📋 플레이키보드 웹 스토어
🏢 협업 기업 : (주)비트바이트
- FE : 김정연 김진영 이기완 이혜림
- 개발기간 : 10/4(화) ~ 10/6(목) (3일)
사용한 기술 스택
FE :JavaScriptReact.jsstyled-componenthangul-js등
Pre-Onboarding 과정에서 진행된 첫 번째 과제이자, (주)비트바이트에서 제시한 기업 협업 과제입니다.
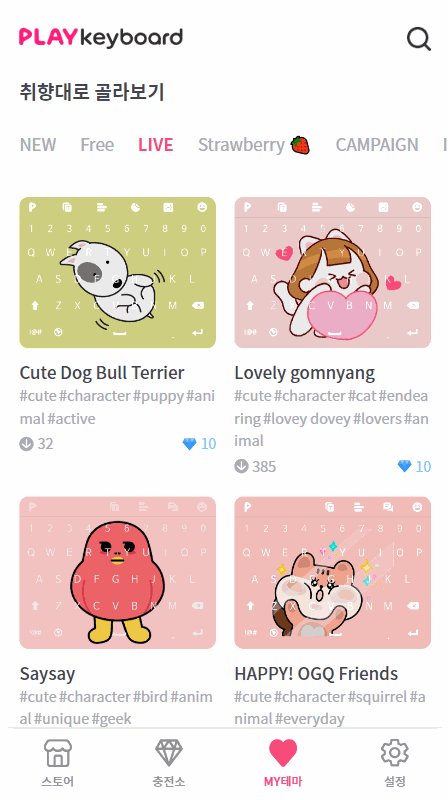
과제 내용은 플레이 키보드라는 어플리케이션의 모바일 환경 웹 스토어를 만드는 것입니다.
기업에서 제공받은 디자인대로 페이지를 구성하고 반응형 페이지로 구현했습니다.
3일이라는 기간 동안 4명의 FE 개발자로 이루어진 팀으로 진행했고, API 등은 기업에서 제공받았습니다.
🔗 링크
🔧 내가 구현한 기능
