#13 Custom Hooks
src폴더 아래에 hooks 폴더 생성, useFetch.js파일 생성(우리가 만들 커스텀 훅)
useFetch.js
import { useEffect, useState } from 'react';
export default function useFetch(url) {
const [data, setData] = useState();
useEffect(() => {
fetch(url)
.then(res => {
return res.json();
})
.then(data => {
setData(data);
});
}, [url]);
return data;
}- data라는 상태값
- url(API 주소) 넘겨받아서 fetch하고, 응답받은 데이터를 setData해줌
- data 리턴
DayList.js
const days = useFetch("http://localhost:3001/days");Day.js
const words = useFetch(`http://localhost:3001/words?day=${day}`)이전 코드에서 useEffect 썼던 부분 다 지워주고 새로 만든 훅으로 코드 수정!
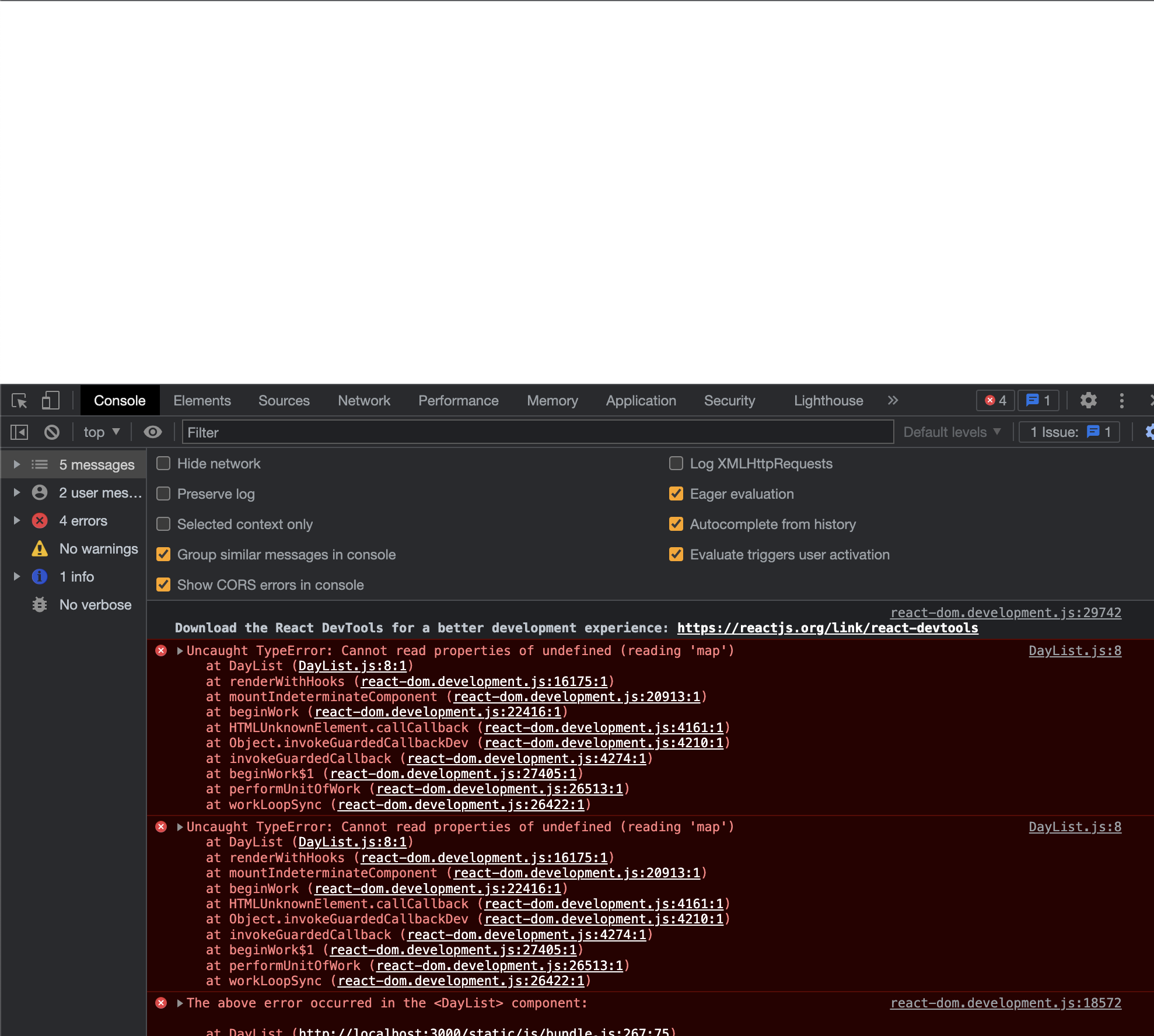
엥? 에러 ㅎ

TypeError: Cannot read property 'map' of undefined해결방법
출처: https://devbirdfeet.tistory.com/47
리액트는 렌더링이 화면에 커밋된 후에야 모든 효과를 실행한다.
즉 return words.map(…) 반복실행시 첫 턴에 데이터 안들어와도 렌더링 실행되며, 당연히 그 데이터는 undefinded로 정의되어 오류 발생
- && 이용
return (
<ul className="list_day">
{days && days.map(day => (
<li key={day.id}>
<Link to={`/day/${day.day}`}>Day {day.day}</Link>
</li>
))}
</ul>
);비슷한 작업은 커스텀 훅으로 작업하면 코드가 훨씬 간결해진다!
실행 화면