비슷하지만 다른 태그들에 대해 알아보자.
<b>와 <strong>
<b>태그는 텍스트를 굵게 만드는 것이 목적이지만, <strong>태그는 감싸고 있는 텍스트를 중요하다고 표시하는 것이 목적이다. 겉보기에는 두 태그가 똑같지만, 스크린리터가 글을 읽어줄 때 <strong>은 강조해서 읽어준다.
<i>와 <em>
<i>태그는 단순히 시각적으로 날려쓰는 것이 목적이고, <em>태그는 강조하는 것이 목적이다.
<class>와 <id>
<style>
.favoriteText {
color: mint;
font-size: 24px;
}
</style>
<p class="favoriteText">우리집 강아지는 몽이</p> <style>
#favoriteText {
color: blue;
font-size: 24px;
}
</style>
<p id="favoriteText">우리집 강아지는 몽이</p>비슷하지만 몇 가지 차이점이 있다.같은 클래스 이름을 여러 요소가 가질 수 있지만, 같은 아이디를 여러 요소가 공유할 수는 없다.
한 요소가 여러 클래스를 가질 수 있지만, 한 요소는 하나의 아이디만 가질 수 있다. 우선순위는 id>class>태그순으로 적용된다.
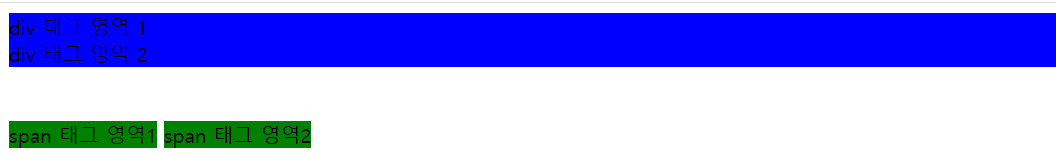
<div>와 <span>
두 태그 모두 영역을 설정할 때 사용된다. 웹 페이지에 레이아웃을 구성하고 싶을 때 없어서는 안되는 태그. <div>태그는 줄바꿈이 되지만, <span>태그는 줄바꿈이 일어나지 않는다.
div는 사각형 박스로 구역을 지정하지만, span은 문장단위로 지정한다.즉, div는 "display : block", span은 "display : inline"



html을 가볍게 보시는 분 들이 많은데, 이렇게 tag 하나하나의 정확한 뜻을 알고 계시니, 프론트엔드의 소질 중 하나인 semantic tag에 강하시겠어요!