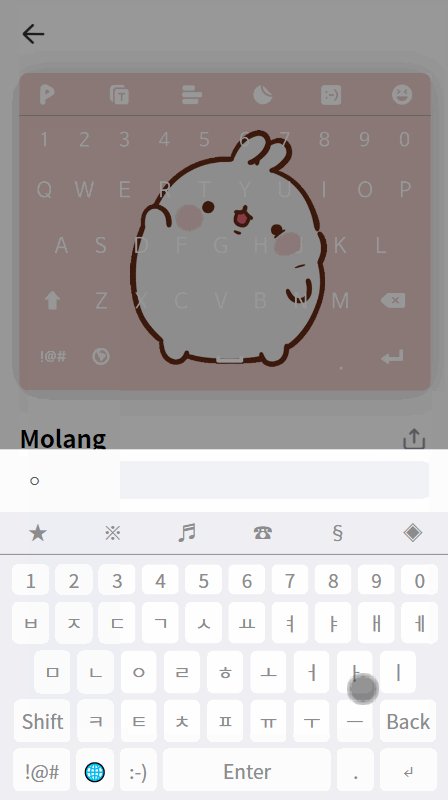
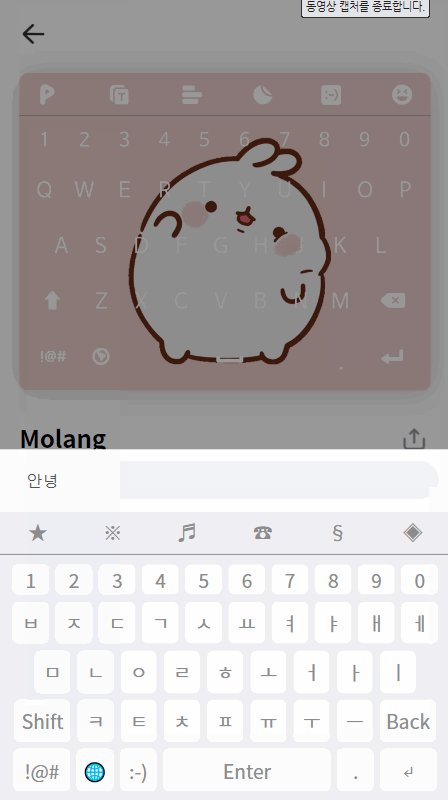
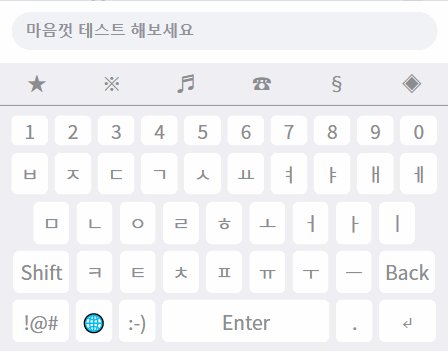
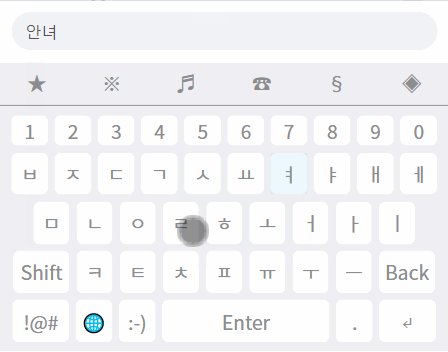
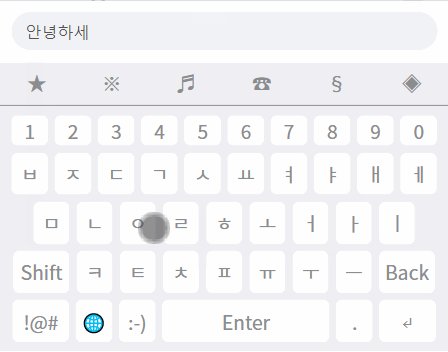
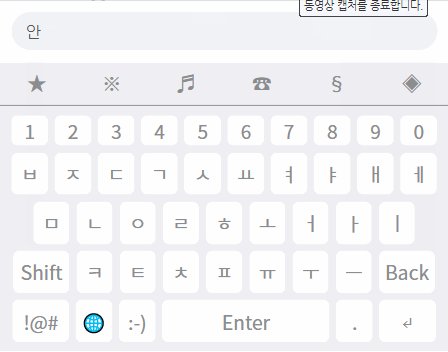
1. 키보드 체험하기 (가상 키보드)

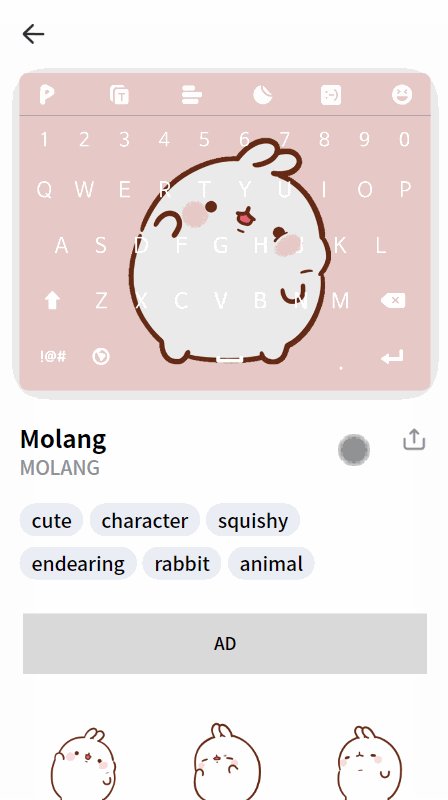
(상세 페이지에서 키보드 사진을 클릭하면 키보드가 나옵니다.)
한글 키보드는 hangul-js라는 오픈소스 라이브러리를 통해 제작했습니다.
타자키를 누르면 한글이 입력되고 초성, 중성, 종성이 결합되어 input창에 입력하는 방식입니다.
