자바스크립트의 자료형
모든 프로그래밍 언어는 내장 자료형이 있지만, 종종 이러한 내장 자료형은 언어마다 다르다. 이 문서에서는 자바스크립트의 내장 자료형과, 내장 자료형에서 사용할 수 있는 속성들에 대해 알아본다. 이로써 내장 자료형들로 더 복잡한 자료형을 만드는데 사용할 수 있을 것이다.
동적 타이핑
자바스크립트는 느슨한 타입 (loosely typed) 언어, 혹은 동적 (dynamic) 언어이다. 그 말은, 변수의 타입을 미리 선언할 필요가 없다는 뜻이다. 타입은 프로그램이 처리되는 과정에서 자동으로 파악될 것이다. 또한 그 말은 같은 변수에 여러 타입의 값을 넣을 수 있다는 뜻이다.
var foo = 42; // foo 는 이제 Number 임
var foo = "bar"; // foo 는 이제 String 임
var foo = true; // foo 는 이제 Boolean 임데이터 타입
최신 ECMAScript 표준은 다음과 같은 7개의 자료형을 정의한다.
기본 자료형 (Primitive) 인 여섯가지 데이터 타입
- Boolean
- Null
- Undefined
- Number
- String
- Symbol (ECMAScript 6 에 추가됨)
- 별도로 Object 도 있음
기본 타입 (Primitive values)
오브젝트를 제외한 모든 값은 변경 불가능한 값 (immutable value) 이다. 예를 들자면, 특히 C 언어와는 다르게도, 문자열은 불변값 (immutable) 이다. 이런 값을 "primitive values" 라고 일컫는다.
1. String
문자열을 말하며, 쌍따옴표("")나 홑따옴표('')로 감싸서 사용한다. "TRUE"는 따옴표로 감싸져 있기 때문에 불리언 타입이 아니라 스트링 타입이다.
2. Number
3. Boolean
논리적인 요소로서 true 와 false 를 가진다.
4. Undefined / null
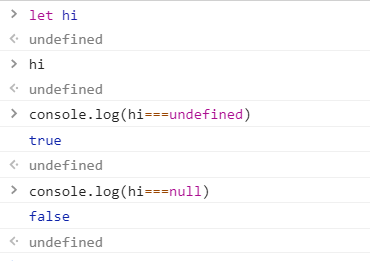
- undefined : 정의되지 않음
- null : 존재하지 않음으로 정의되는 것으로서 어떤 값이 의도적으로 비어있음을 표현하며 불리언 연산에서는 false로 정의된다.
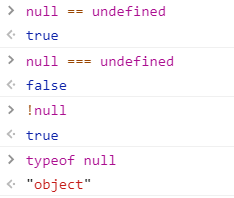
위의 두 개념을 같은 것으로 착각할 수 있는데 다른 개념이고 콘솔로 확인해 보면 다음과 같은 결과가 나온다.


* NaN(Not a Number)
Math함수가 실패하거나 숫자 파싱 함수가 실패했을때 반환된다.
type 을 알아보는 방법
콘솔에 typeof 를 찍어본다.