브라우저?
서버에 요청하고 받은 것을 그대로 그려준다
홈페이지 구성
HTML-뼈대(창 위치 등등), 문서형태를 기반으로 한다.
CSS-꾸미는 역할(폰트 크기, 색깔 등등)
J/S-움직이게하는 역할
*제이슨 형식-데이터만 가져옴
HTML/CSS 기본내용
HTML은 문서 형태를 기반으로 함. 구성은 크게 두가지-head, body
head 는 페이지 속성정보
body 는 페이지 내용
CSS는 head안에 style로 공간을 만들어 작성
CSS는 class를 사용해 꾸며줄 대상에 명칭을 정해 주어 style안에 꾸밀 내용을 적는다.
Tip. 줄 정렬 단축기 : Ctrl+Alt+L
Tip. 주석 단축기 : Ctrl+/(슬래시)
javascript
j/s는 웹페이지 마우스오른쪽버튼-검사-콘솔에서 작업 가능
변수
let사용
자료형
순서가 중요 0번부터 시작
list사용 push를 사용하여 항목을 추가할 수 있음
사전형
순서 관계 없음
dict사용 list를 넣을 수 있음
사칙연산기호, 부등호 사용
함수
정해진 일을 한다
function사용
조건문
if사용
if( ){ } else( ){ }
반복문
for사용
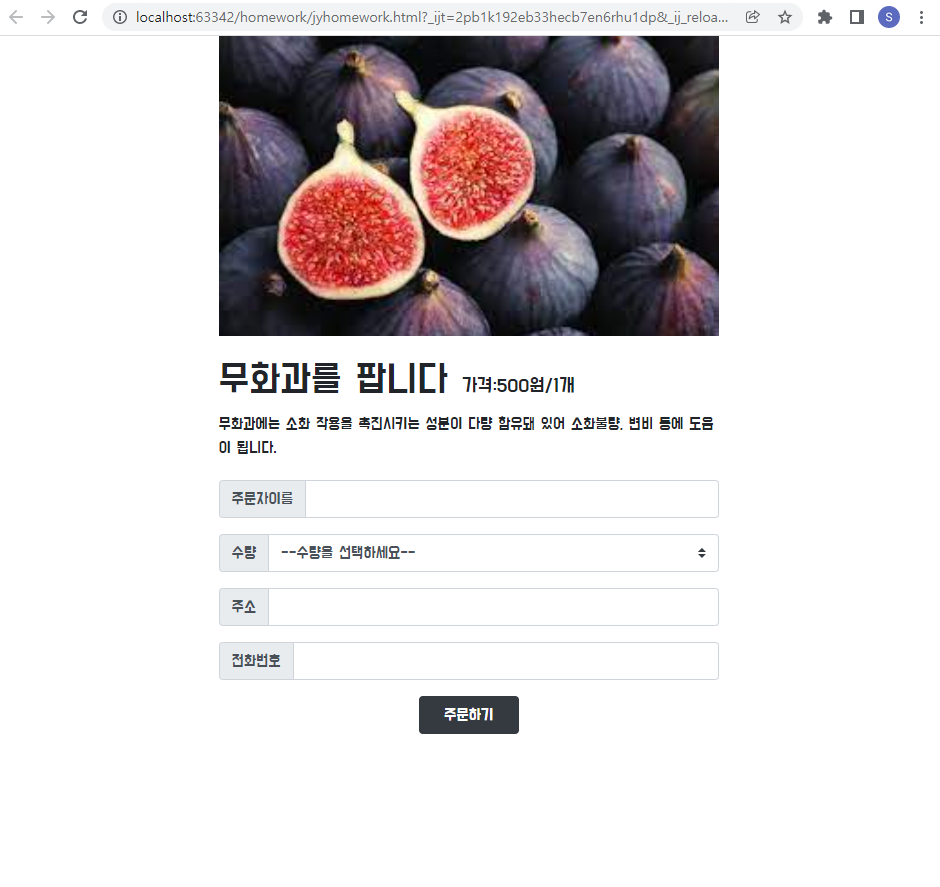
1주차 숙제 : 원페이지 쇼핑몰 HTML+CSS 만들기


수고했어용~~