TextView
안드로이드의 기초 TextView에 대해 배워봅시다!!
TextView란 말 그래로 글자를 보여주는 View입니다.

TextView 만드는 법
1. 코드를 직접 작성하여 만드는 법
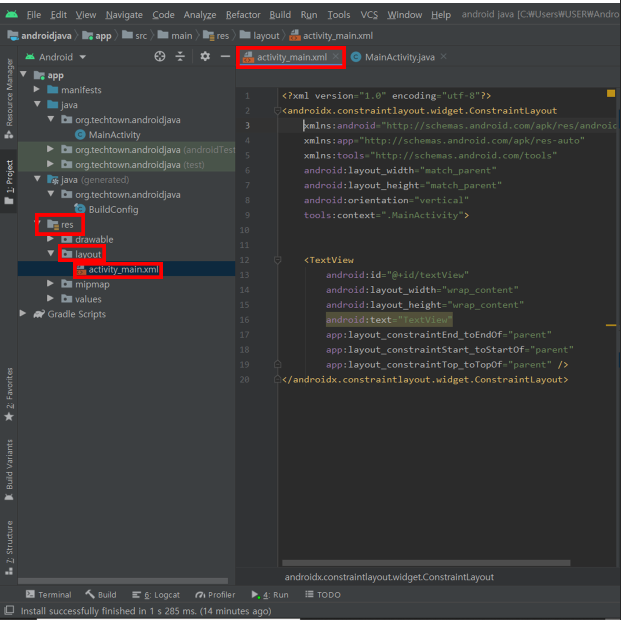
TextView 코드를 작성하기 위해서는 아래의 사진에 보이는 activity_main.xml에 들어가서 코드를 작성하는 방법이 있습니다. (찾지 못하신 분들은 res -> layout에 들어가시면 activity_main.xml를 찾으실 수 있습니다.)

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
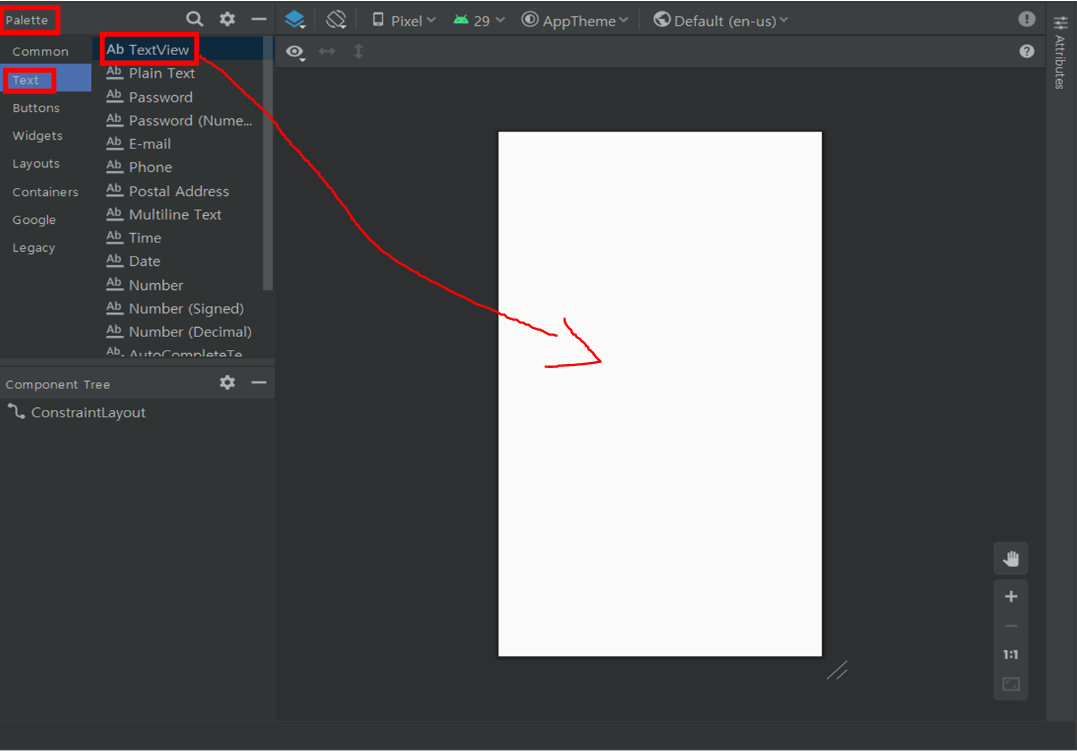
</androidx.constraintlayout.widget.ConstraintLayout>2. palette를 이용한 TextView 작성하는 방법
palette라는 기능을 이용하여서 palette -> Text -> TextView로 들어가 TextView를 클릭한 뒤 옆으로 드래그하면 TextView를 만들 수 있습니다.

TextView 부가기능(TextStyle, TextColor, TextSize)
1.TextStyle
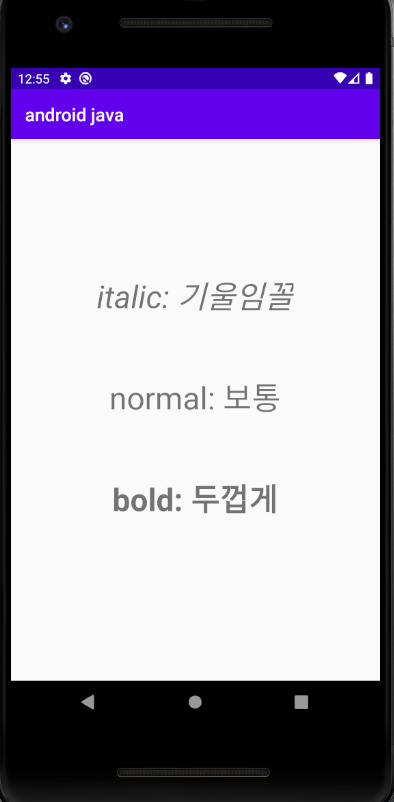
TextStyle에는 italic, normal, blod라는 3가지의 스타일을 가지고 있다.

android:textStyle="italic"//기울임꼴
android:textStyle="normal"//보통
android:textStyle="bold"//두껍게2. TextColor
TextColor는 Textview의 색깔을 바꾸어줍니다.

android:textColor="#FF0000"//red
android:textColor="#0000FF"//blue
android:textColor="#00ff00"//green3. TextSize
TextSize는 Textview의 폰트 크기를 마음대로 바꿀 수 있습니다.

android:textSize="35dp"//사이즈가 35dp
android:textSize="55dp"//사이즈가 55dp
android:textSize="85dp"//사이즈가 85dp