반응형 웹을 만들기 위해 필요한 두가지 요건
1. HTML : head 태그 내에 Viewport meta tag 선언
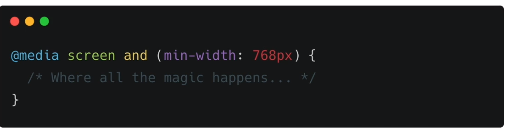
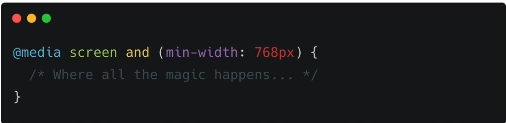
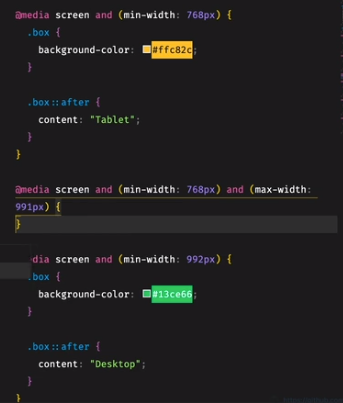
2. CSS : Mediaquery Media Query 적용방법

스크린의 width가 768px; 을 넘을 때 변경할 요소를 적어주면 된다.
vh : viewport height 라는 의미
height: vh100; 와 같이 작성한다.

반응형 웹을 만들때는 작은 화면부터 작업하는 것이 좋다.
Typography
텍스트를 아름답게 디자인하는 것 : 가독성에 관한 부분

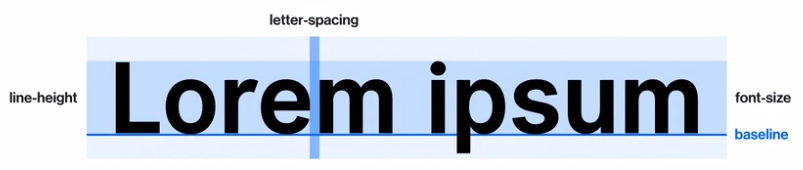
Lorem ipsum

font-size
font-size : 10px;
px : 절대단위, 고정 값을 가짐
em(equal to capital M) : 상대적인 값. 실제 적용된 값.불안정한 값이라 사용도는 낮다.
rem(root em) : html 에 적용된 폰트 사이즈를 1rem 으로 본다.
ling-height
줄간격을 의미하며 폰트사이즈와 마찬가지로 px, em, rem 으로 표현할 수 있다.
letter spacing
글자 사이의 자간을 조정할 때 사용함
px, em 으로 표현
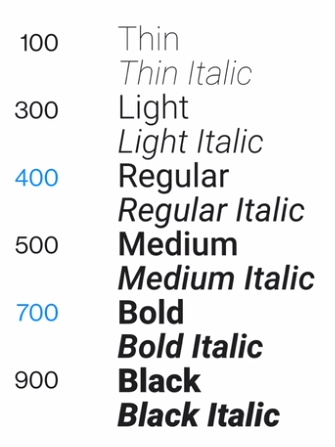
font-weight
폰트의 굵기
100 단위로 커진다.

text-align
텍스트 정렬
text-indent
들여쓰기
text-transform

text-decoration

a 태그 사용시 : 기본값이 underline 이므로 none 으로 속성을 바꿔줄수 있다.
font-style
문자를 기울이고 싶을 때 사용한다.

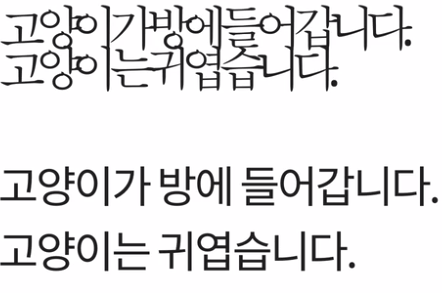
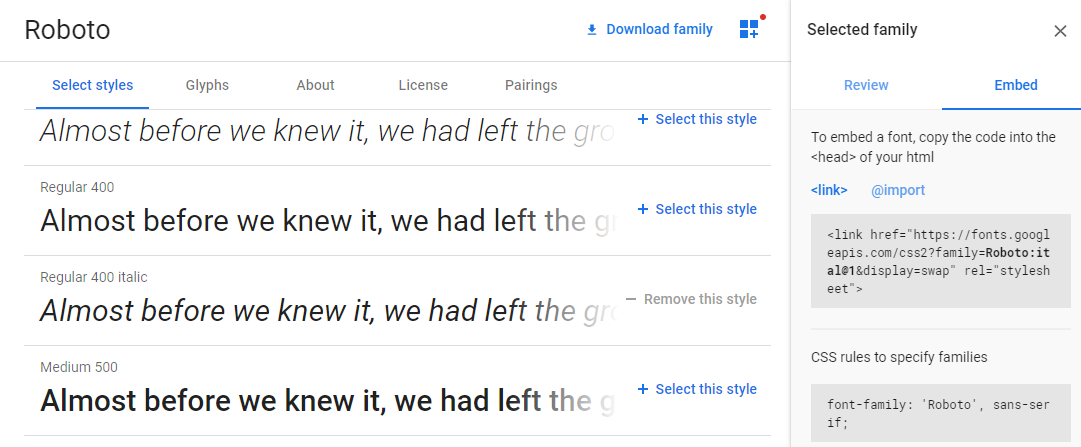
Web font 사용하기
web font 를 가져오는 방법

