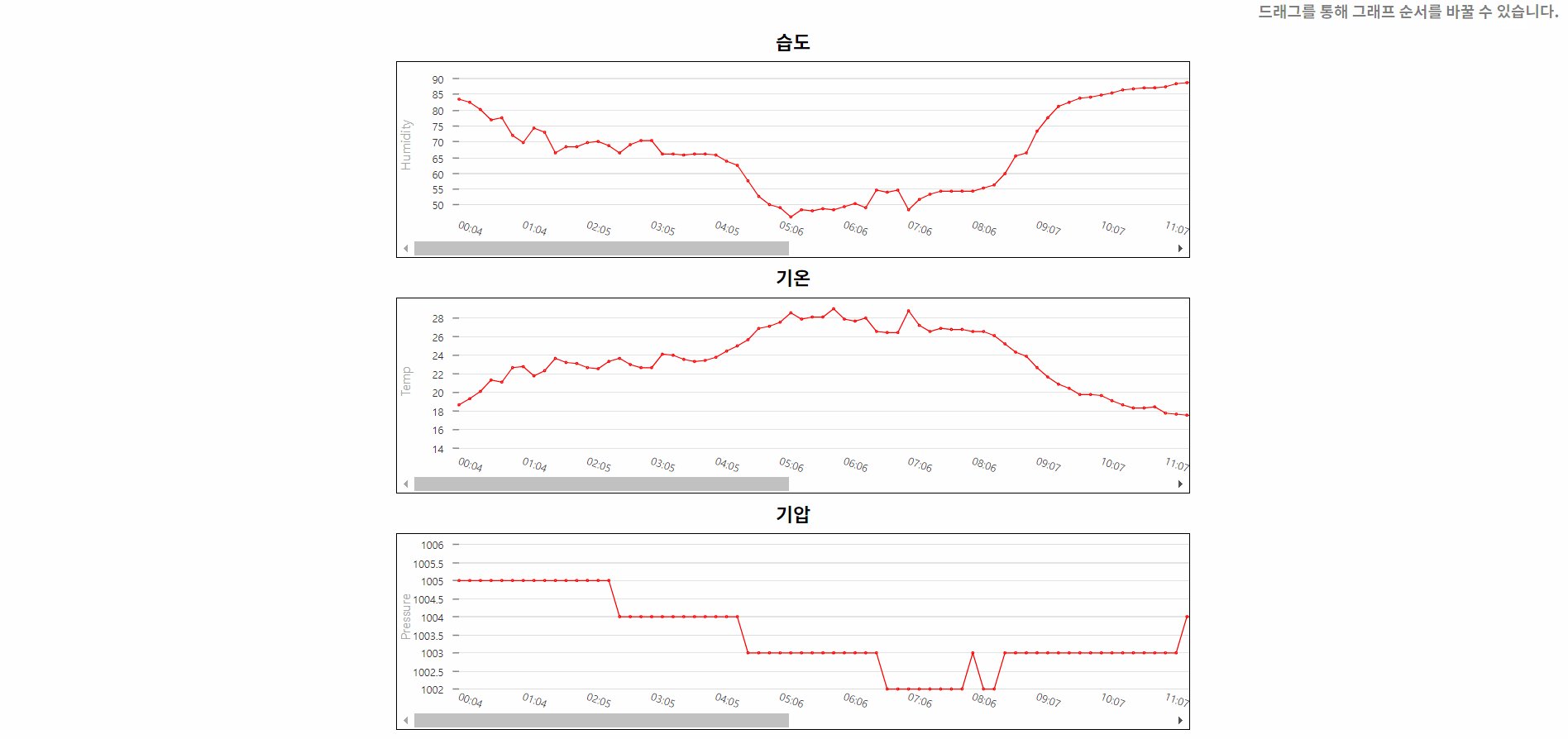
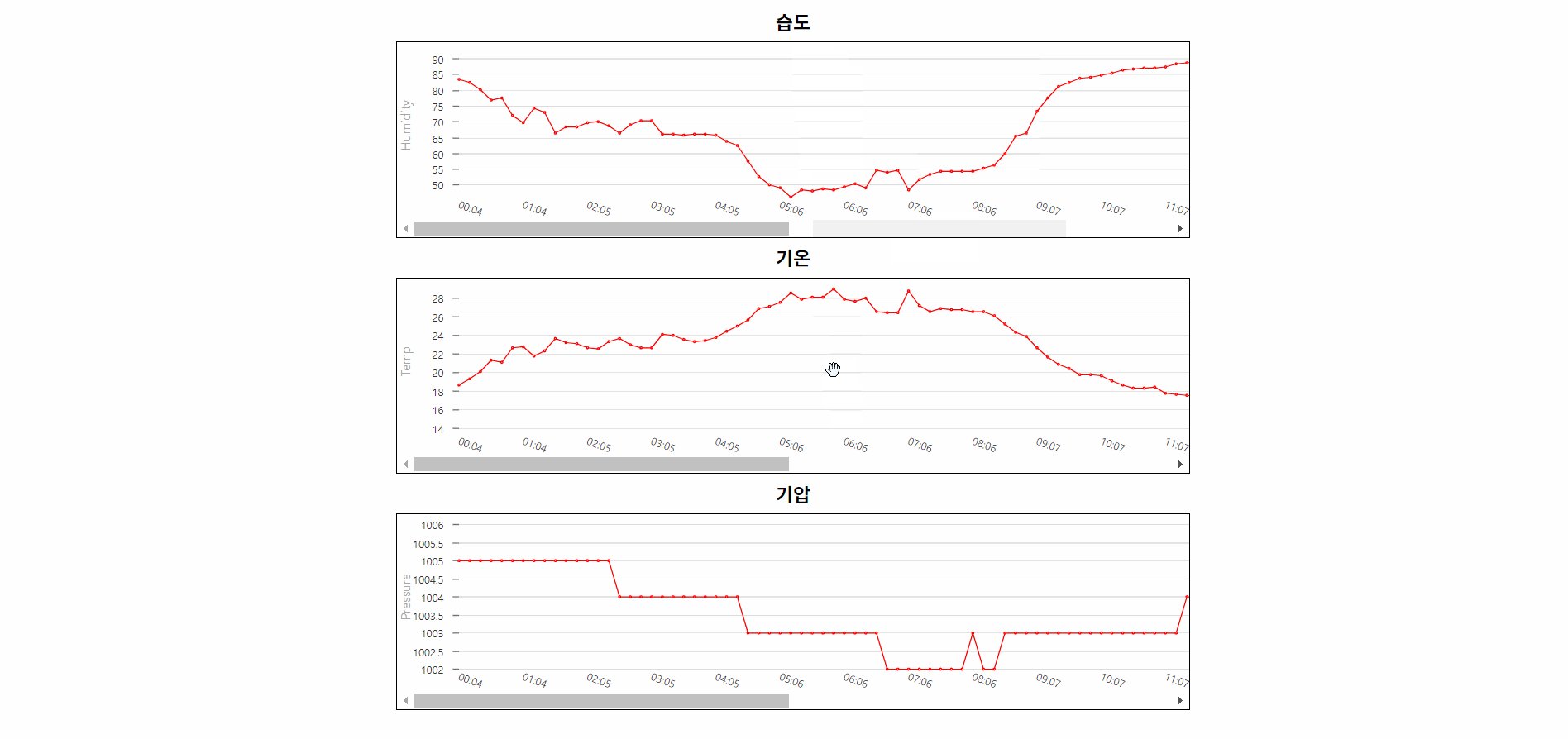
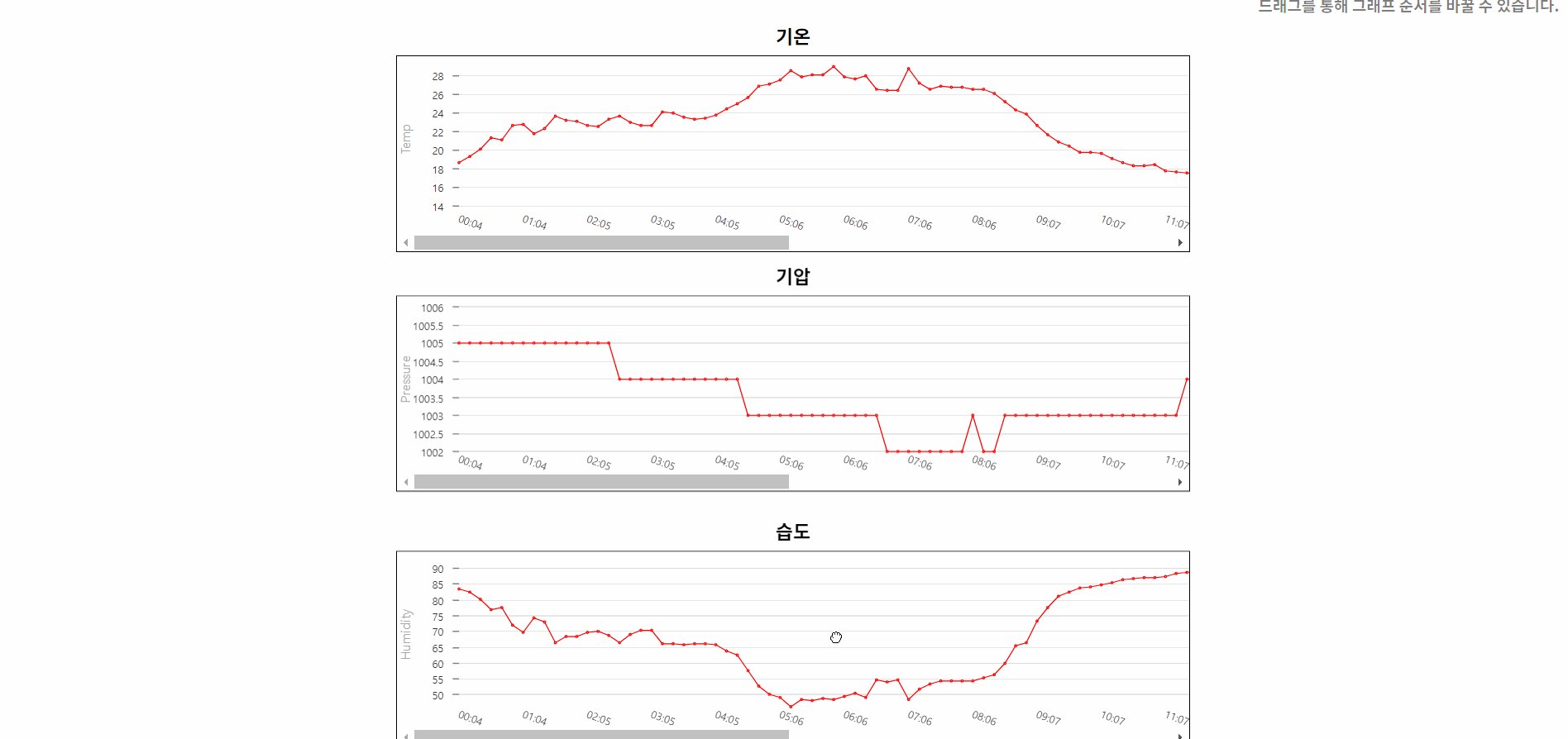
3. Drag & Drop 순서 변경 기능

react-beautiful-dnd 라이브러리를 써서 구현했습니다.
Drag & Drop을 통해 차트의 순서를 변경할 수 있습니다.
🤯 기억에 남는 트러블
이번 프로젝트에선 react-beautiful-dnd 라이브러리를 사용하는 중에 마주친 에러가 가장 기억에 남았습니다.
