문제상황
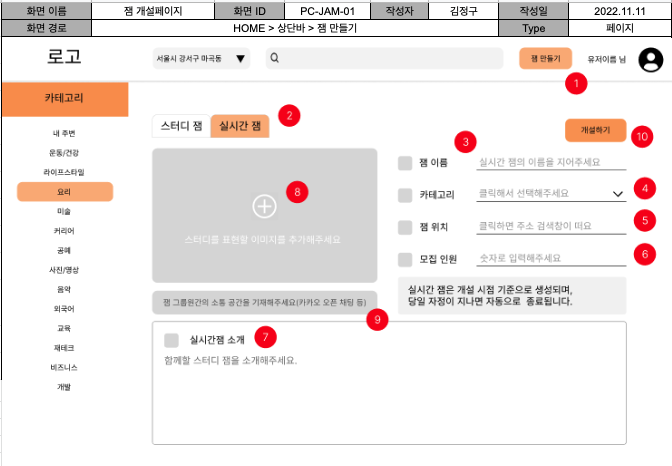
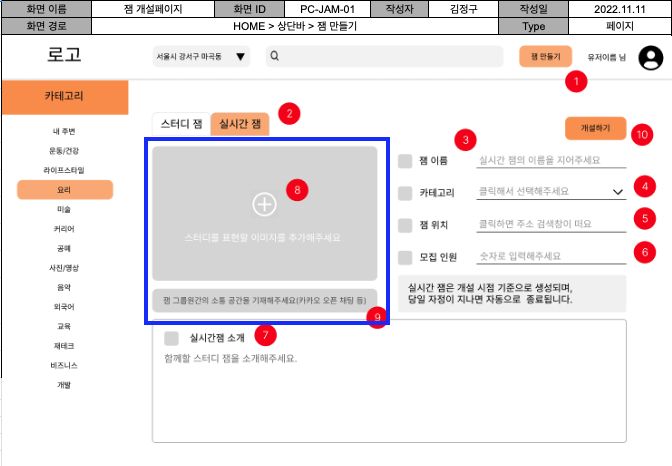
- 화면정의서에서 정했던 레이아웃상에서 유저가 스터디잼의 이미지를 업로드하는 부분

- 이미지 업로드 시 삭제 버튼이 추가되어야 하는데 삭제 버튼의 위치를 정해야 함
- 화면정의서와 같은 상태에서 하단에 추가할 경우, 소통 채널 입력폼도 하단으로 밀리면서 전체적인 레이아웃이 깨져버리는 부분에 대해 해결이 필요
방법1.
레이아웃을 건드리지 않는 방향으로 position relative와 absolute를 통해 이미지 박스 내부 우측 상단이나 하단에 삭제 버튼 생성
- 장점: 레이아웃이 무너지지 않고 깔끔하게 추가 가능
- 단점: 유저가 랜덤하게 추가할 이미지 배경이 버튼 색상과 비슷하게 되면 버튼이 잘 보이지 않는 경우가 생길 수 있음
방법2.