Html 상에서 삽입해야 하는 태그와 CSS 상에 삽입해야 하는 코드를 그대로 넣어준다.
Background
background-image
backgroung-image: ulr(); 로 이미지의 경로를 표기
background-repeat
기본값은 repeat 이므로 원치 않을 때는
background-image: no-repeat;
background-size

contain : 모든 가로 . 세로 영역이 잘리지 않고 다 들어간다. 따라서 공백이 생길 수 있음
cover : 요소 안에 빈공간이 생기지 않도록 꽉차게 조정된다.
background-position
x, y 축을 명시해준다.
background-position: center center; 의 형태로 가운데 정렬 하는 방법이 제일 많이 사용된다.
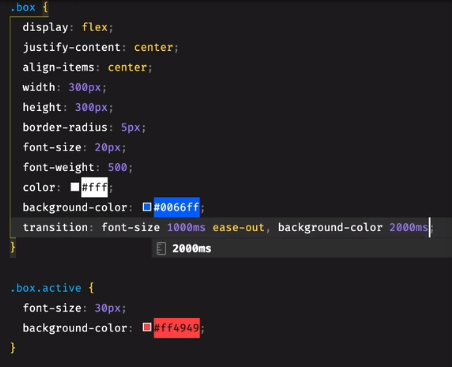
Transition
변화가 서서히 일어날 수 있도록 하는 속성.

property
언제 transition 이 일어나야 하는지 ?
duration
지속시간
ms. 1s === 1000ms
s : second
property 와 duration 에 모두 적용하고 싶을 때는 all 이라고 작성해줄 수 있다.
timing-function
생략이 가능함.
변화의 속도

delay
transition 이 조금 delay 된 후에 일어나길 원할 때.
ms 로 표기한다.

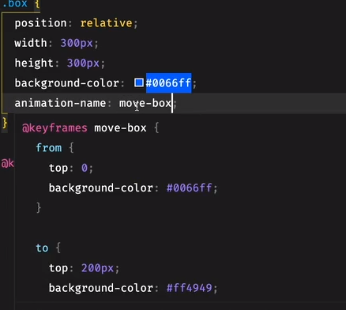
Animation
transition : 속성의 값이 전환될 때 사용
Animation : 아무때나 효과를 주고 싶을 때 사용. 자유도가 놓다.
name
@keyframes

duration
지속시간, ms or s 단위를 사용한다.
animation-duration : 2000ms;
timing-function
transition 과 동일하게 사용
animation-timing-function: ease-in-out;
delay
animation-delay : 2000ms;
interation-count
애니메이션을 몇 번이나 되풀이 할 것인지?
animation-interation-count: 3;
animaiton-interation-count: infinite;
direction
어떤 방향으로 진행될 것인지?
from - to 를 말하는것
animation-direction : altnative; 번갈아 가며 진행방향을 바꾼다.
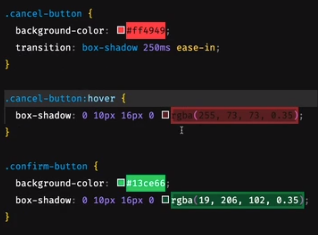
Box-shadow


속성 값의 5가지를 꼭 순서대로 명시해야 한다.

이와 같이 마우스에 hover 했을때만 shadow 가 생기도록 transitio 을 줄 수도 있다.
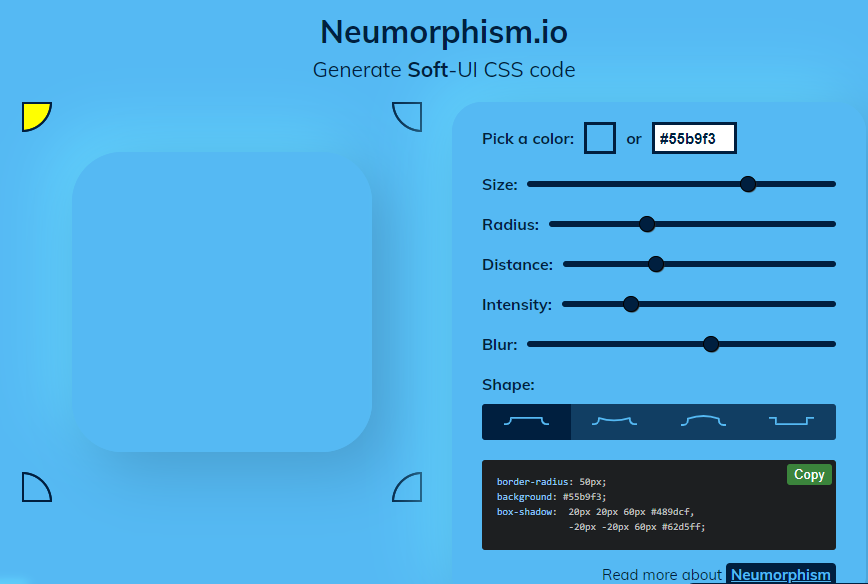
숫자를 조정하기 어렵다면 이런 사이트에서 값을 쉽게 구할 수도 있다.
https://neumorphism.io/#55b9f3

Opacity
투명도표현: 0과 1 사이 숫자로 조정한다.

Overflow
넘쳐 흐른 요소들을 어떻게 처리할 것인지에 관한 속성

visible 이 기본값

auto, scroll 을 주는 경우

hidden

Transform
변형을 하더라도 다른 요소들에게 영향을 주지 않는다.

transform: translate(x,y); 이동방향 설정
scale(N)
scale(x,y) 사이즈 확장/축소
rotate(Ndeg) 각도를 돌려주고 싶을 때
Visibility

기본값은 visible