아무리 공식 문서를 참고해도 드래그가 안돼서 시간을 엄청 쏟았는데, 구글링 중 어쩌다 찾은 index.js의 <React.StrictMode>를 제거하라는 솔루션을 적용해보니까 바로 해결돼서 허탈하기도 하고 한편으론 기쁘기도 했습니다.
<React.StrictMode>는 주로 웹 애플리케이션에서 가능한 문제를 출력하는 데 사용되는 React 개발자 도구이고 하위 컴포넌트에 대한 추가 사용 중단 확인 및 경고를 활성화한다고 합니다.
그런데 이것을 구현하는 과정에서 react-beautiful-dnd 모듈과 충돌하기 때문에 에러가 나게 되는 것이라고 합니다.
거의 7시간 동안 시간을 쏟았었는데 이 오류는 절대 잊지 못할 것 같습니다.
💪 내가 성장한 부분
1. 다양한 기술 터득
사실 새로운 프로젝트를 할 때마다 매번 성장하는 부분이라고 생각합니다.
하지만 3일이라는 짧은 기간 동안 여러 기술을 머릿속에 넣으니 더욱더 성장하는 느낌이 들었습니다.
앞으로도 계속 미니 프로젝트를 통해 다양한 기술을 익히며 성장하는 개발자가 되고 싶습니다.
2. 마음가짐
7시간동안 한 라이브러리를 가지고 씨름하다보니, 아무래도 추가 기능인데 그냥 포기할까 싶었지만 이왕 시작한거 끝을 보겠다는 마인드로 끝까지 놓지 않았더니 결국 성공했습니다.
여기서 저는 아무리 풀리지 않는 문제여도 결국 해답은 있다는걸 깨닫고 포기하지 않는 정신을 가지게 되었습니다.