
간간히 시간내서 한두시간씩 코딩하고있는데 주사위 CSS잡느라 시간을 많이썻다..
직접만든게 아니라 다른사람이 작성한 주사위UI의 CSS를 내 스타일에 맞게 수정하고 간소화 시키다보니 생각보다 시간이 많이걸렸다.
마지막으로 봤던

이 주사위를 참고했다.
사이즈가 무려 200픽셀이나 하고 css가 꽤 커서 분석하고 불필요한 부분을 제거하고
필요한부분을 넣었다.
@keyframes를 사용해서 애니메이션이 되게 하는 방식인데 css를 수정하고 우선 하나의 컴포넌트화 시키는데 성공했고 throwDice라는 행위를 작성해서 주사위가 돌아가도록 했다.
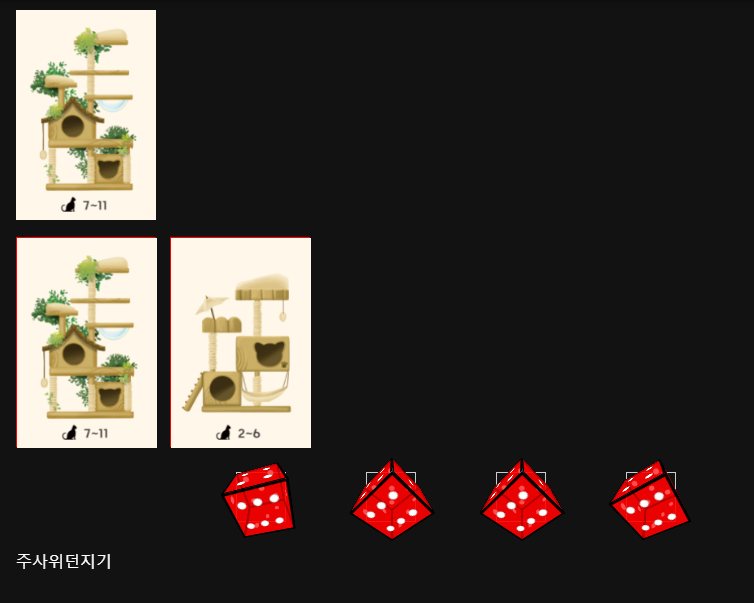
방식은 클래스를 초기화시키고 기본 클래스명을 추가한뒤 0.1밀리세컨드 뒤에 랜덤한 주사위 클래스가 붙도록했다. 결과는

UI는 좀더 조정이 필요하긴하지만 어쨋든 잘돌아간다.
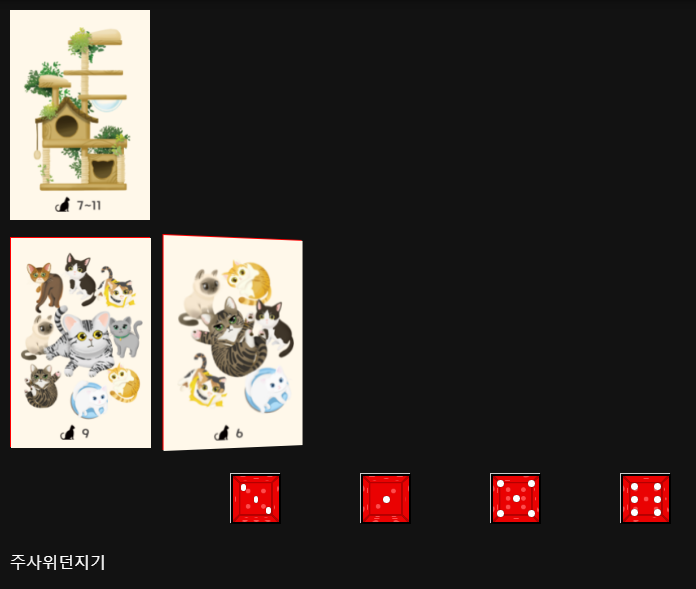
프로토타입(?) 을 돌린 결과

- 이제 굴린후 주사위 다시선택
- 주사위 다시 굴린후 각 카드에 주사위를 2개씩배치
- 배치후 카드에 표시된 값과 비교하여 점수를 계산하는 알고리즘
을 완성하고 디테일을 잡을 예정이다.
