JQuery
자바스크립트 라이브러리
부트스트랩이 남이 짜둔 css였다면 JQuery는 남이 짜둔 자바스크립트 코드라고 할 수 있다.
JQuery연습하기
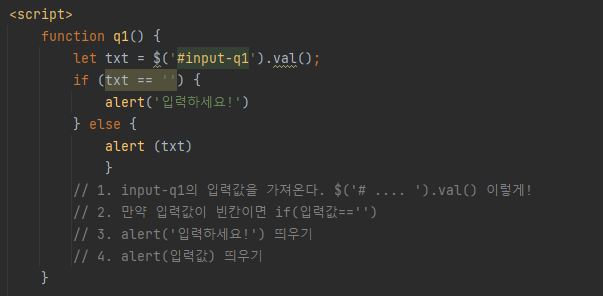
Q1

-
input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
div에 있는 input id를 '# .... '에 넣으면 된다 -
만약 입력값이 빈칸이면 if(입력값=='')
ex) if(입력값=='0000') -> 만약 입력값이 0000라면 이라는 뜻
-
alert('입력하세요!') 띄우기
중괄호 뒤에 얼럿쓰고 띄우는 말 적기 -
(그게 아니면)alert(입력값) 띄우기
ex) else {alert (!!!!)} -> 그게 아니면 !!!!띄워라
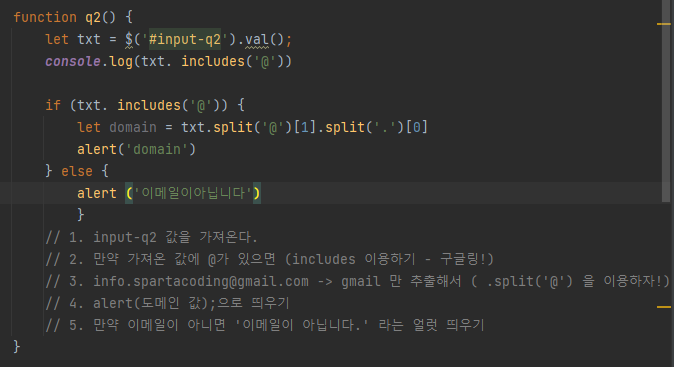
Q2

-
input-q2 값을 가져온다.
div에 있는 input id를 '# .... '에 넣으면 된다 -
만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!) 코딩팩토리 링크 참고
-
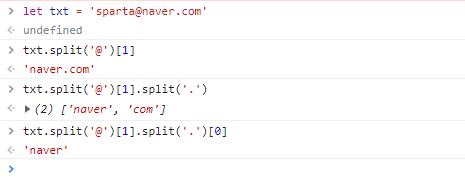
info.spartacoding@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)

전에 콘솔 창에서 했던 문자열 나누기(split)사용 스플릿 설명링크 참고 -
alert(도메인 값);으로 띄우기
-
만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
ex) else {alert (!!!!)} -> 그게 아니면 !!!!띄워라
*복잡할 때는 콘솔로그로 검사하면서 하기 console.log(txt. includes('@'))
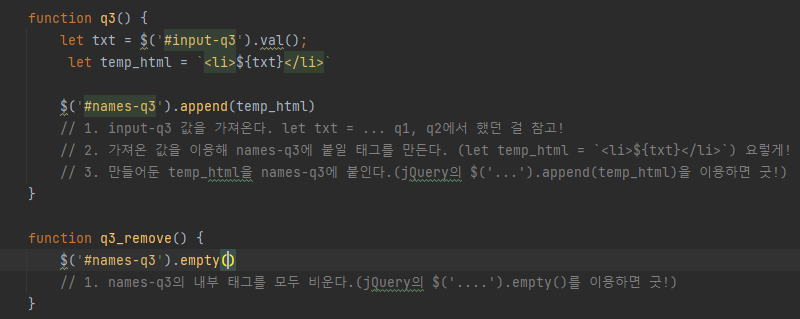
Q3

-
input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
div에 있는 input id를 '# .... '에 넣으면 된다 -
가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html =
<li>${txt}</li>) 요렇게! -
만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
-
names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
Ajax
Ajax란 Asynchronous JavaScript and XML의 약자. Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나. Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있다.
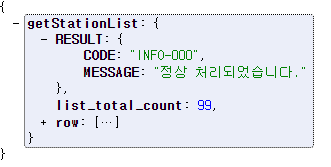
👉 json?
서버에서 클라이언트한테 요청한 정보를 내려주는 포멧을 json이라고 한다.
API는 은행 창구와 같은 것!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라
가져와야 하는 것 / 처리해주는 것이 다른 것처럼,
클라이언트가 요청 할 때에도, "타입"이라는 것이 존재
-
GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회 -
POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
👉참고! Ajax는 jQuery를 임포트한 페이지에서만 동작 가능
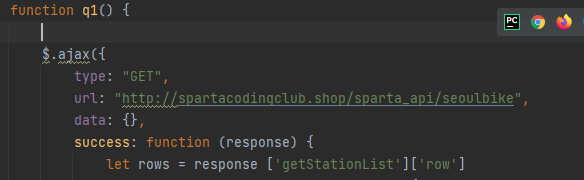
Ajax기본골격
Ajax연습하기 - 서울시 따릉이 현황

1.url에 실시간 데이터 주소 입력
2. response
let rows = response['데이터제목']['리스트이름']

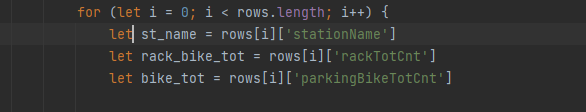
3.for함수로 리스트 가져오기
let 이름지정 = rows[i]['가져올 데이터 1']
let 이름지정 = rows[i]['가져올 데이터 2']

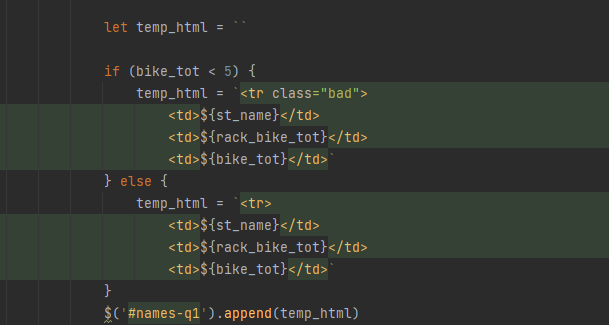
4.temphtml사용해서 데이터 붙이기
let temp_html =`` -> temphtml공식_
5.if함수에 색깔지정해서 데이터 구별하기
class="이름지정" 만들어서 style에 붙이기
*jQuery 이미지태그 src 바꾸기 :
let imgurl = response[0]['url']
$("#img_form_url").attr('src', imgurl);
*로딩 후 호출하기 :
$(document).ready(function(){
alert('다 로딩됐다!') });