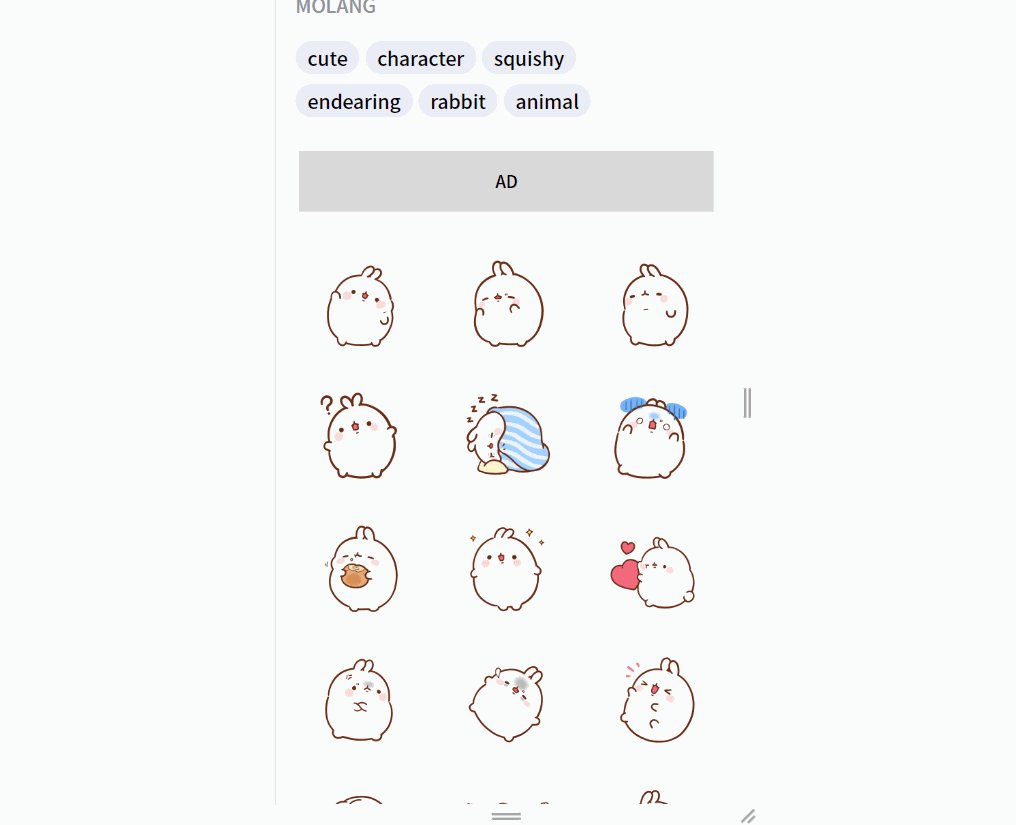
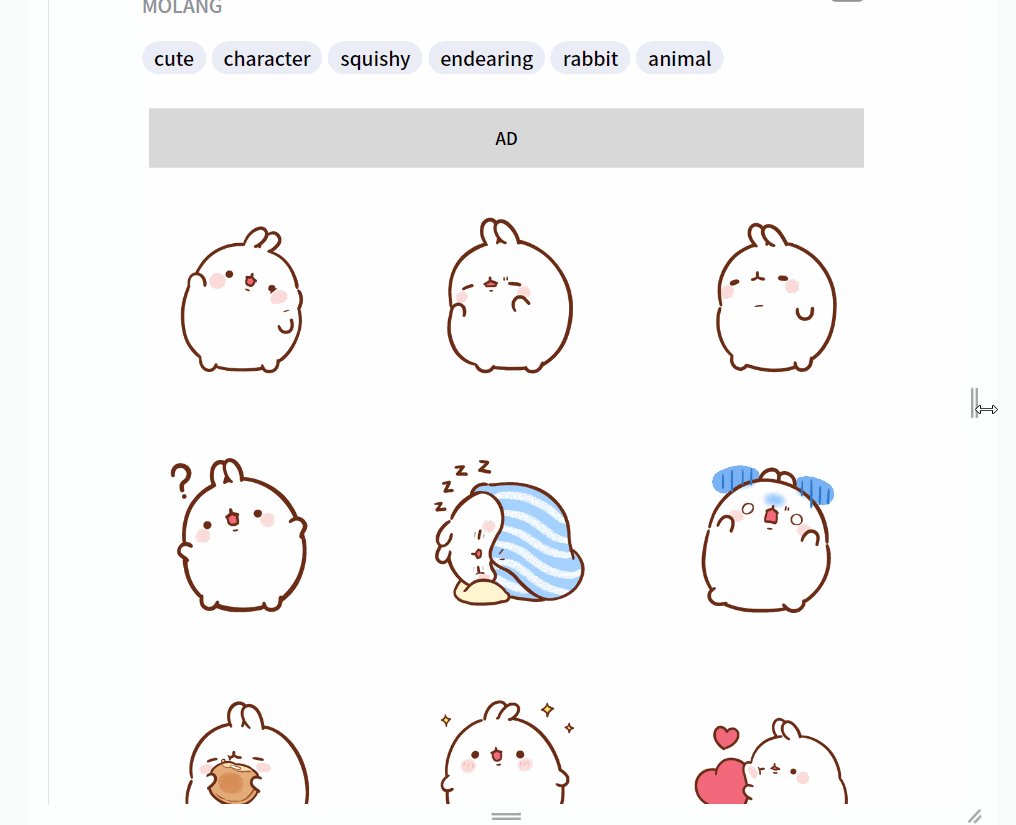
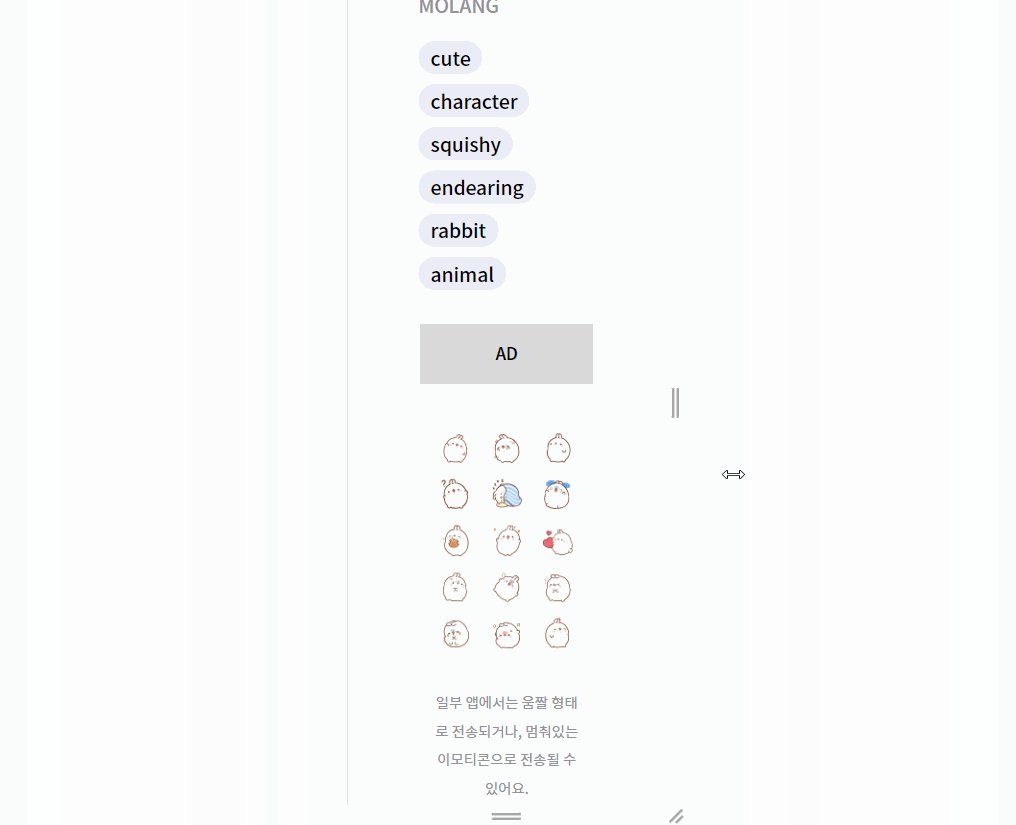
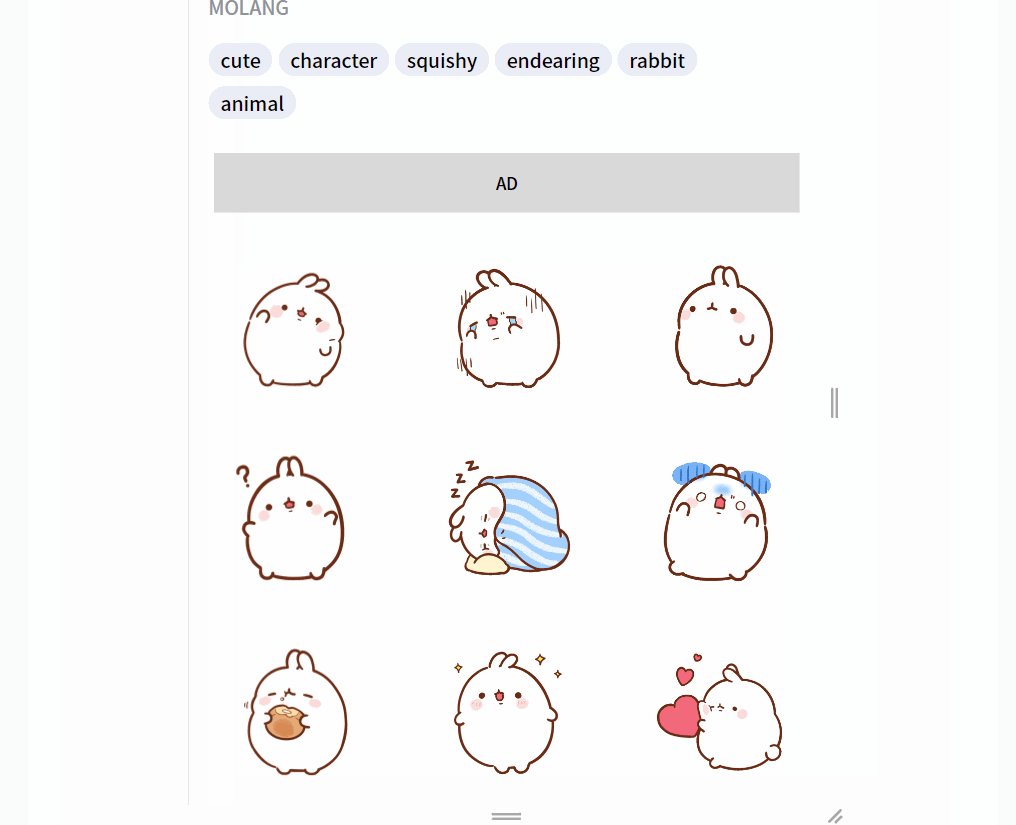
2. detail 페이지 반응형 이모티콘

css의 flex와 flex-wrap을 통해 정렬했고 이모티콘의 너비값을 %값으로 지정해 반응형으로 구현했습니다.
또 밑의 텍스트 박스는 미디어쿼리를 통해 화면 너비가 375px보다 작아지면 font-size를 12px로 설정하도록 했습니다.
💪 내가 성장한 부분
1. 한글 유니코드 조합 원리 터득
hangul-js 라이브러리를 사용하며 한글 유니코드의 조합 원리에 대해 이해할 수 있게 되었습니다.
(44032 + 초성 번호 * 21 * 28 + 중성 번호 * 28 + 종성 번호)
2. 깔끔한 파일 관리
GlobalStyles.js theme.js 등의 파일을 만들어 메인 컬러, media query 값 등을 import 하여 사용해 유지 보수가 쉽도록 파일을 관리할 수 있게 되었습니다.