나만 몰랐던 숨겨진? 기능
HTML과 CSS를 작성하면서 넓이나 길이가 맘에 들지 않거나 간격을 수정해줘야 할 필요가 있을 때, 나는 항상 러프하게 하는 경우에는 style 요소의 값을 변경해주면서 눈으로 대강 확인했고 정확하게 할 필요가 있는 경우에는 개발자 도구 요소에 나오는 코드의 접힌 부분들을 열고 들어가서 수정하려는 요소를 찾아 패딩이나 마진값을 확인했었다.

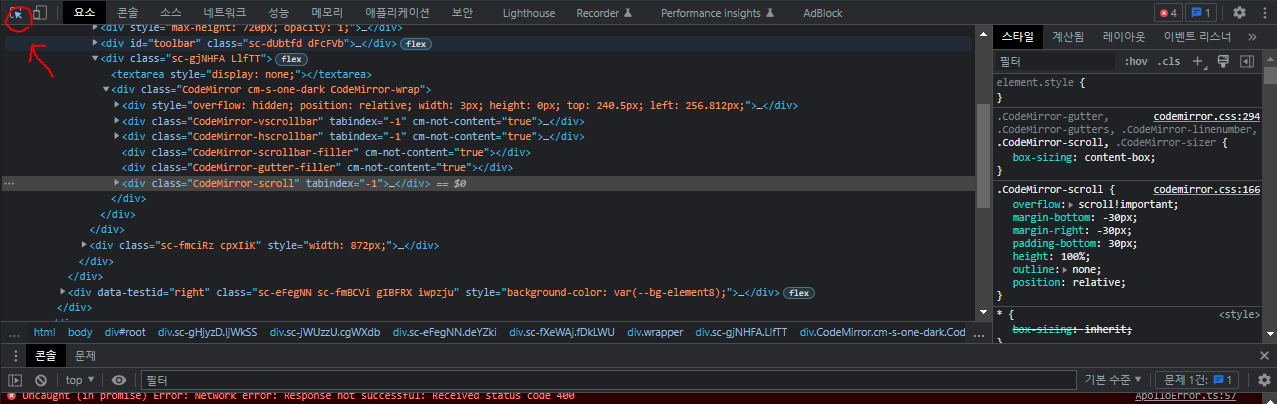
하지만 오늘 알게 된 충격적인 사실은 개발자 도구의 좌측 상단 버튼을 클릭하거나 Ctrl + Shift + C 단축키를 누르면 화면상에서 원하는 요소에 커서를 갖다대서 각종 수치들을 확인할 수 있었던것...! 지금 생각해보면 당연히 있을법한 기능인데 왜 나는 몰랐을까 그런 생각이든다. 요소탭에서 태그 보물찾기하던 때의 나를 생각하면 눈물도 나올것만같다.
처음 구현해본 스크롤 액션들

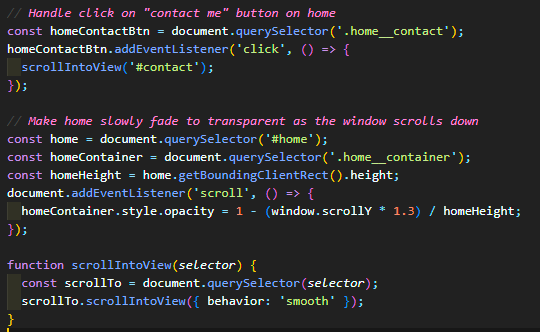
JS에서 윈도우 기준 아래쪽으로 스크롤이 된 수치를 알 수 있는 방법을 검색해보니 window.scrollY로 구할 수 있다고 나왔다. console.log로 직접 찍어보니 스크롤을 내릴수록 숫자가 점점커지며 연속적으로 찍히는걸 확인했다. 선택한 요소로 스크롤 시켜주는건 scrollIntoView로 해결할 수 있었는데 smooth라고 명시해주고 안해주고 차이가 굉장히 컸다.
상단 JS코드 중간에 있는 부분은 스크롤 다운이 될 수록 #home의 높이기준으로 homeContainer요소들을 점점 투명하게 해준다. window.scrollY값을 구해둔 home의 높이값으로 나눈값을 이용해서 해결했다.