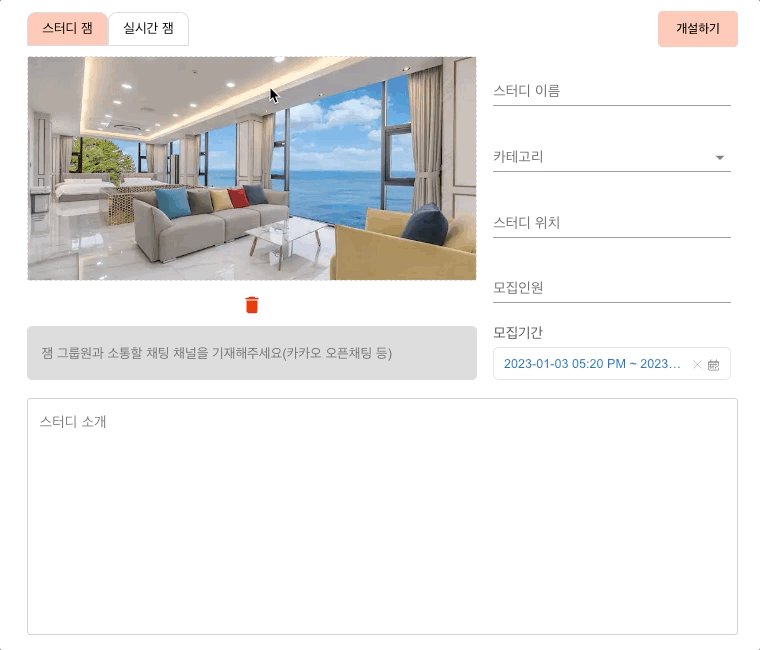
이미지 박스 하단에 공간을 만들어두고 이미지 추가시 삭제 버튼 생성
- 장점: 레이아웃을 무너지지 않게 작업 가능
- 단점: 이미지를 추가하기 전에는 사용되지 않는 공간을 비워두게 됨(디자인적인 요소에 호불호가 있을 수 있음)
결론
방법1은 사용자의 불편함이 야기될 수 있어 UX 측면에서 손실이 클 수 있다고 생각.
방법2는방법1의 단점을 최소화할 수 있으며, 해당 이슈는 레이아웃 디자인이 장점으로 부각될 수 있는 측면보다 단점을 최소화하는 방향이 합리적이라고 판단하여 두번째 방법으로 구현.
결과
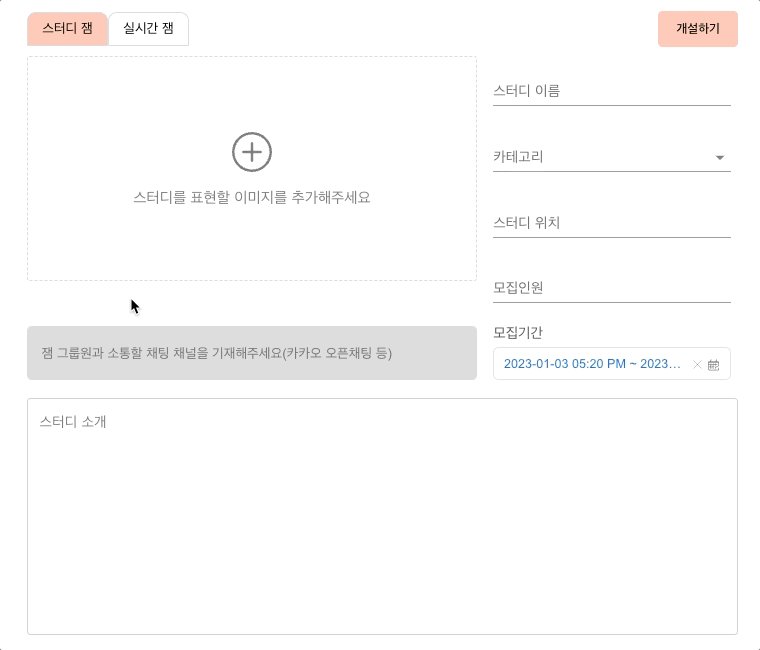
- 이미지가 추가되면 레이아웃을 무너뜨리지 않으면서 해당 공간에 삭제 버튼을 추가해줌
(텍스트 버튼보다 직관적이라고 생각되어 Material UI 아이콘 버튼을 활용)

회고
- 프로토타입을 만들고 화면정의서를 작성할 때
정적인 화면이 아니라 해당 화면에서 유저의 이용 흐름을 생각해보고,
변화될 수 있는 요소들을 미리 생각해야 시간비용을 줄일 수 있겠다. - 이미지 또는 파일 업로드의 경우
유저의 삭제 액션을 위한 요소를 어떻게 어디에 보여줄지 미리 생각해야 하겠다.